目录
- niucloud-saas手册
- 源码下载
- 安装部署
- 二次开发须知
- 二次开发指导
- 二次开发应用插件视频教程
- 二次开发安装视频教程
- 准备工作与创建插件
- 插件目录整体说明
- 插件admin目录
- 插件app目录说明(adminapi、api、验证器)
- 插件app目录(dict、job)
- 插件app目录说明(lang、listener)
- 插件app目录说明(model、service)
- 插件uniapp目录说明
- 插件开发之后台功能开发(代码生成器)
- 插件开发之uniapp功能开发(api)第一节
- 插件开发之uniapp功能开发(api)第二节
- 插件开发之uniapp功能开发(api)第三节
- 插件安装与打包原理
- 消息队列开发
- 计划任务开发
- DIY组件和自定义页面装修开发
- 支付接口开发
- 插件升级包打包流程以及云编译功能
- 常见问题
- 怎么添加菜单,添加了菜单不出现怎么回事
- 站点site端(租户端、商家端)和saas管理端(平台端)究竟啥意思,有啥区别
- 框架中是有订单表order,假如开发一个商城插件,请问商城的订单数据是不是重新搞一个订单表shop_order
- 有些支付平台是绑定回调唯一网址或目录,如果有几个开发者开发插件都有支付那这块怎么解决?
- 站点过期,可以登录,这样对吗?
- 计划任务怎么启动啊
- Git多分支开发,切换分支
- 安装应用出现is_dir():报错处理方案
- 绑定授权时出现“请求来源产品与授权产品不一致”解决方案
- “未找到admin源码所在目录”的解决方案
- 页面装修本地开发环境配置
- 接口请求错误处理方案
- 未获取到授权信息问题处理方案
- 腾讯地图配置
