本地开发环境搭建
准备工作(推荐使用idea开发)
服务端:
| 运行环境 | 要求版本 | 推荐版本 |
|---|---|---|
| JDK | == 17.0 | 17.0 |
| MYSQL | >= 5.7 | 8.0 |
| Redis | 必须启用 | 4.x |
UNI-APP端:
| 运行环境 | 要求版本 | 推荐版本 |
|---|---|---|
| Node.js | 18.0 | 20.0 |
Admin管理端:
| 运行环境 | 要求版本 | 推荐版本 |
|---|---|---|
| Node.js | 18.0 | 20.0 |
安装开发工具
-
安装idea,点击地址下载IntelliJ IDEA
-
配置maven,注意配置选择国内数据源
-
安装vscode,点击地址下载安装vscode中文网 下载 Visual Studio Code
运行java后台系统
-
注册gitee账号,下载系统(含商城)代码,点击右侧链接https://gitee.com/niucloud-team/javashop
-
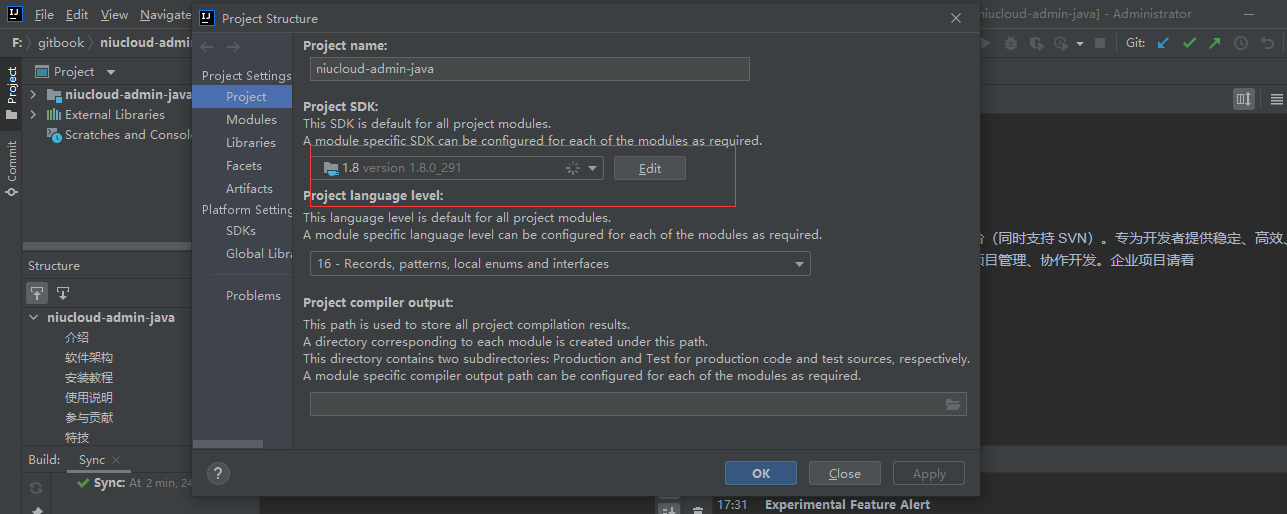
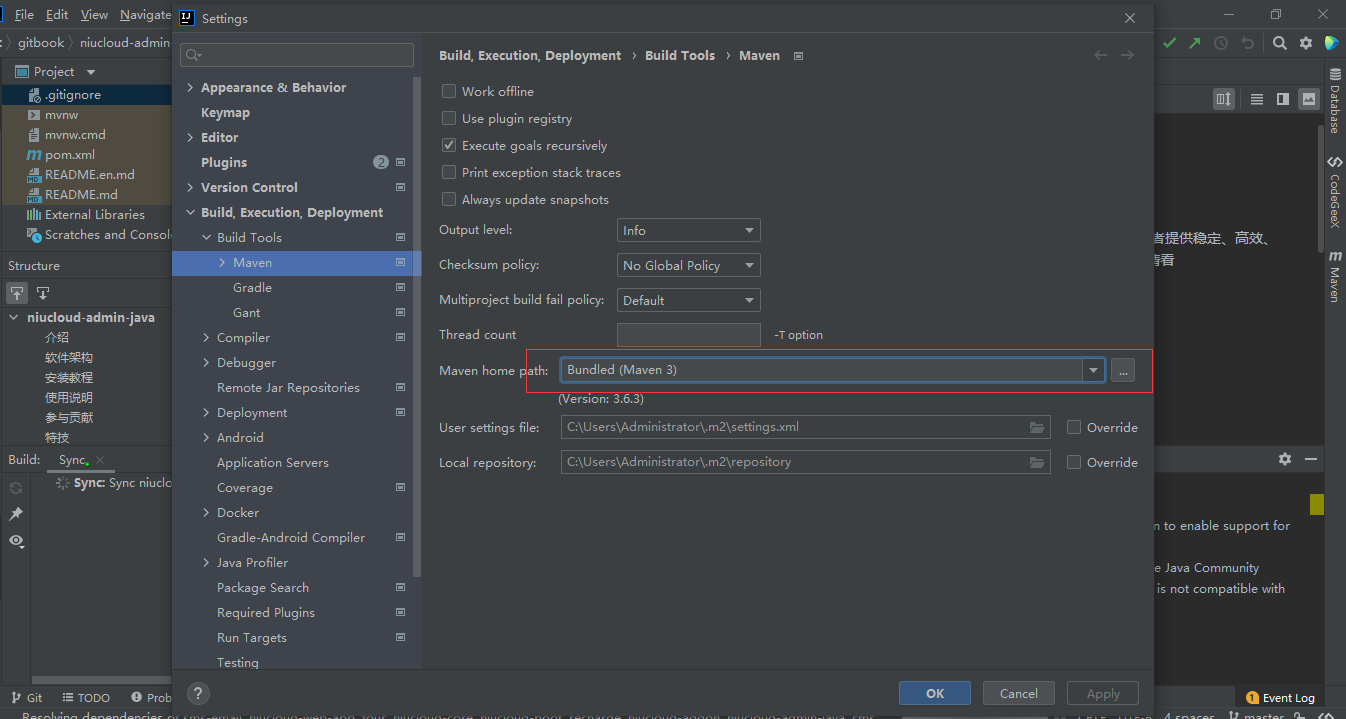
导入代码到idea,选择file->open,导入系统之后,打开file->ProjectStruct->project配置java的版本选择17,配置maven,配置maven的版本,选择版本要大于3.6,这里使用maven3.6.3,maven会自动安装扩展,首次加载会慢一些,耐心等待


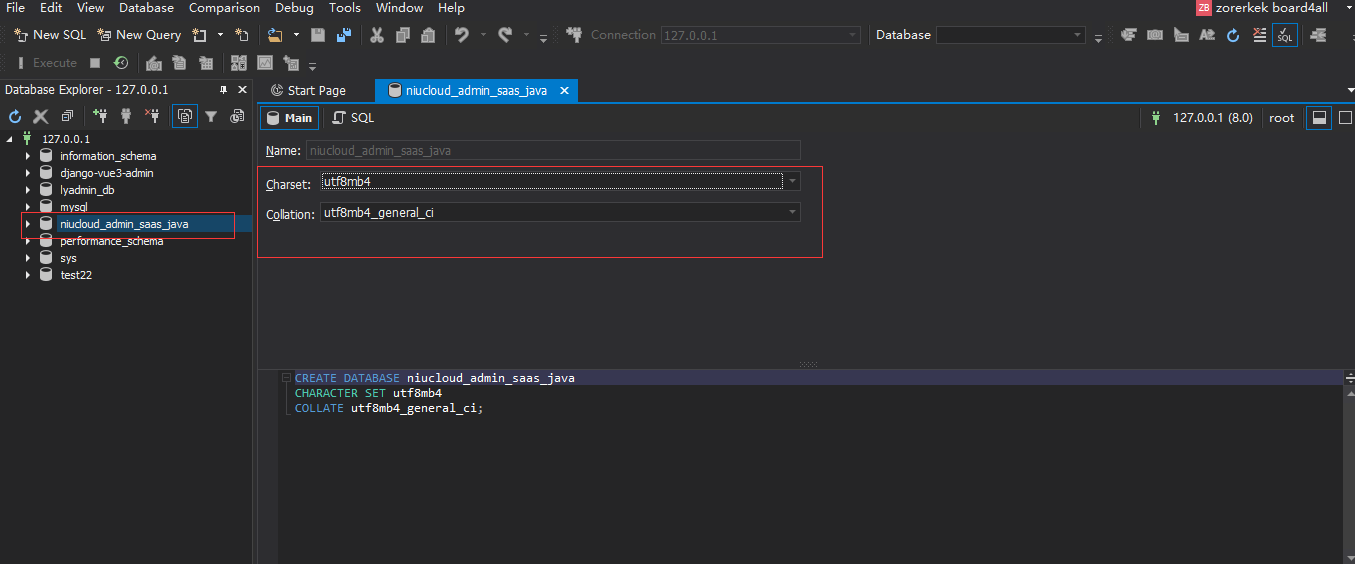
