微信小程序端编译上传
在编译之前首先要给uniapp安装依赖(命令行执行npm install)如下图:
源码在本地的安装依赖
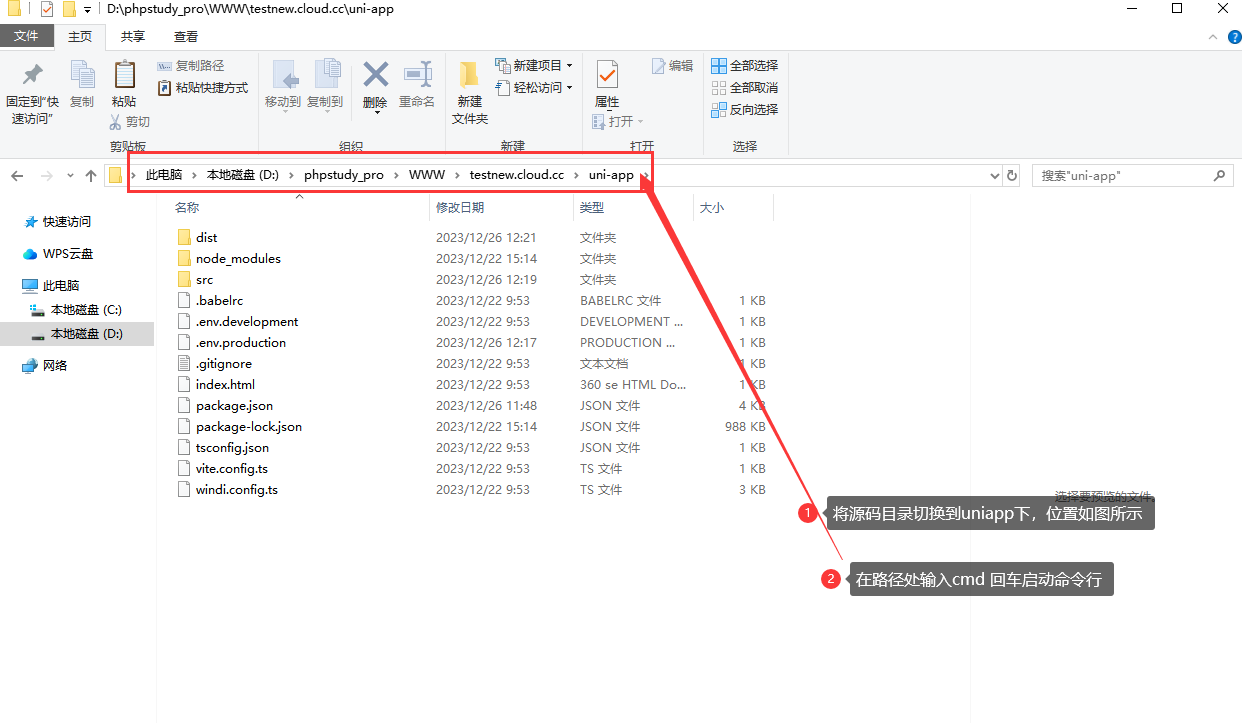
打开源码所在目录,将路径打开到uniapp下:如图:


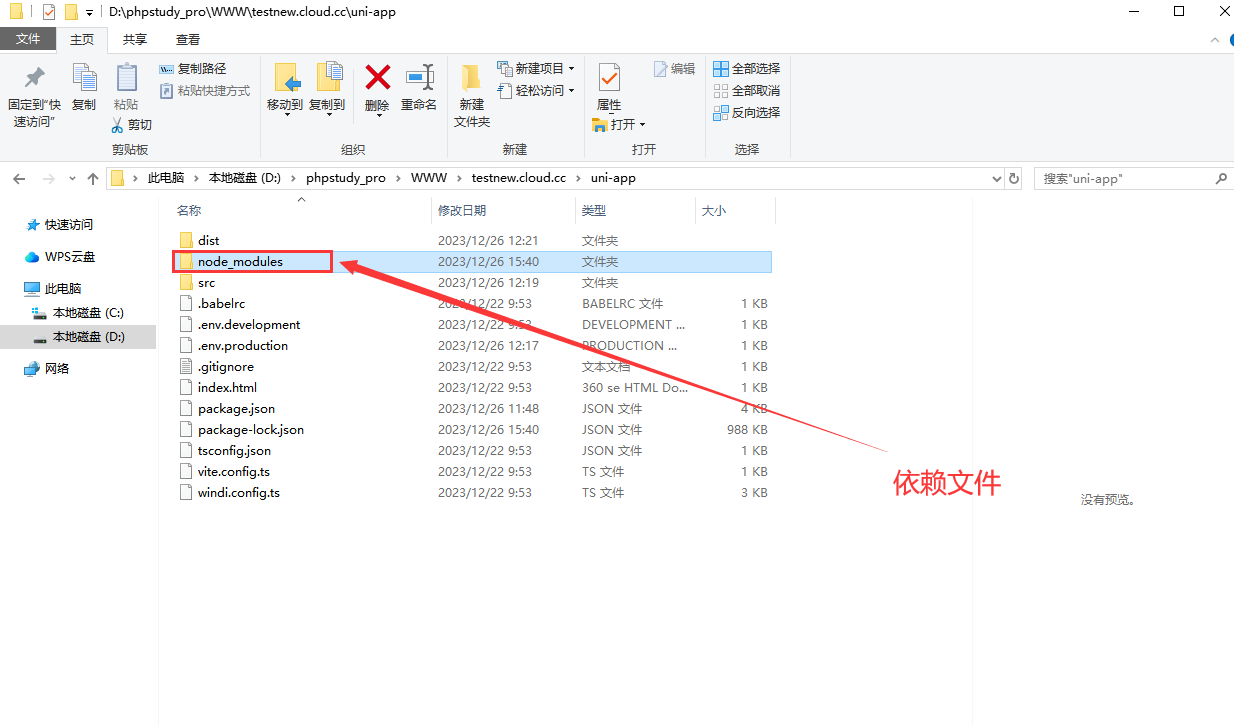
 安装完依赖之后,会看到在uniapp文件夹下会生成一个node_modules文件夹。如图:
安装完依赖之后,会看到在uniapp文件夹下会生成一个node_modules文件夹。如图:

源码在宝塔时安装依赖
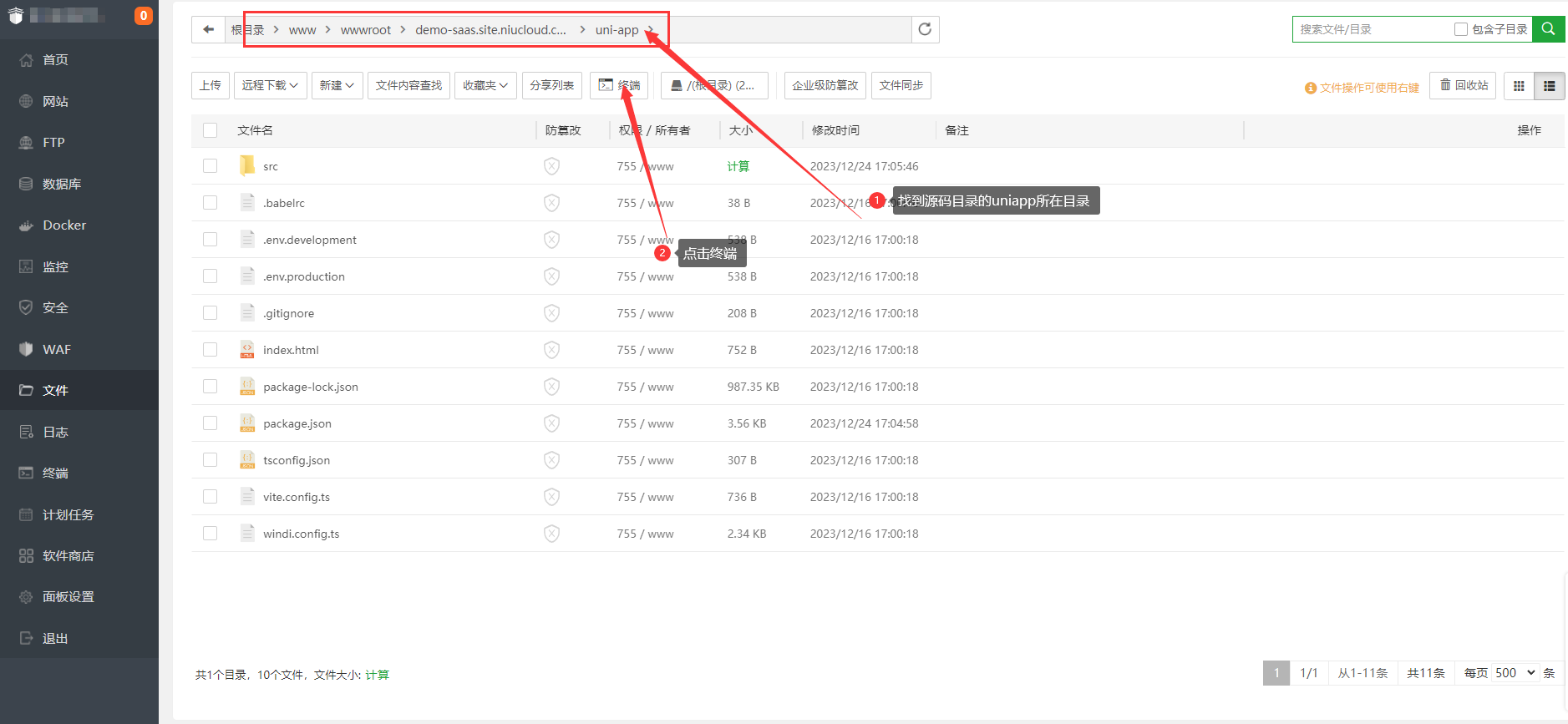
如果源码在宝塔时,和在本地一样找到源码站点的uniapp所在目录,如图:
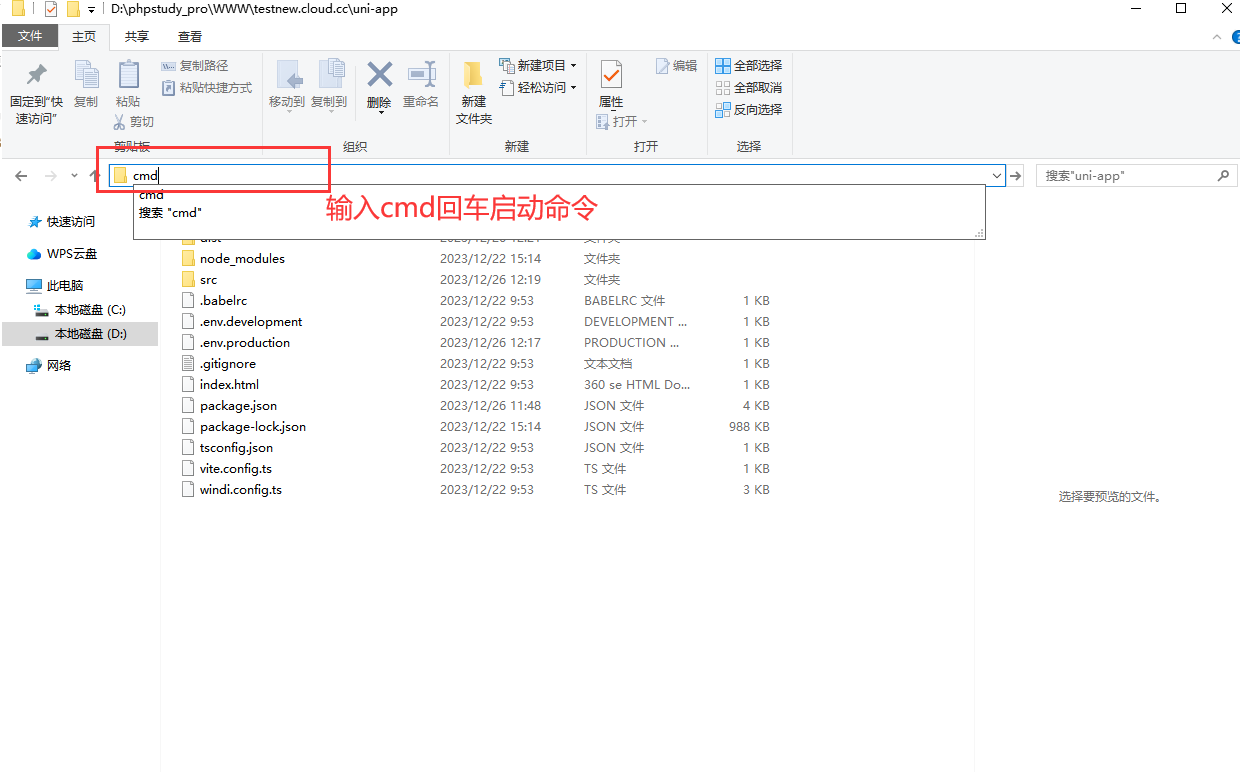
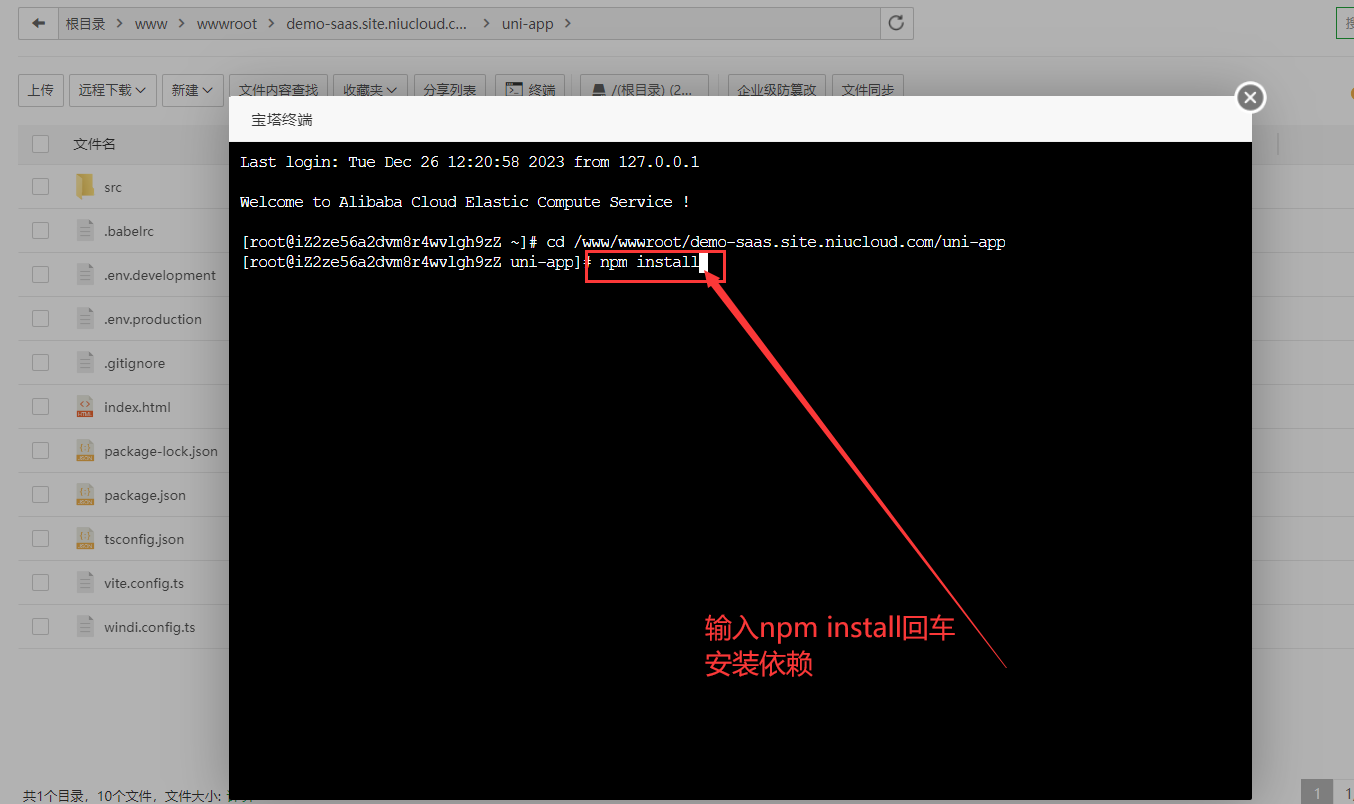
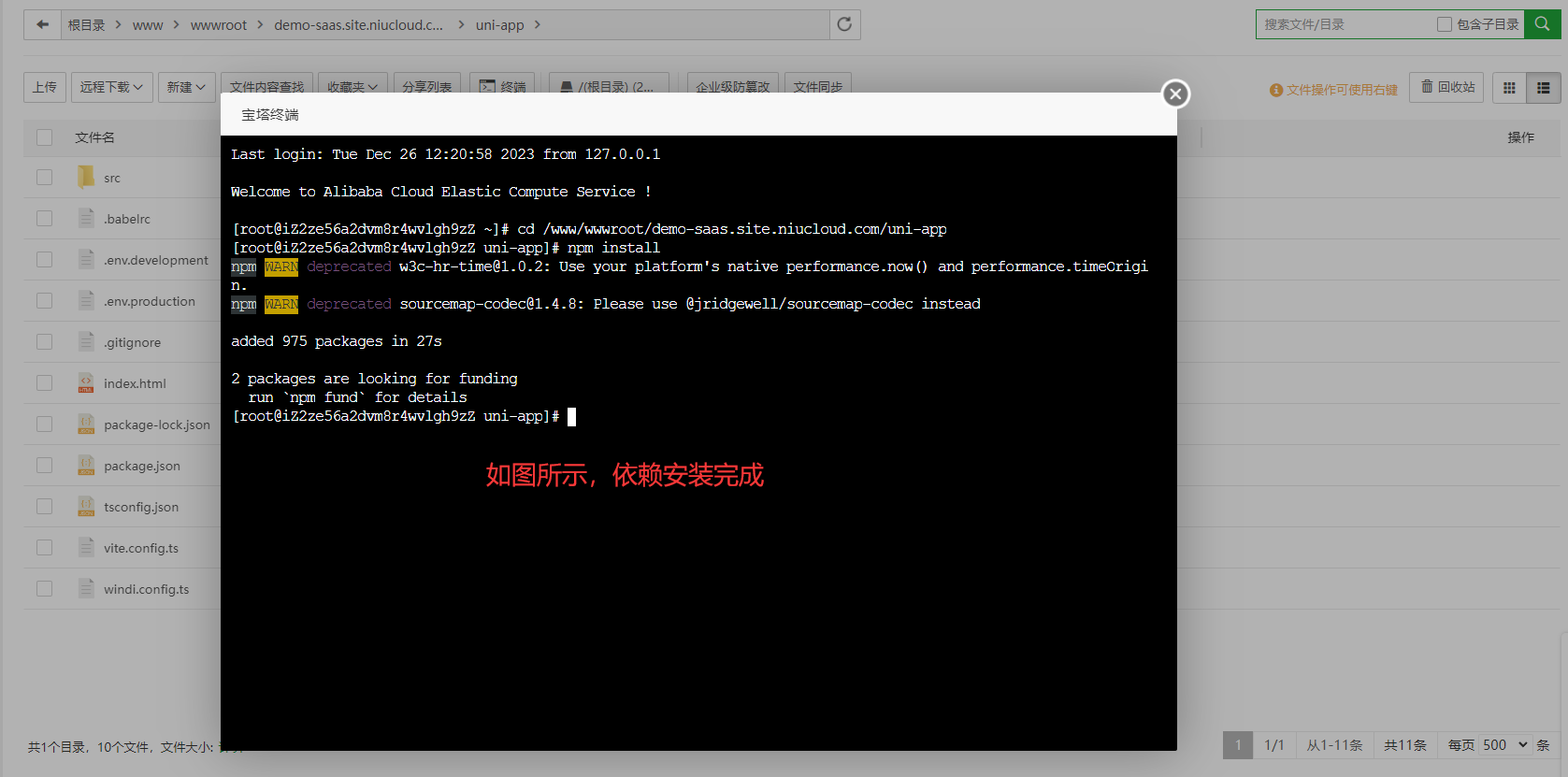