- 请求超时问题处理方案
- 下载应用时提示找不到zip解决方案
- 怎么关闭开发调试模式
- 获取数据失败问题处理方案
- 框架安装后,访问域名无法进入admin端(多数发生在本地)
- 底部导航失效问题
- 开放平台小程序审核通过发布失败问题
- 先升级插件后升级框架,导致云编译报debounce的错误
- 微信公众号自动回复不通
- 如何修改访问域名默认跳转端口
- 插件与框架的版本兼容问题处理方案
- 升级提示mkdir()处理方案
- 云编译时node.js内存不足导致内存溢出处理方案
- 报错Allowed memory size of ** bytes exhausted (tried to allocate ** bytes)处理方法
- Mysql修改sql_mode模式
- 框架1.0.2之前升级最新版错误Undefined array key "content"
- 代码生成器
- niucloud (服务端)
- admin (后台管理端)
- uni-app(手机端前端)
- web端(PC前端)
- api接口
- 配置手册
发行h5
1、项目源码uniapp文件夹导入到Hbuilder中。

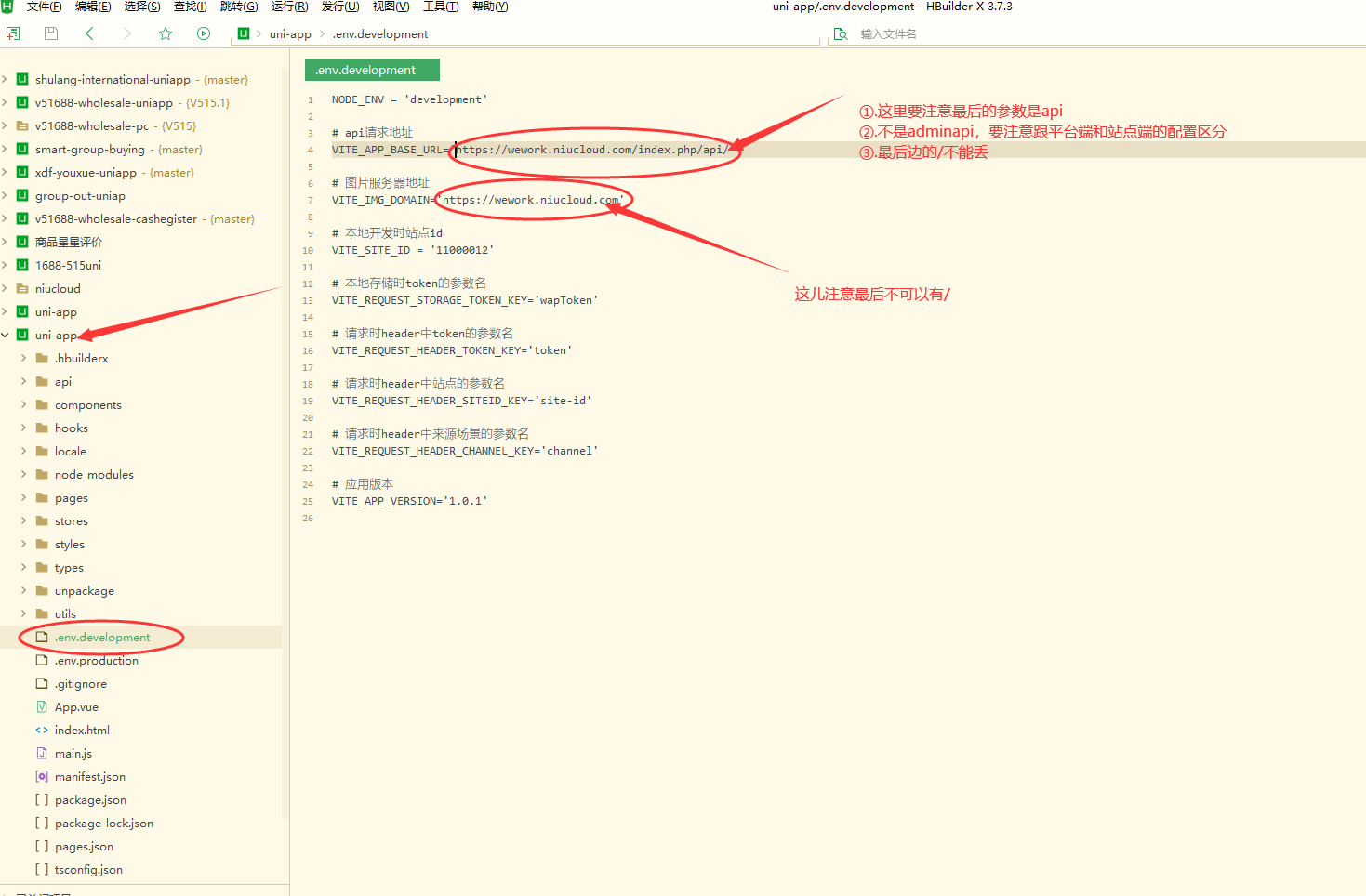
2、填写uniapp目录下的.env.development文件配置,如图:

这里要特别注意!!!发行h5的时候站点id必须要留空的,不然就编译成固定的某一个站点了。
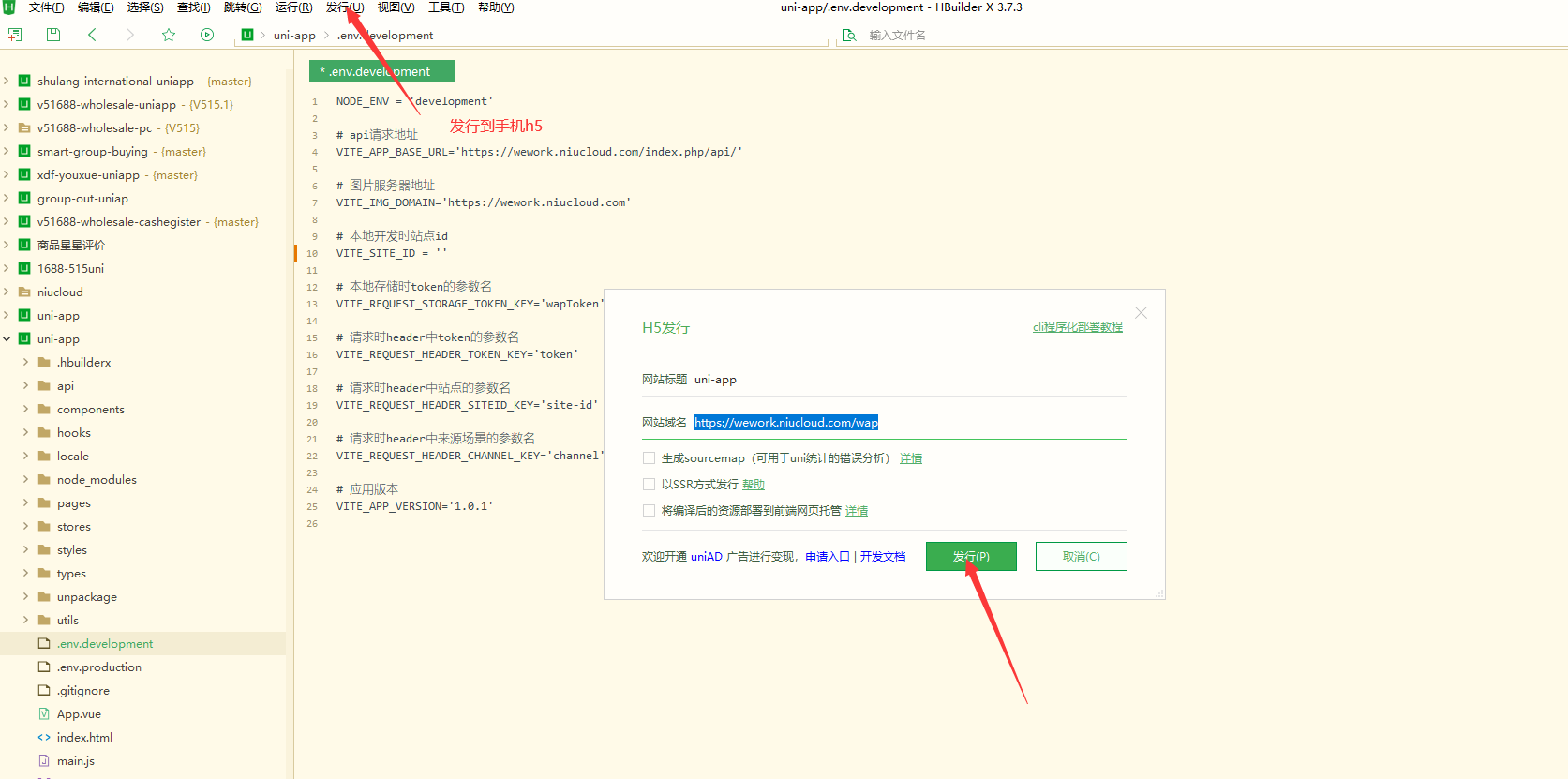
3、点击Hbuilder上栏菜单中的发行-网站-PCWeb或手机h5,填写好标题和域名,点击发行。