- 创建数据库,这里创建的数据库名是niucloud-admin-saas-java , 注意数据库charset选择utf8mb4,collation选择utf8mb4_general_ci

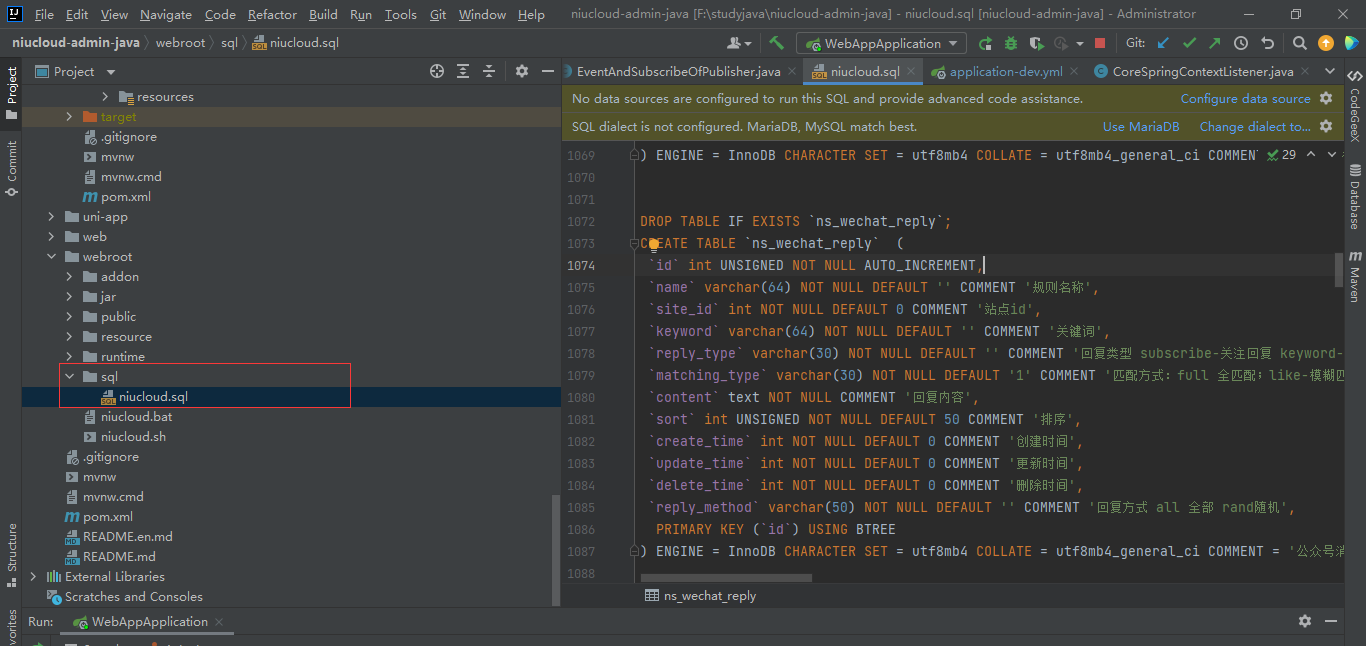
- 导入数据,数据库文件webroot/sql/niucloud.sql,使用数据库工具执行导入

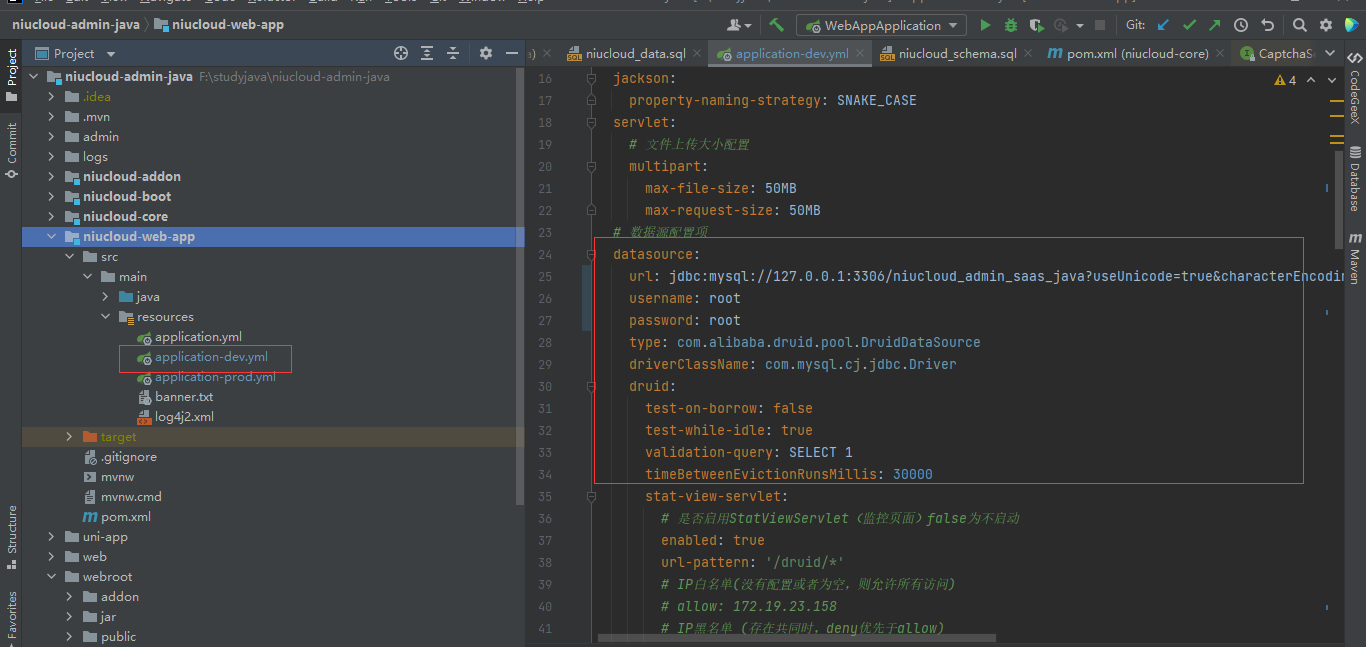
- 配置文件修改,配置文件位置如下

