手机端h5/wap编译上传
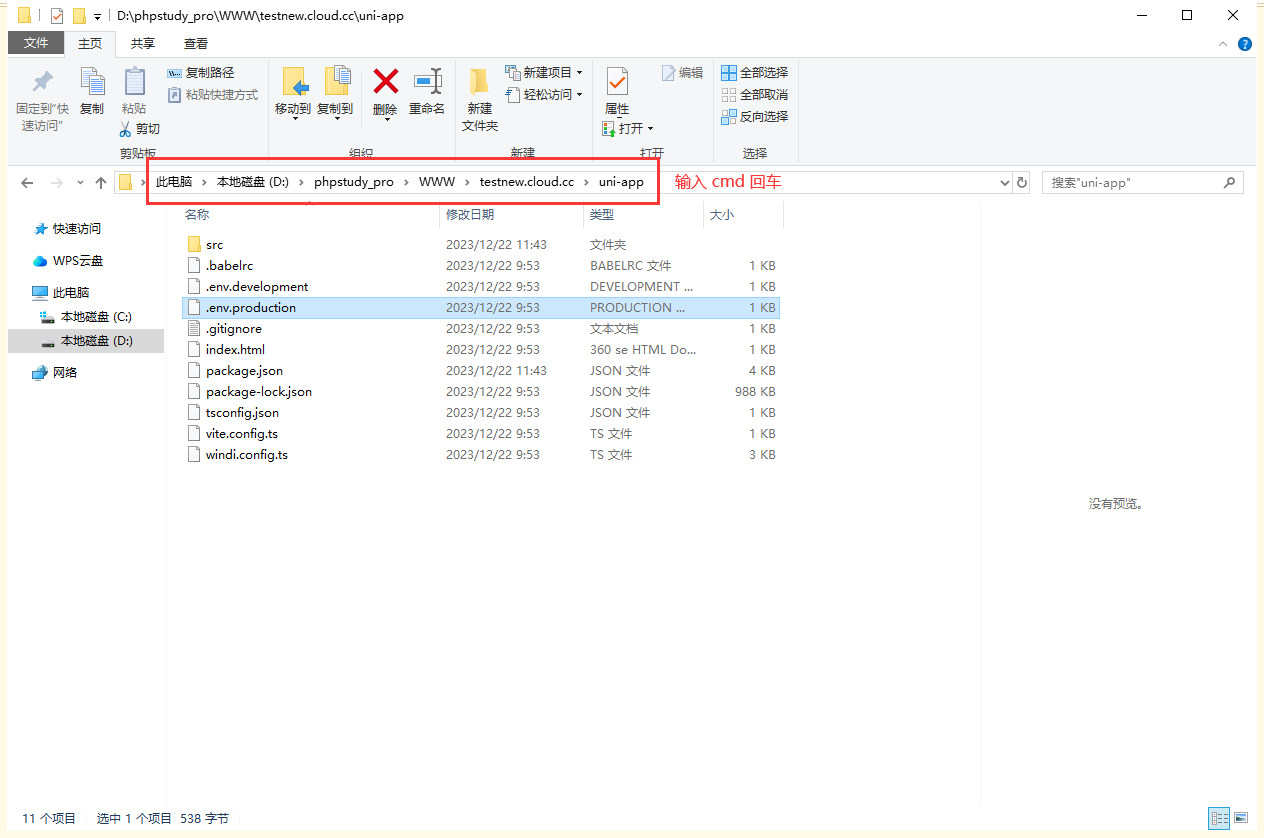
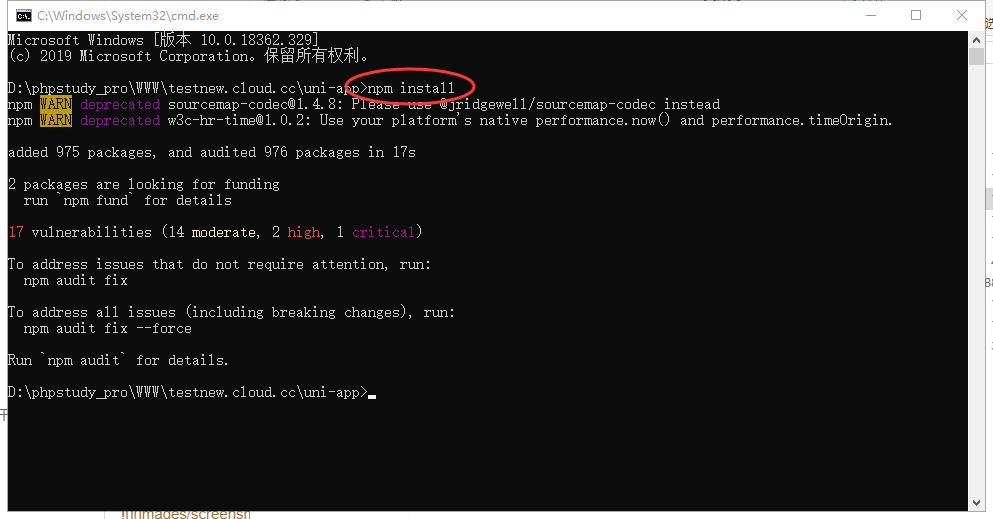
首先需要安装依赖,将文件切换到根目录下的uniapp下,cmd启动命令行,再输入npm install执行安装依赖


依赖安装完成之后,就开始编译打包工作,这里利用命令行进行编译,具体步骤如下:
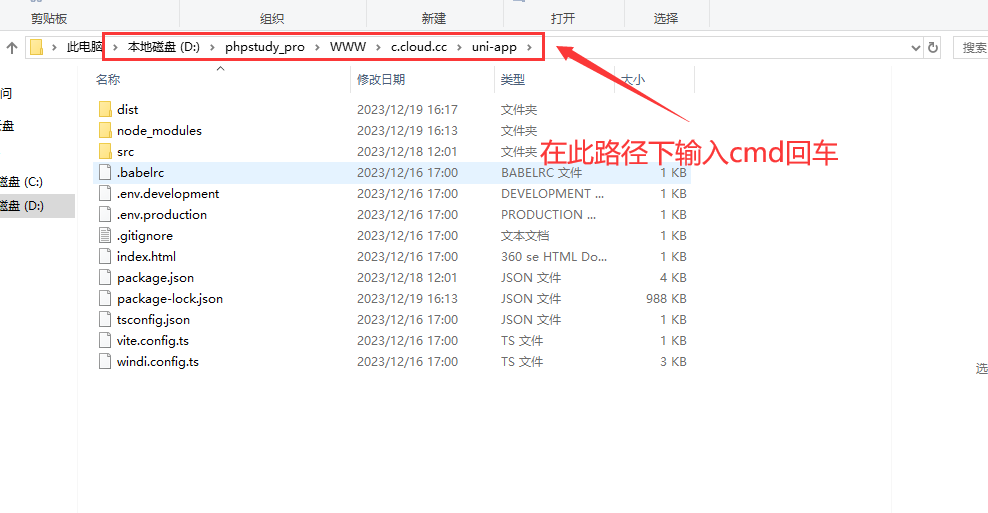
一、将文件切换到根目录下的uniapp下,cmd启动命令行