如果发行失败,检查该项目环境是否已经安装依赖;没有安装需要先将项目源码目录切换到根目录下uniapp,执行命令cmd启动命令后,在命令行再输入npm install 安装依赖,安装好后重新点击发行h5。
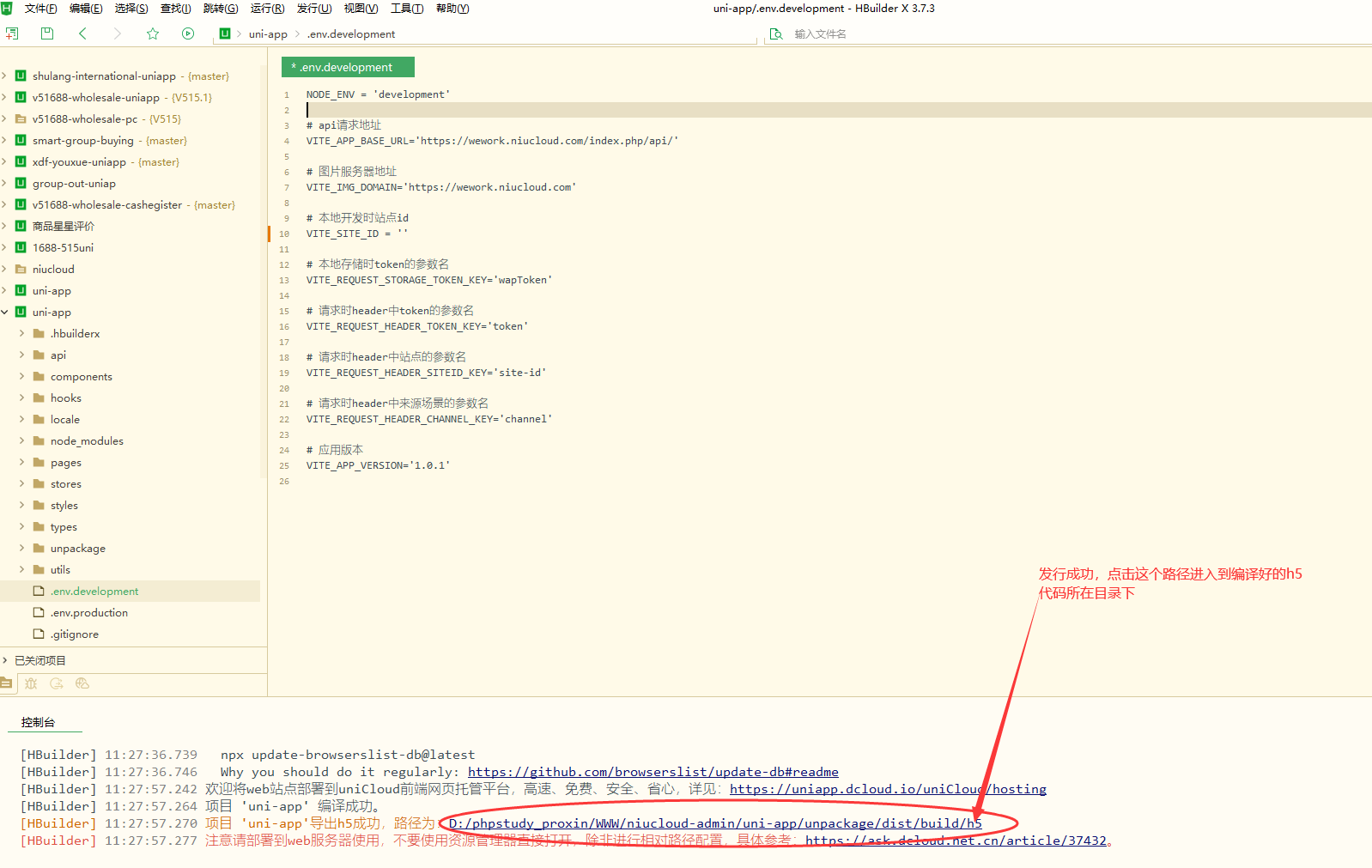
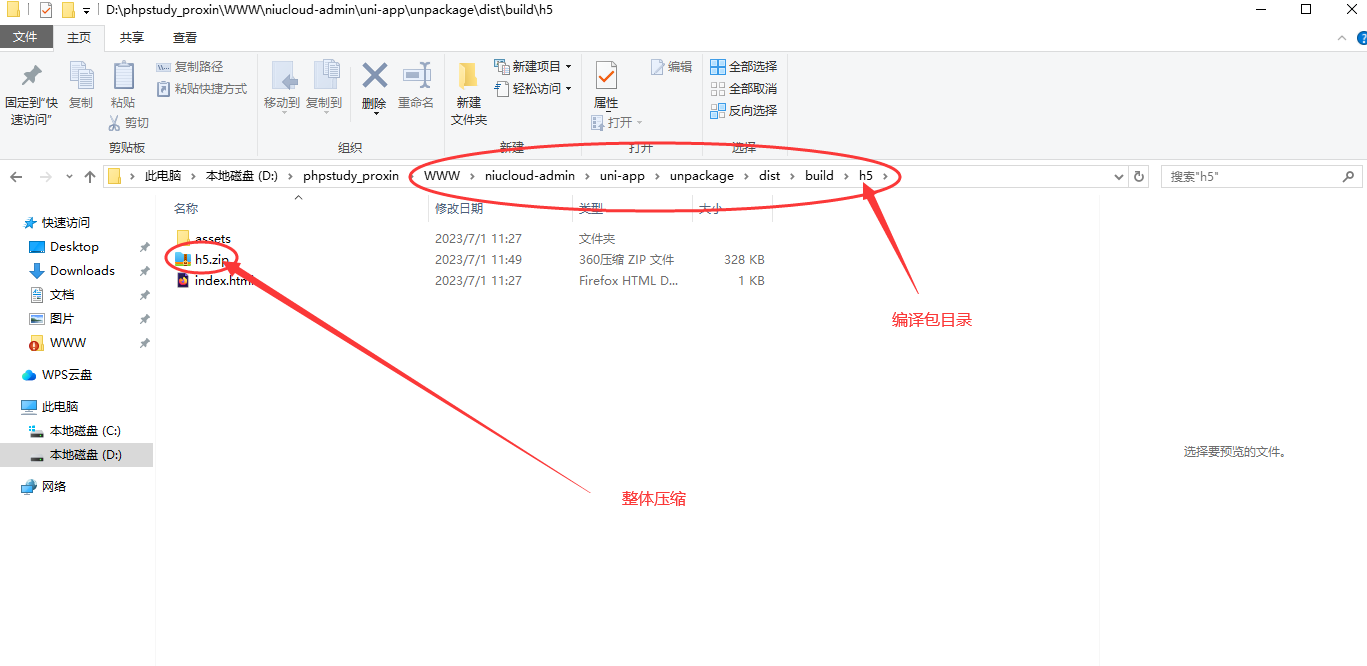
4、h5发行成功,打开编译好的h5文件夹。

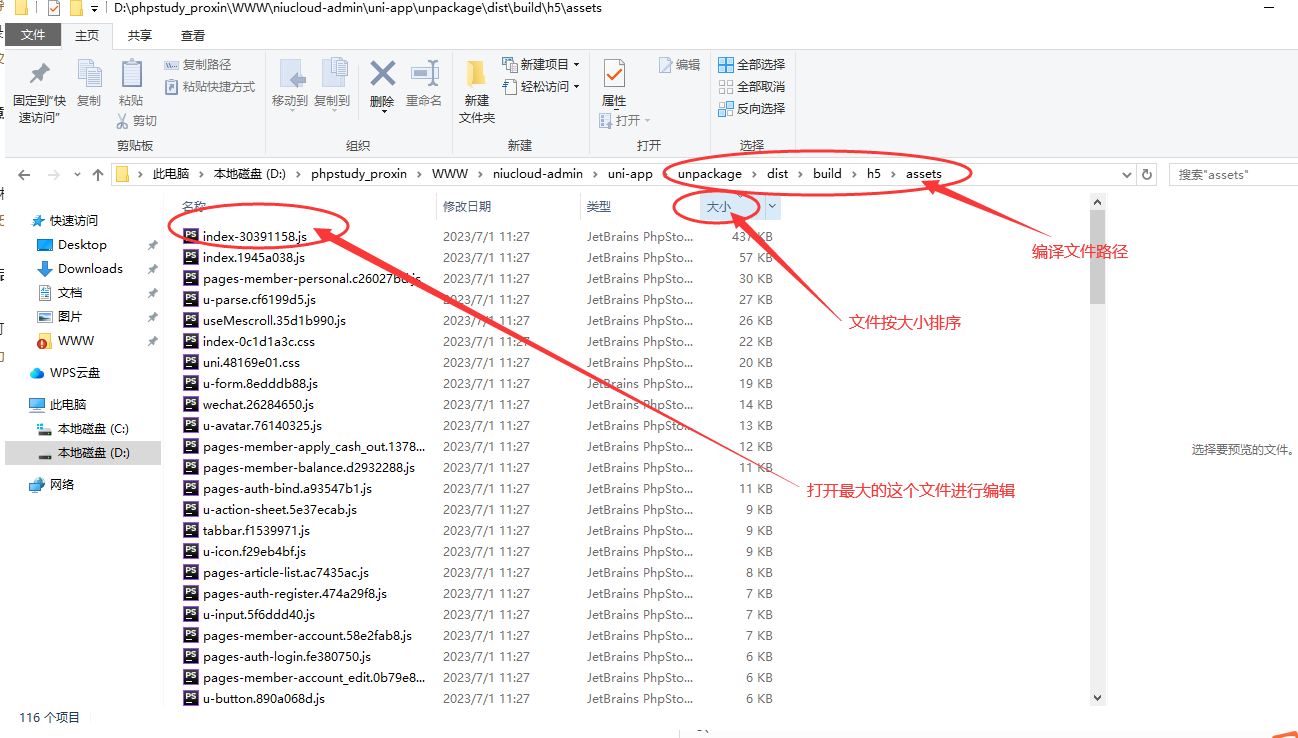
5、在编译好的h5文件夹中,打开assets文件夹,找到里边最大的文件,在编辑器中打开该文件进行编辑(这里编辑的目的也是因为编译出的是单站点,需要修改为saas多站)。

6、格式化代码,在代码中搜索 代码块,找到后用其他代码替换,有两处需要修改的地方。
修改第一处:搜索 Object.assign; 在该代码块下方增加如下代码:
const match = location.href.match(/\\/wap\\/(\\d\*)\\//);修改第二处:搜索代码块 routerBase,找到定义的router:{ 代码 ,将里边的四行代码整体替换如下:
mode: "history",
base: match ? `/wap/${match\[1\]}/` : '/wap/',
assets: "assets",
routerBase: match ? `/wap/${match\[1\]}/` : '/wap/'7、修改后保存文件,将h5中文件夹打包压缩。

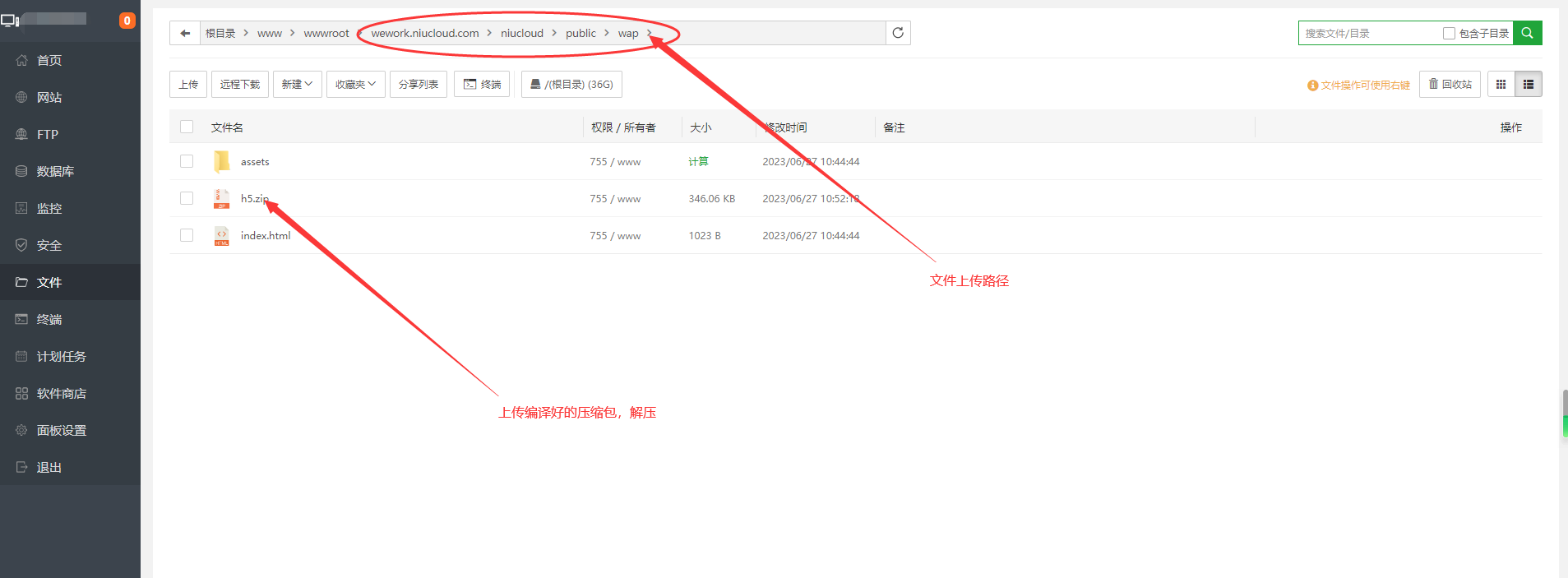
8、提前将运行环境(宝塔)中的运行环境下的wap中文件全部删除掉。然后将压缩包上传至该目录下,解压。

9、浏览器就可以访问wap(h5)端了.