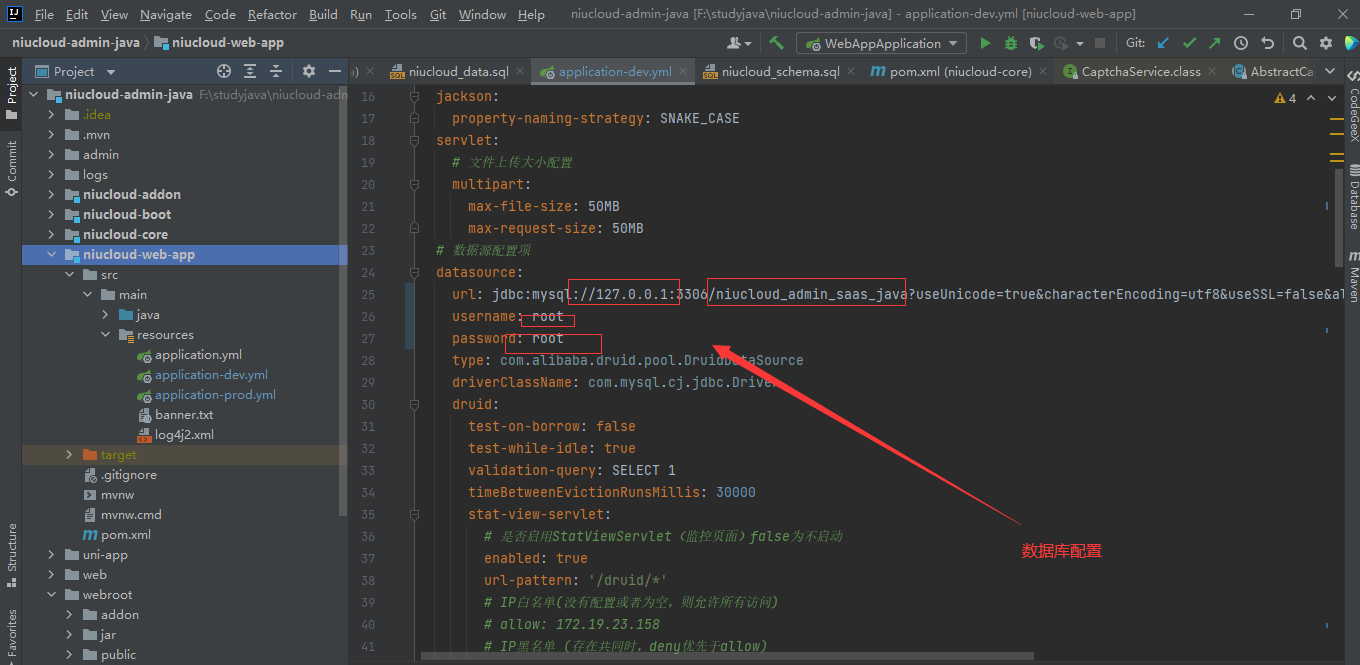
- 配置数据库连接

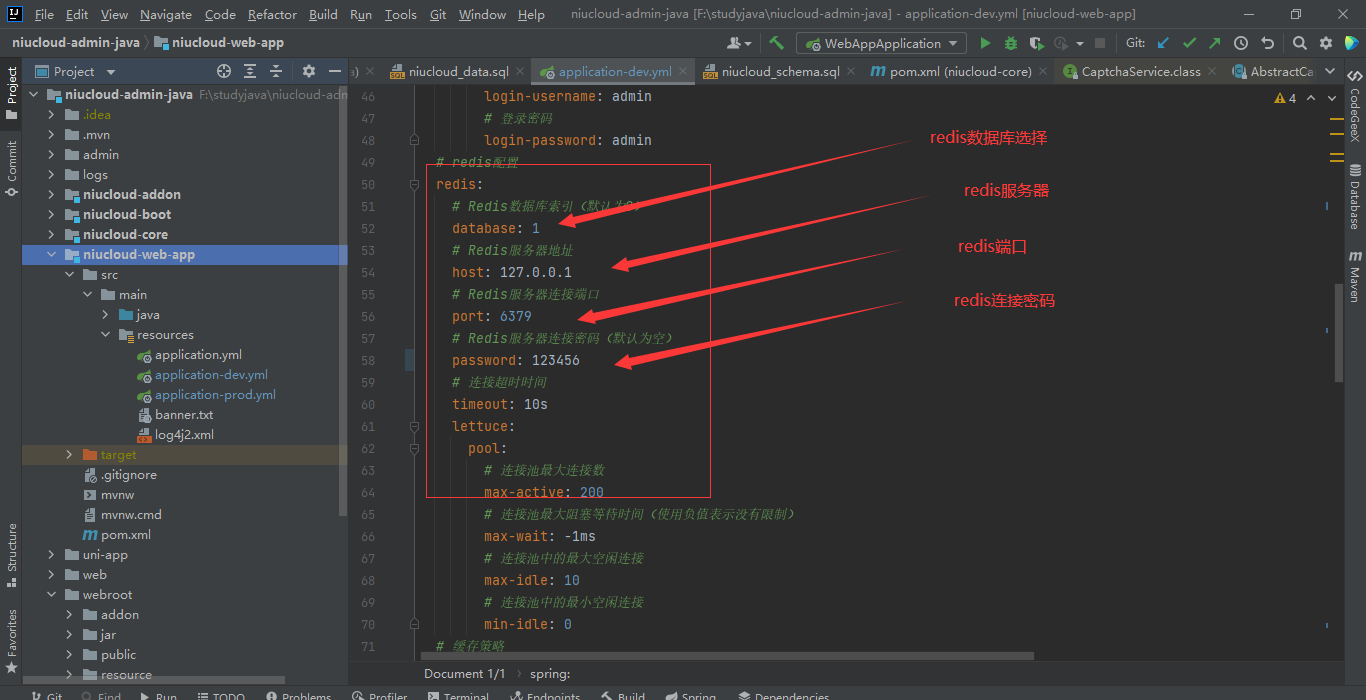
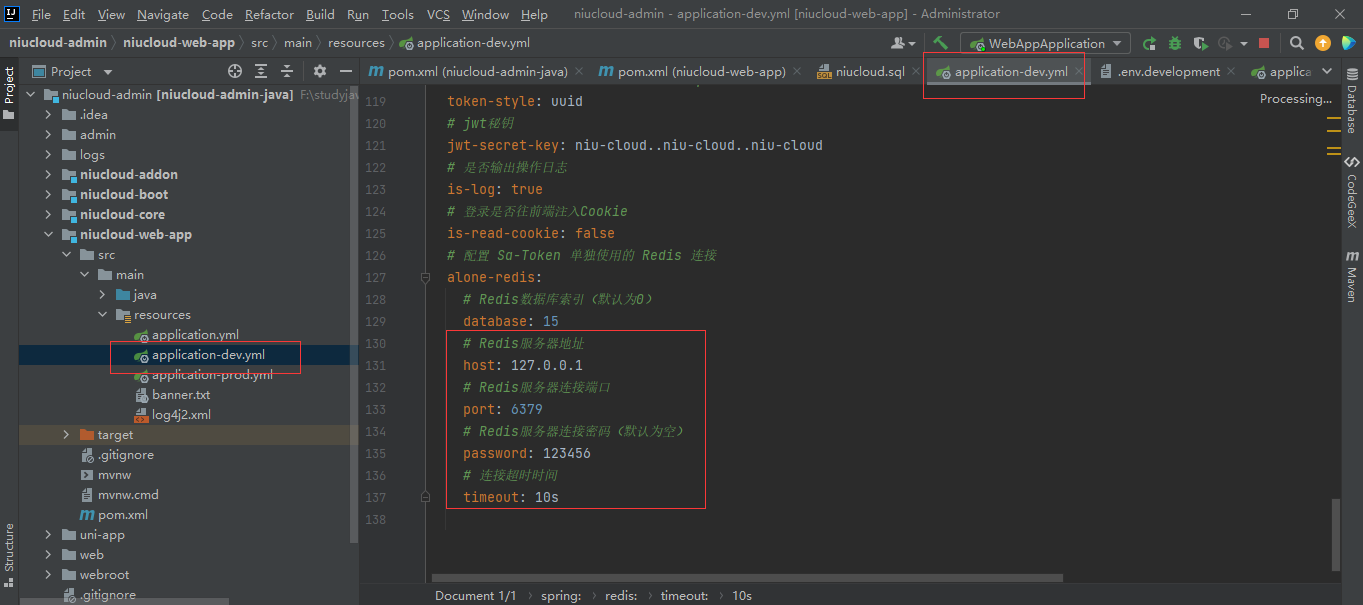
- 配置redis连接,注意配置redis的地方有两个,分别在缓存配置以及satoken中配置用户账号,如下图所示


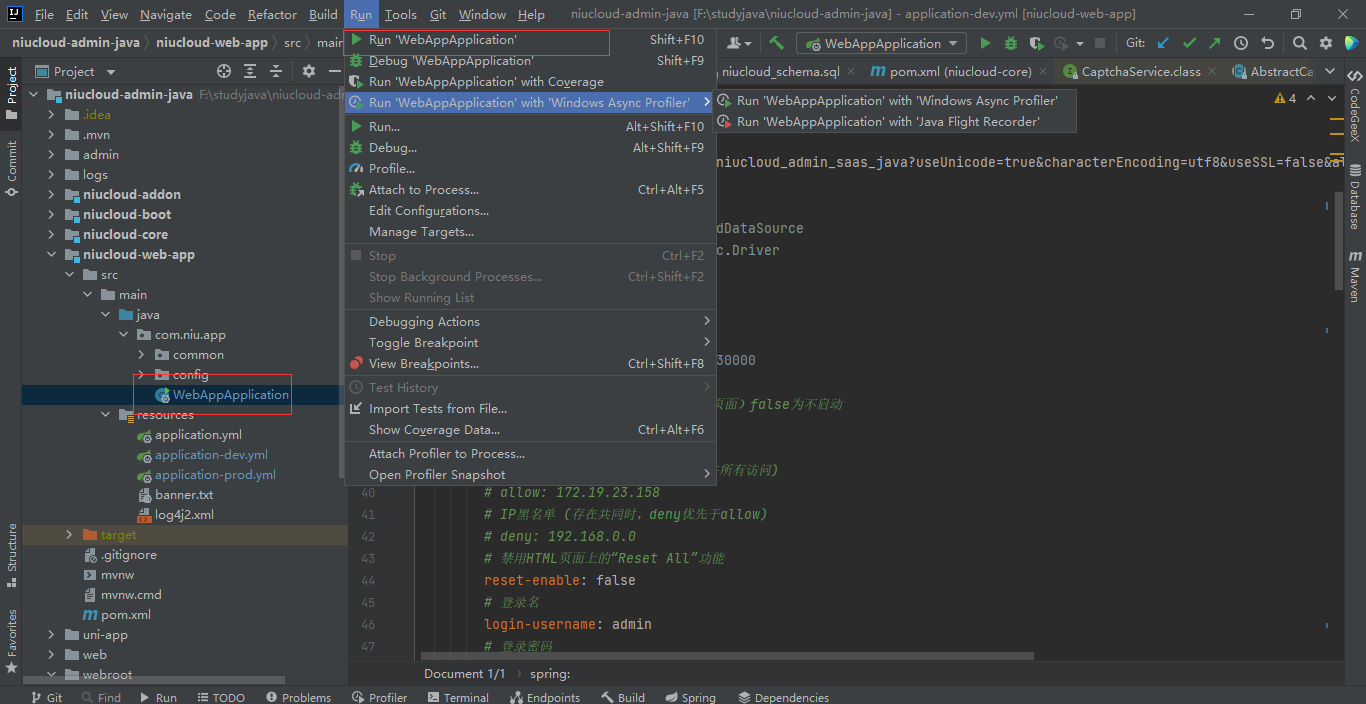
- 项目启动运行,运行文件如下