 打开终端,执行 npm install 进行安装依赖,如图:
打开终端,执行 npm install 进行安装依赖,如图:

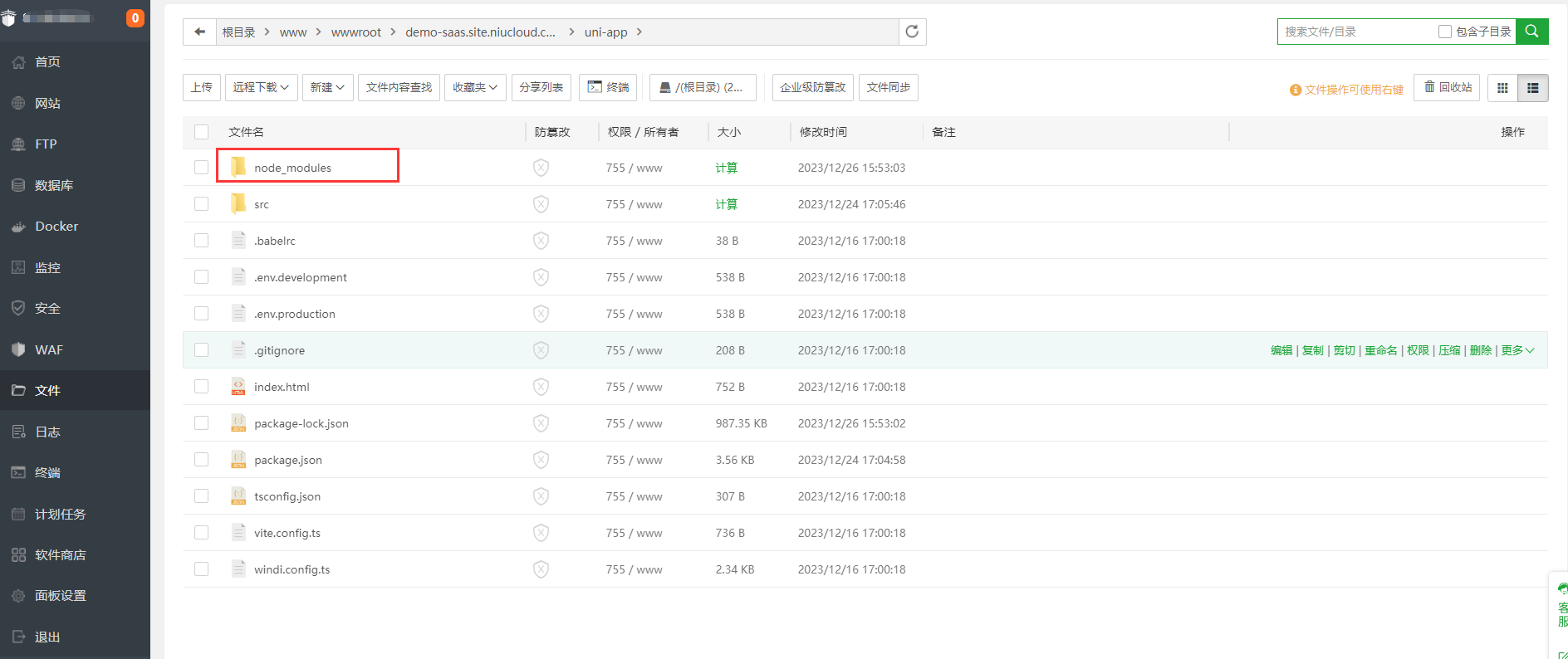
 依赖完成后,同样在uniapp目录下会看到生成一个node_modules文件夹,如图:
依赖完成后,同样在uniapp目录下会看到生成一个node_modules文件夹,如图:
 如上操作依赖安装完成,接下来就要将uniapp源码包导入开发者工具中进行编译上传了,步骤如下:
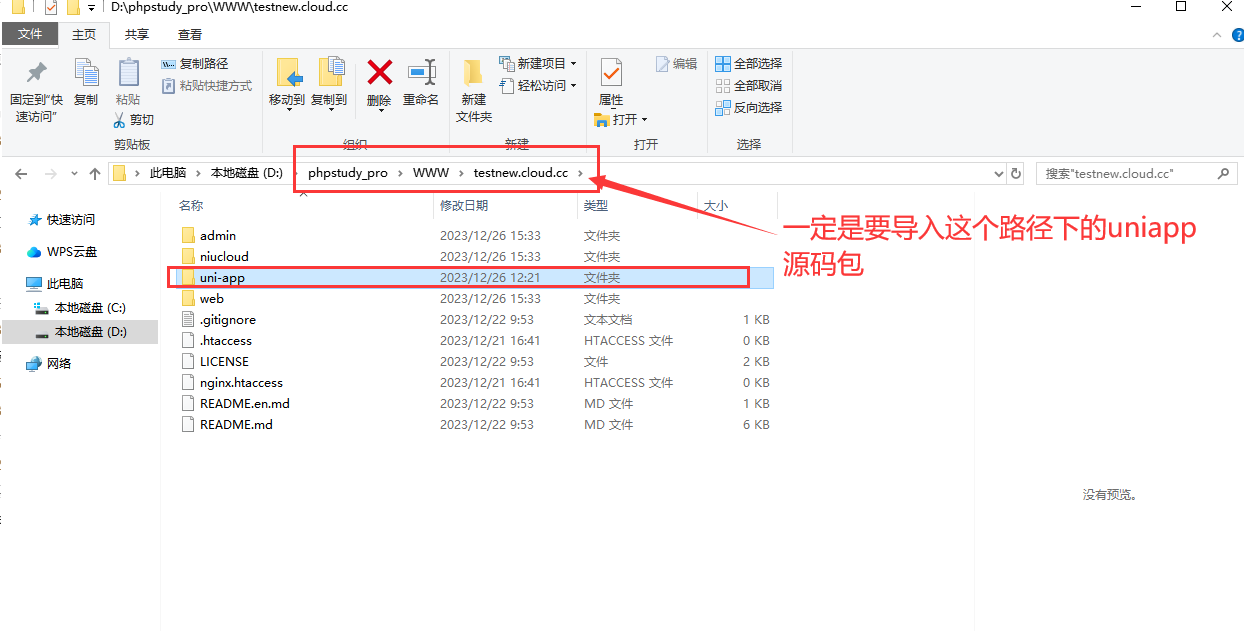
一、将uniapp源码包导入到Hbuilder工具中。
如上操作依赖安装完成,接下来就要将uniapp源码包导入开发者工具中进行编译上传了,步骤如下:
一、将uniapp源码包导入到Hbuilder工具中。
这里一定要注意导入的uniapp源码包的路径,很多开发者在这里极容易出错,导入的uniapp源码包不全或者位置错误。
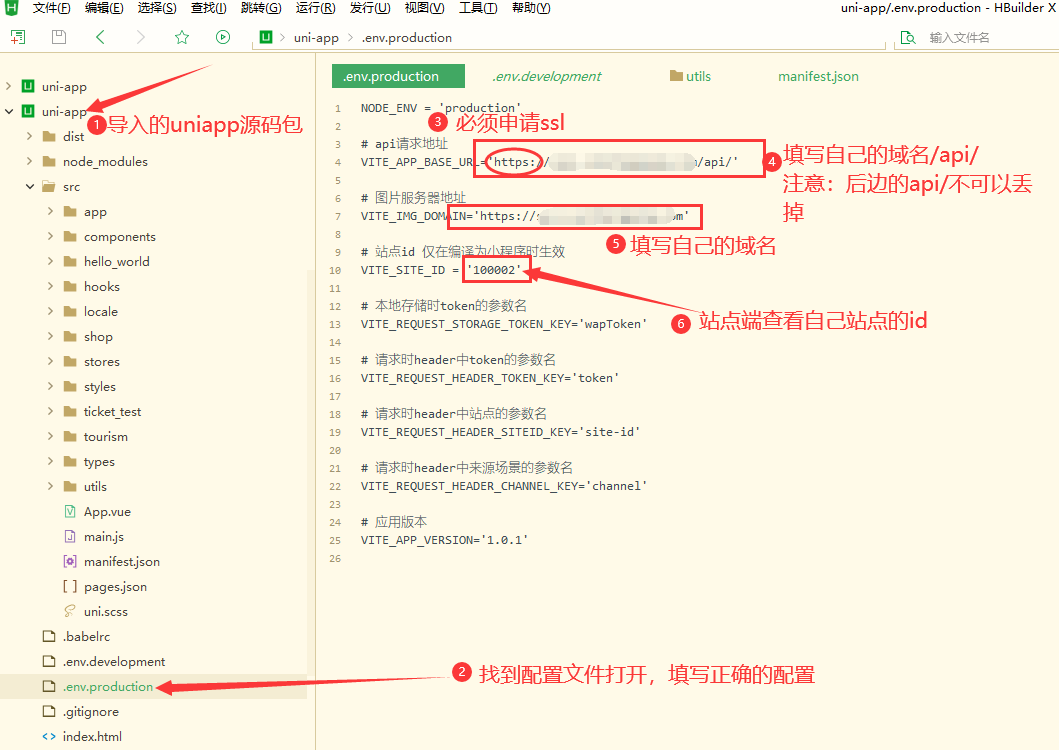