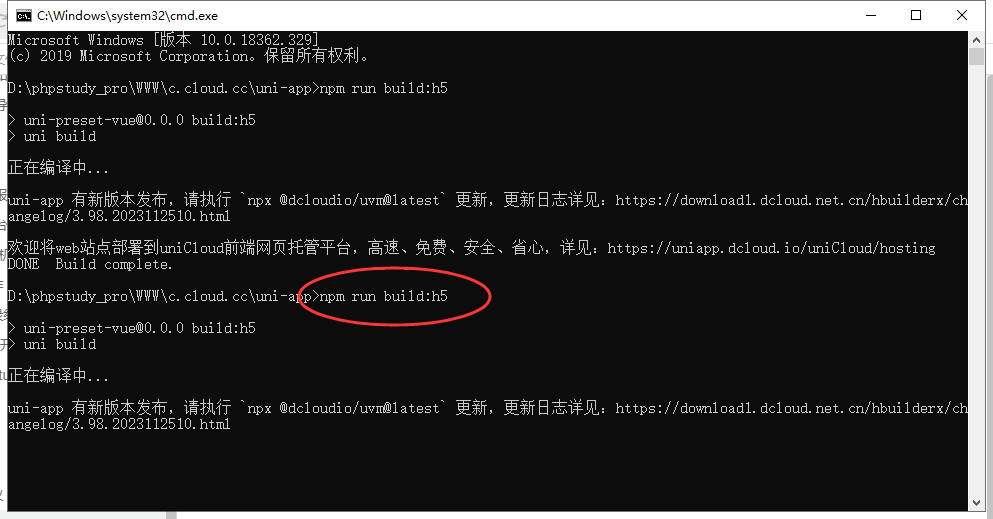
 二、执行命令npm run build:h5进行打包编译
二、执行命令npm run build:h5进行打包编译
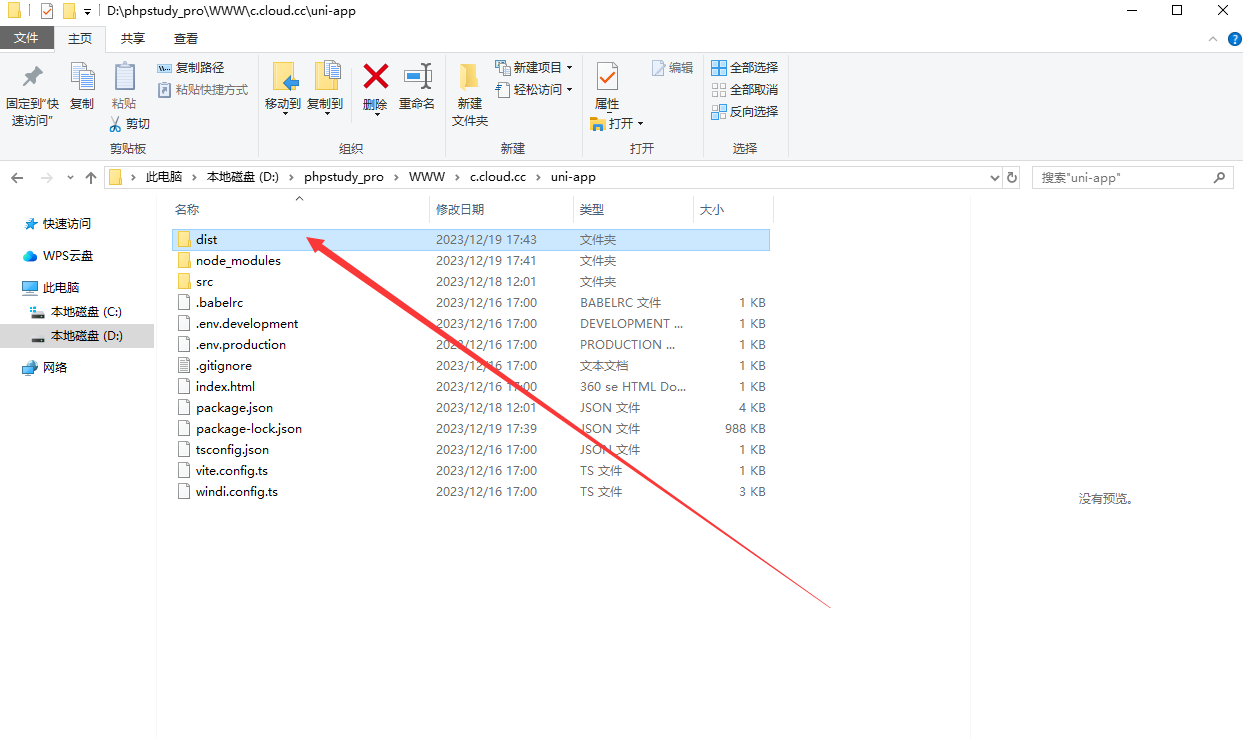
 这样就完成了编译,在根目录下的uniapp目录下会生成dist文件夹,接下来的步骤参考下方继续操作。
这样就完成了编译,在根目录下的uniapp目录下会生成dist文件夹,接下来的步骤参考下方继续操作。

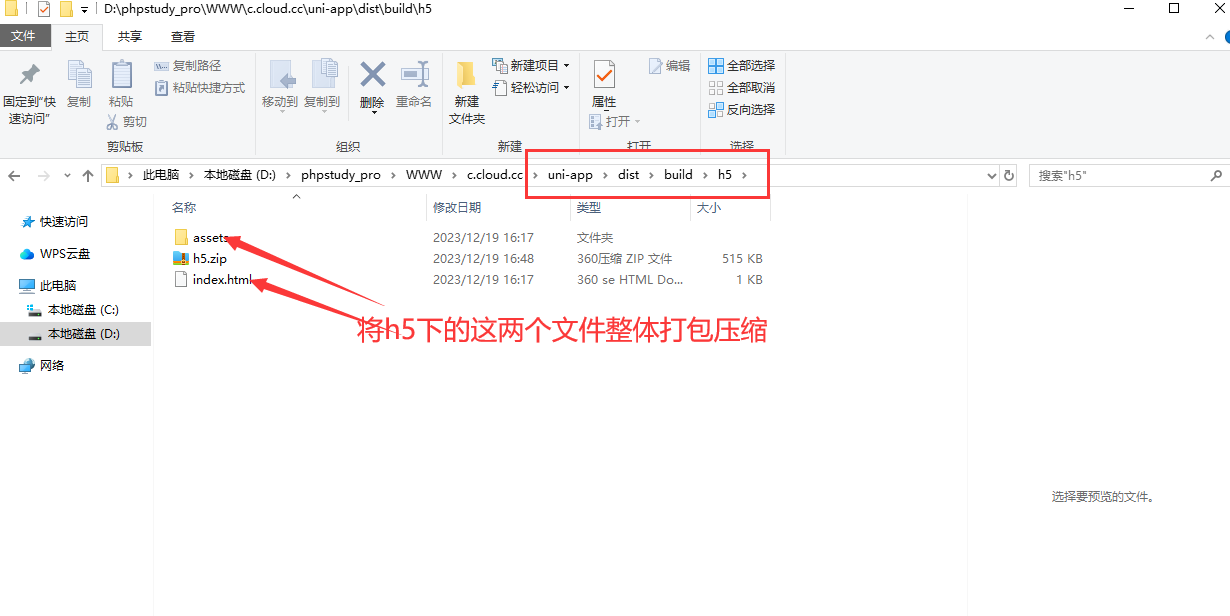