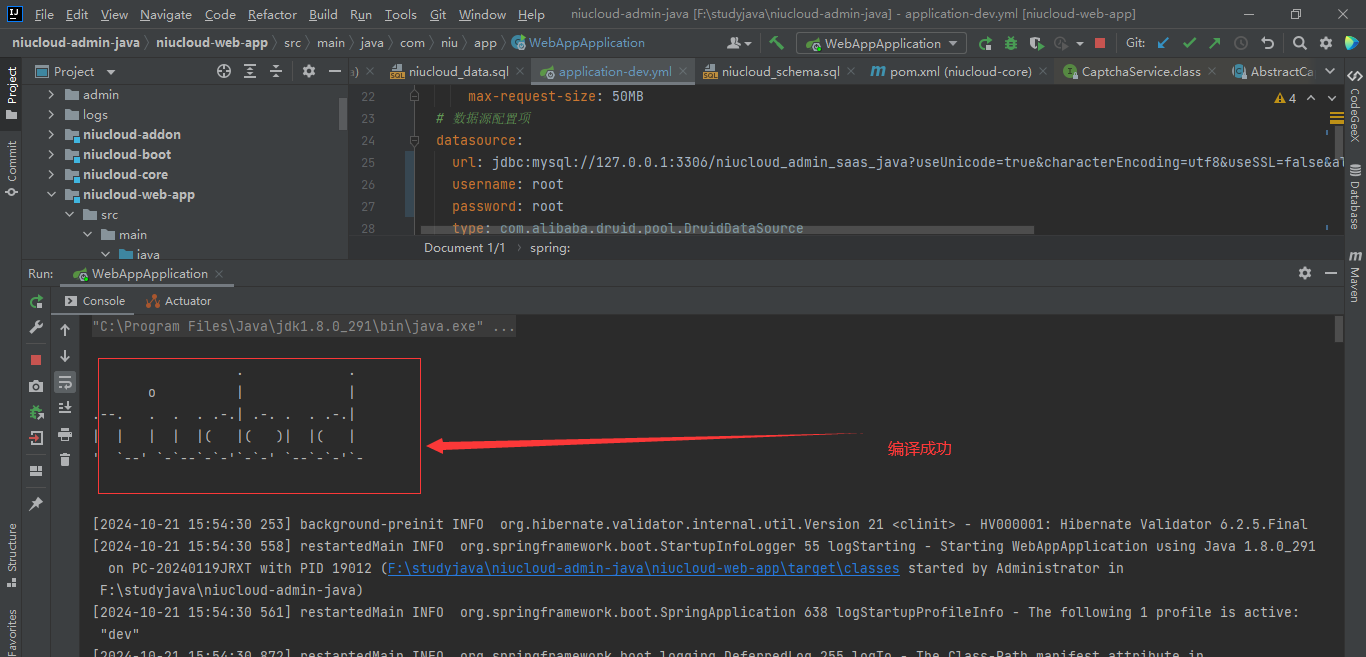
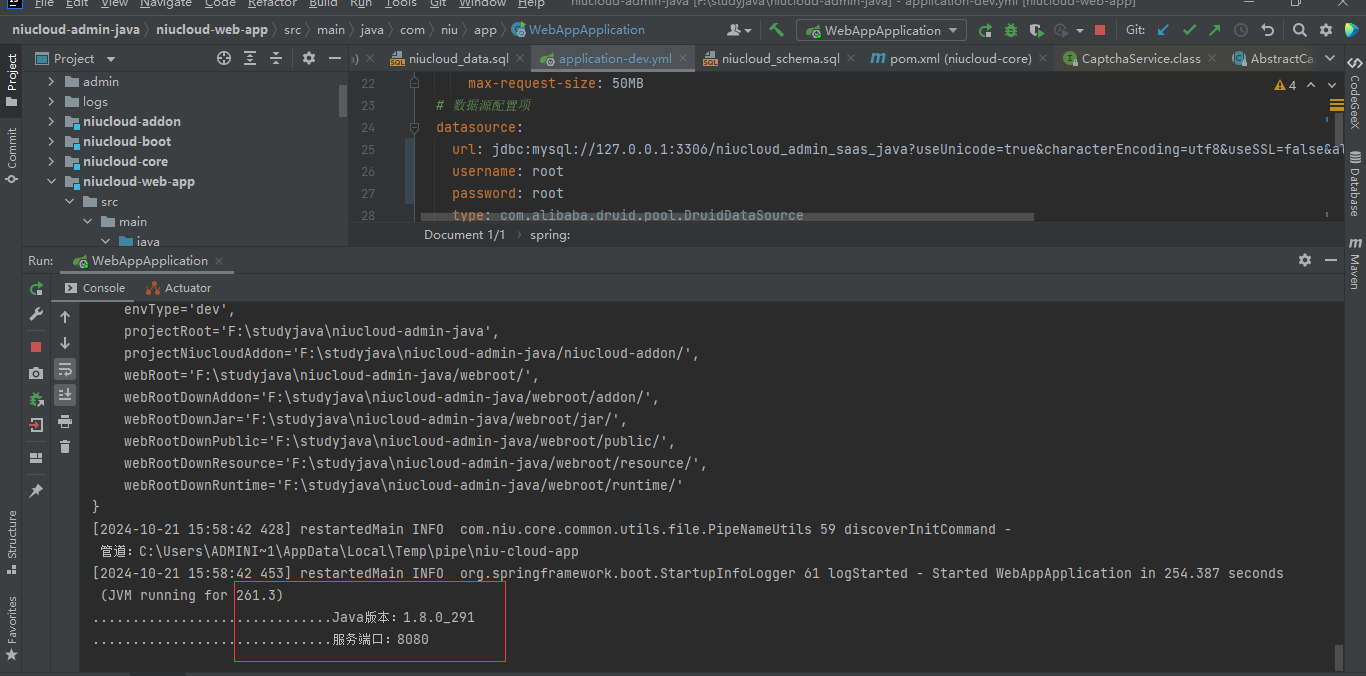
- 项目启动成功,后台启动之后会进行初始化业务功能,请耐心等待,系统初始化账号admin 密码123456


运行admin前端
- admin前端采用element-plus开发,建议开发之前查看element-plus结构,查看admin目录如下

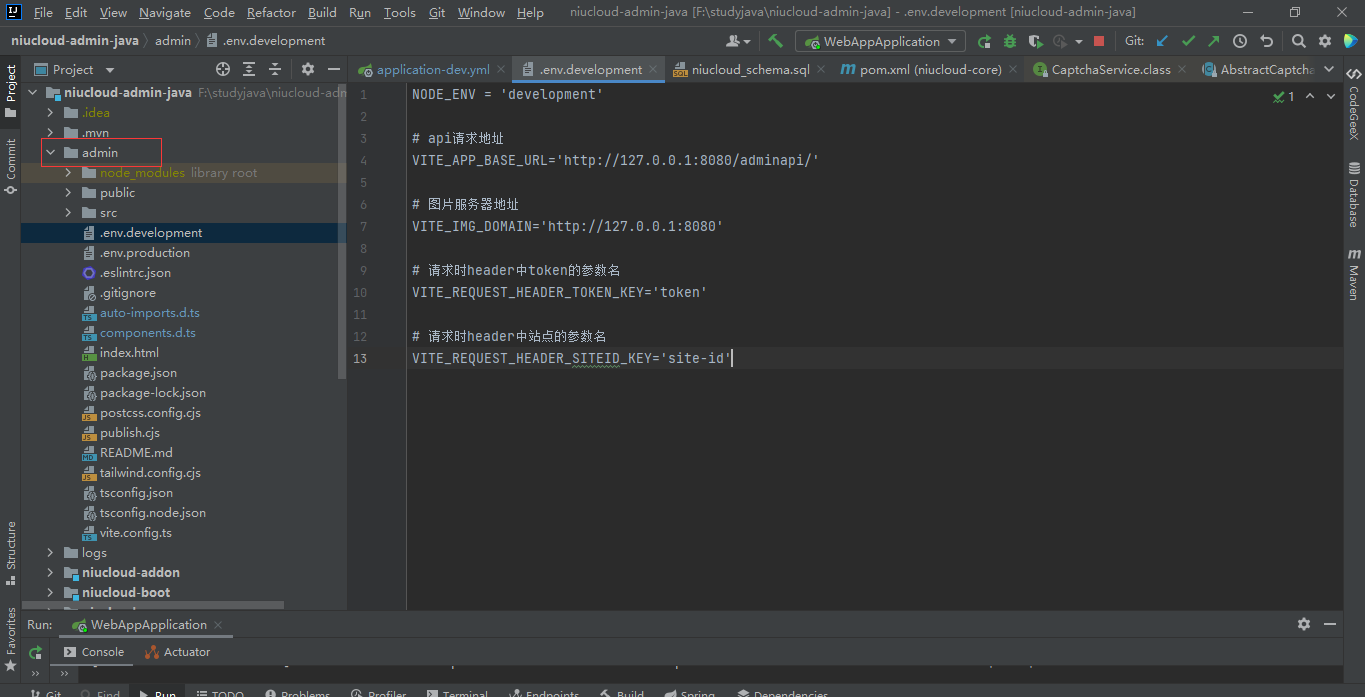