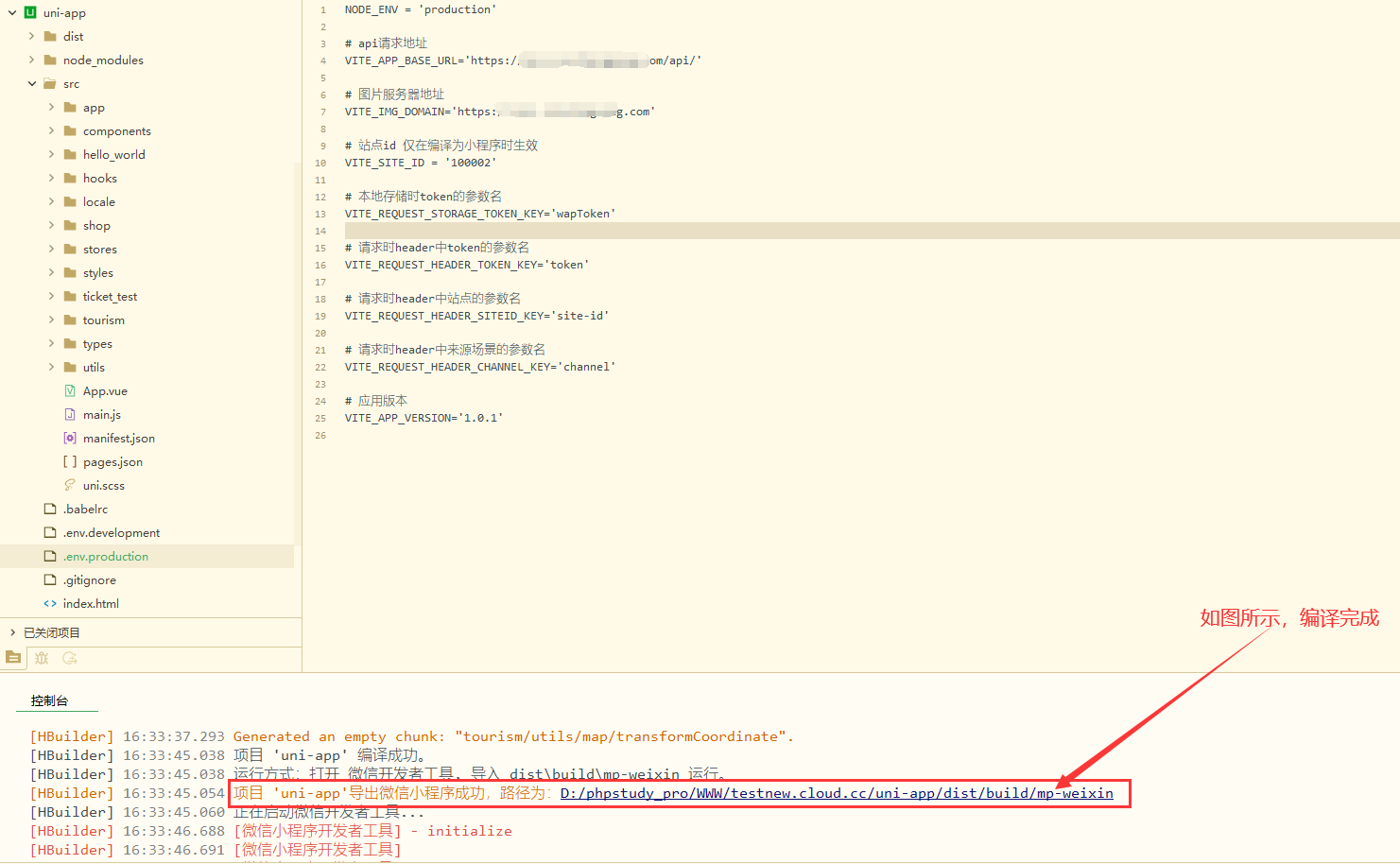
 二、填写配置文件。
这里需要说明:在uniapp源码根目录有两个配置文件,.env.development 文件和.env.production文件,这里又必要讲解一下。
.env.development 配置文件是用于本地开发过程中进行实时观看效果,也就是小程序或者h5运行的时候填写;
.env.production 配置文件是需要发行到线上的时候填写;
二、填写配置文件。