三、将编译文件打包压缩,如下图所示:
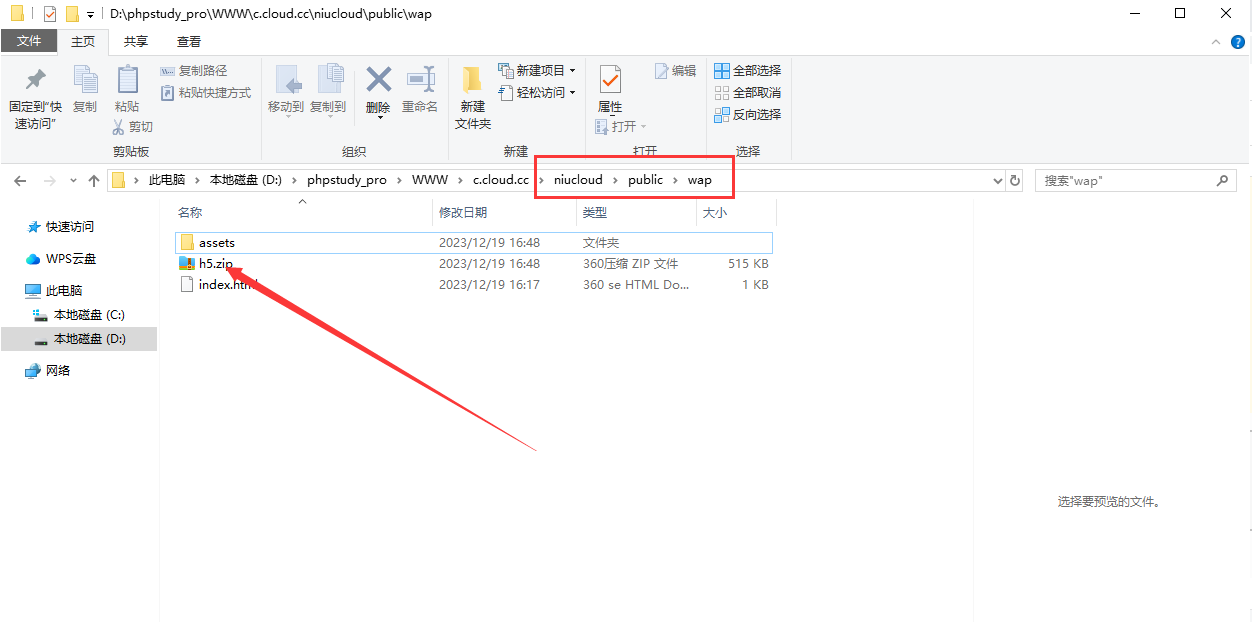
 四、将刚刚压缩的编译包上传到niucloud/public/wap目录下
四、将刚刚压缩的编译包上传到niucloud/public/wap目录下
 五、将压缩包解压到当前文件夹下,这样就完成了手机端的编译上传。这个时候访问手机端链接就可以看到页面内容。
六、如果还想要上传小程序,建议使用云上传方便快捷,省时省力;但前提是需要将你二开的源代码上传至线上对应的目录下,比如你修改了uniapp/src/下某些文件,那就把修改过的文件放到对应的目录下即可,源文件上传完成后,点击后台的一键云上传就可以将小程序发布到平台了,登录小程序平台提交审核即可
五、将压缩包解压到当前文件夹下,这样就完成了手机端的编译上传。这个时候访问手机端链接就可以看到页面内容。
六、如果还想要上传小程序,建议使用云上传方便快捷,省时省力;但前提是需要将你二开的源代码上传至线上对应的目录下,比如你修改了uniapp/src/下某些文件,那就把修改过的文件放到对应的目录下即可,源文件上传完成后,点击后台的一键云上传就可以将小程序发布到平台了,登录小程序平台提交审核即可