- 配置api接口
# api请求地址
VITE_APP_BASE_URL='http://127.0.0.1:8080/adminapi/'
# 图片服务器地址
VITE_IMG_DOMAIN='http://127.0.0.1:8080'注意配置接口路径是后台java接口配置地址/adminapi/
- 运行安装扩展,打开命令行,执行npm install

- 运行 npm run dev,出现http://localhost:5173/表示运行成功

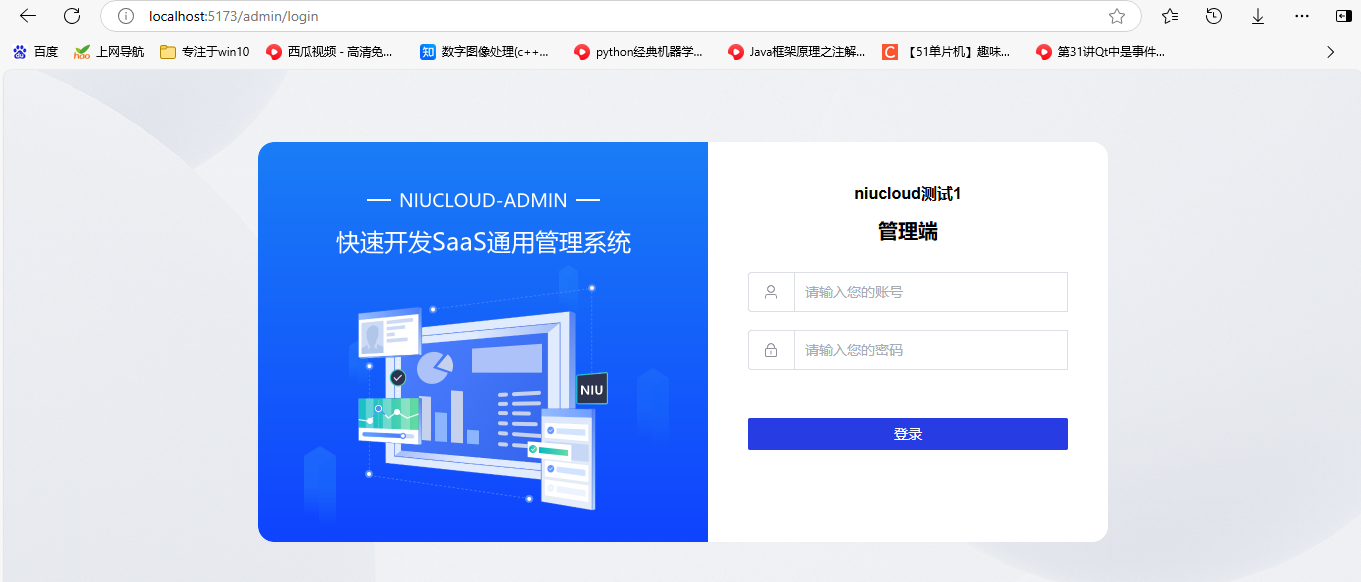
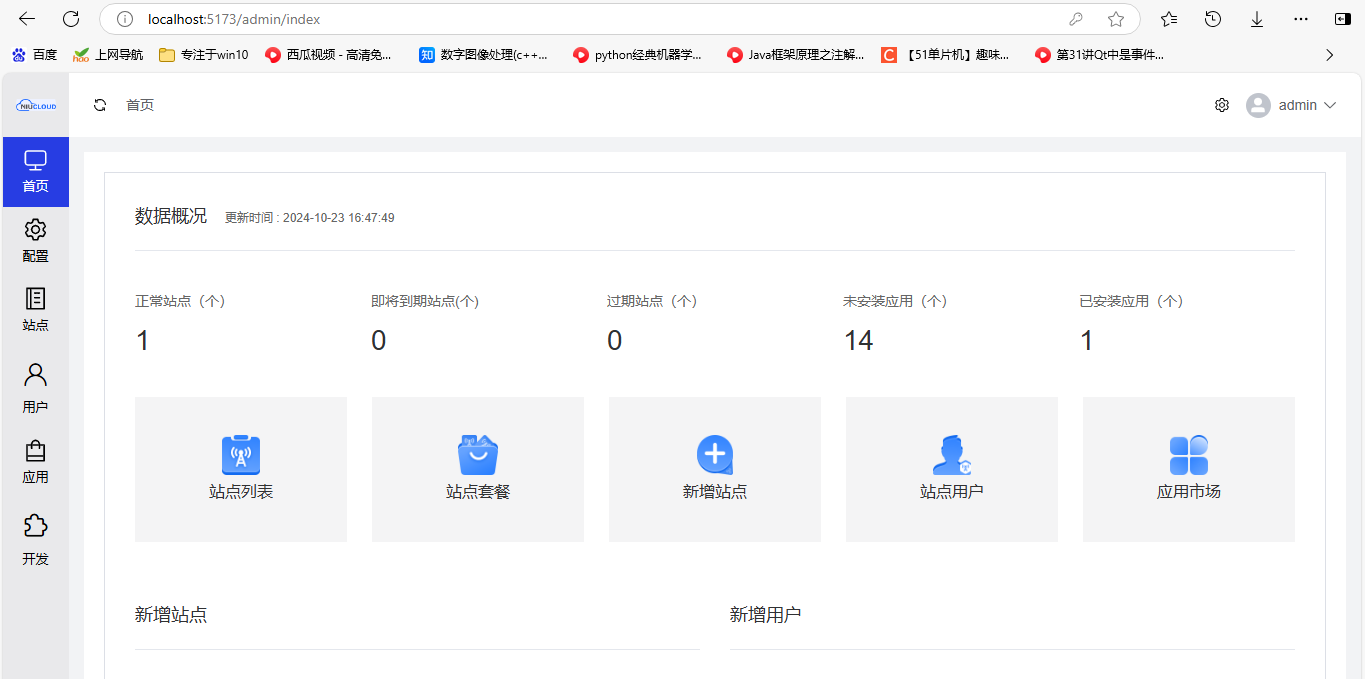
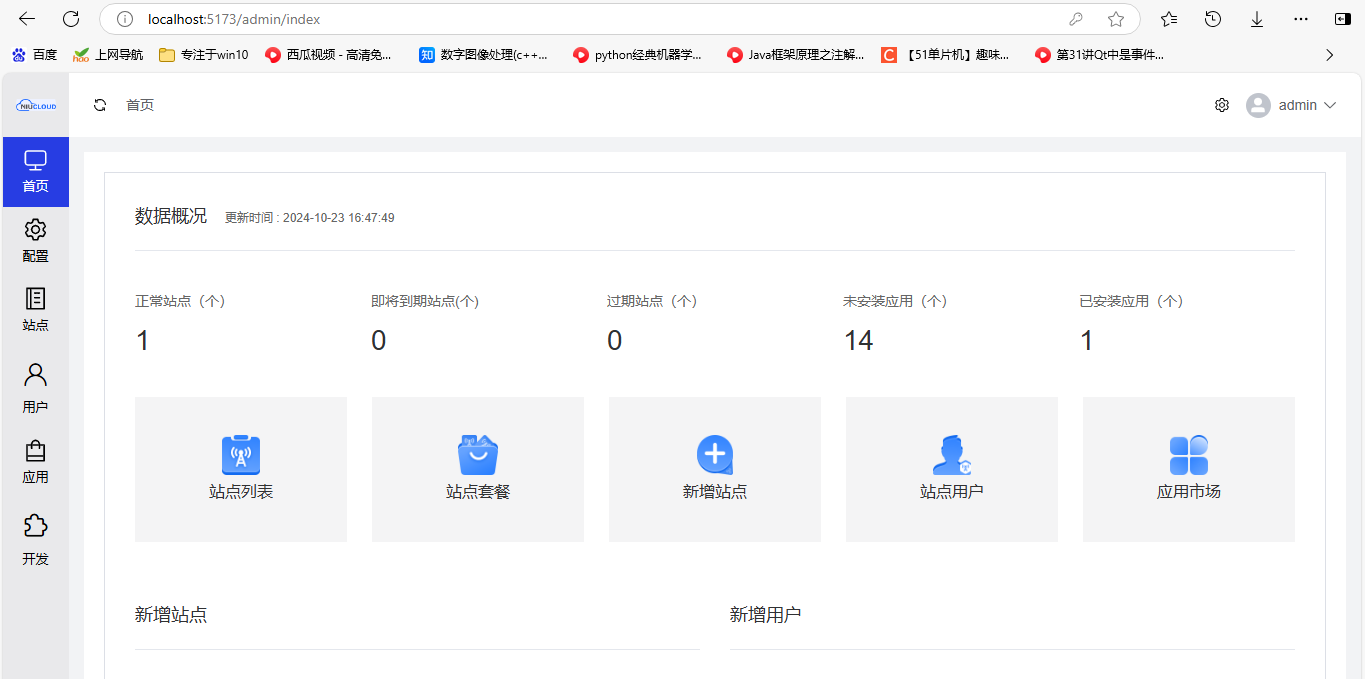
- 打开系统后台运行后台会自动跳转到登录界面 用户登录,系统初始化账户是admin 密码是123456

输入账号密码,点击登录


niucloud系统是saas系统,支持多应用多站点设计,系统框架安装之后可以安装应用,创建套餐与站点,点击继续下一节应用安装,站点创建