这里需要说明:在uniapp源码根目录有两个配置文件,.env.development 文件和.env.production文件,这里又必要讲解一下。
.env.development 配置文件是用于本地开发过程中进行实时观看效果,也就是小程序或者h5运行的时候填写;
.env.production 配置文件是需要发行到线上的时候填写;
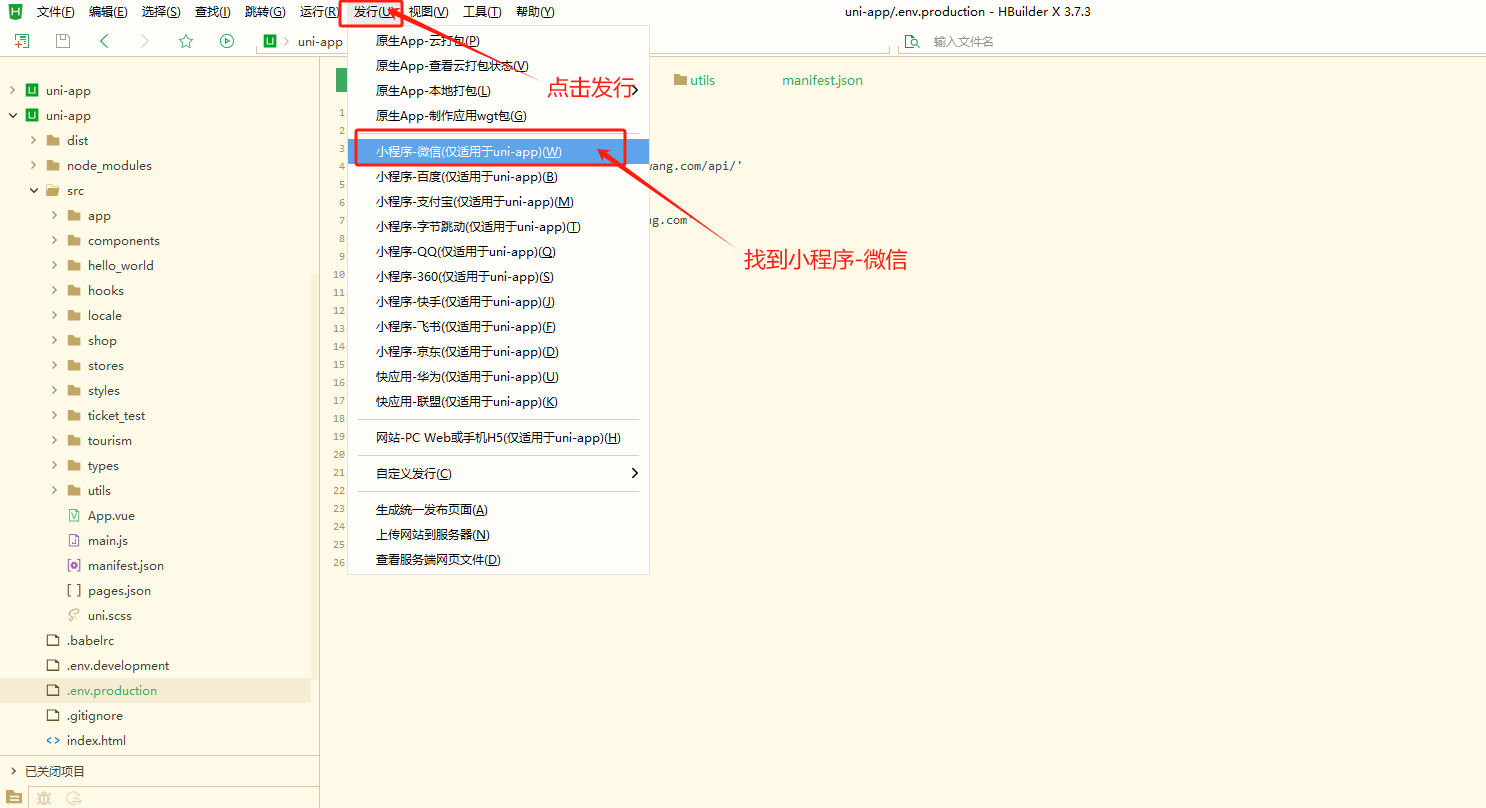
 三、填写完成后,点击发行-小程序微信
三、填写完成后,点击发行-小程序微信
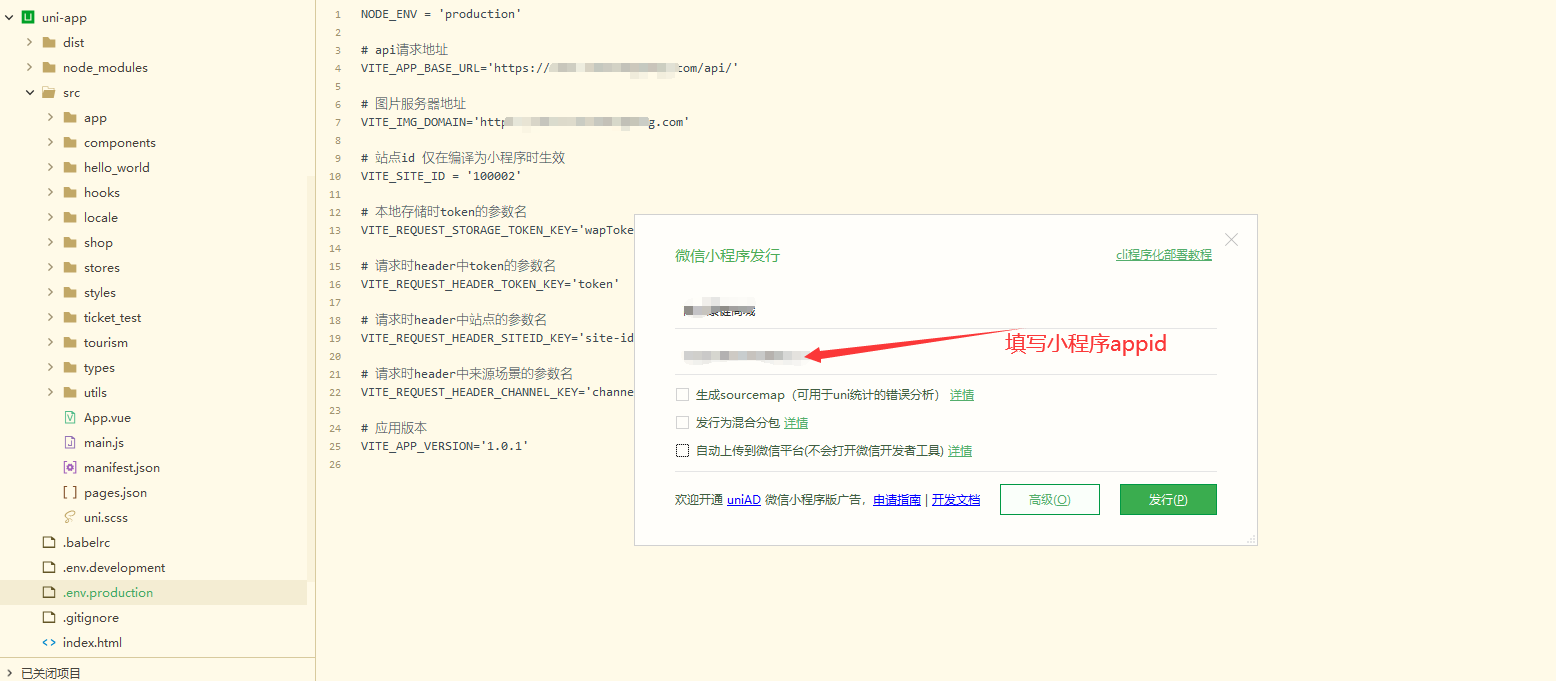
 四、填写小程序appid,点击发行。
四、填写小程序appid,点击发行。
 五、编译完成后,在uniapp/dist/build下会生成编译文件夹mp_weixin。
五、编译完成后,在uniapp/dist/build下会生成编译文件夹mp_weixin。
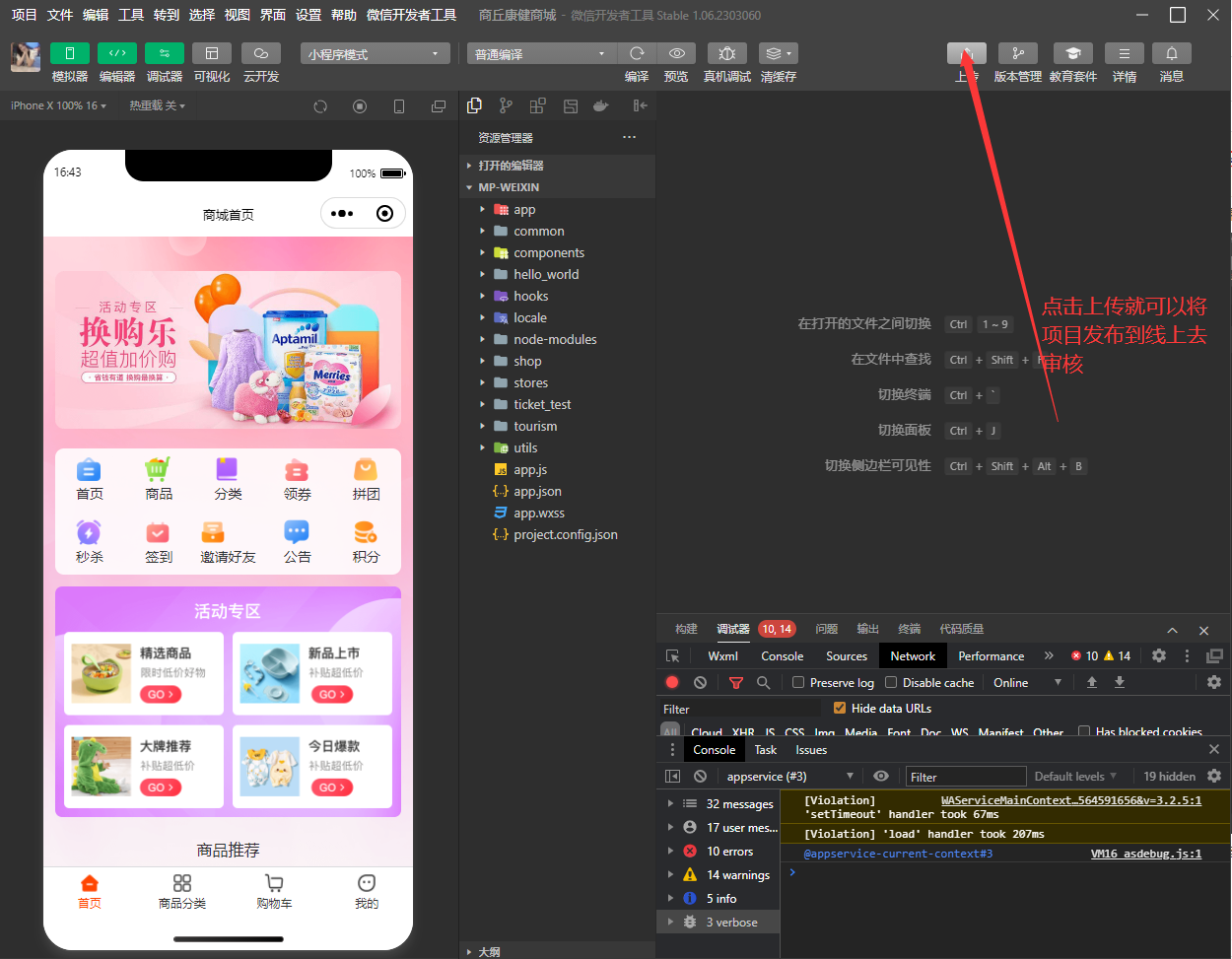
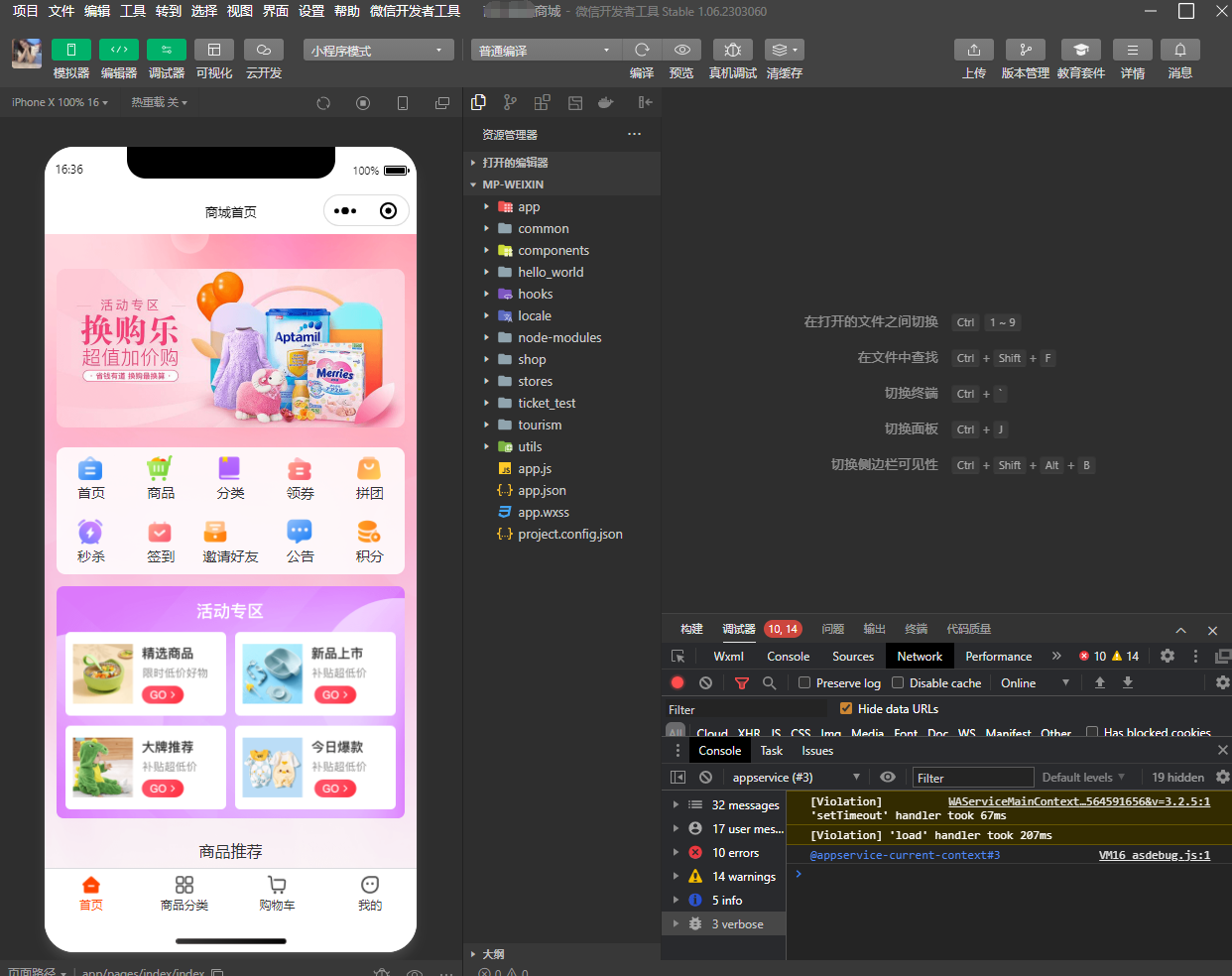
 六、编译完成后,会自动将项目在微信开发者工具中打开,如果没有打开,需要手动导入编译包。
六、编译完成后,会自动将项目在微信开发者工具中打开,如果没有打开,需要手动导入编译包。
 七、点击开发者工具右上角的上传,即可将小程序发布线上审核,上传完成后,登录小程序开发者平台,将提交的项目点击审核,审核通过后,再通过小程序开发者平布点击发布,这样小程序就上线了。
七、点击开发者工具右上角的上传,即可将小程序发布线上审核,上传完成后,登录小程序开发者平台,将提交的项目点击审核,审核通过后,再通过小程序开发者平布点击发布,这样小程序就上线了。