目录
- niucloud-saas手册
- 源码下载
- 安装部署
- 二次开发须知
- 二次开发指导
- 二次开发应用插件视频教程
- 二次开发安装视频教程
- 准备工作与创建插件
- 插件目录整体说明
- 插件admin目录
- 插件app目录说明(adminapi、api、验证器)
- 插件app目录(dict、job)
- 插件app目录说明(lang、listener)
- 插件app目录说明(model、service)
- 插件uniapp目录说明
- 插件开发之后台功能开发(代码生成器)
- 插件开发之uniapp功能开发(api)第一节
- 插件开发之uniapp功能开发(api)第二节
- 插件开发之uniapp功能开发(api)第三节
- 插件安装与打包原理
- 消息队列开发
- 计划任务开发
- DIY组件和自定义页面装修开发
- 支付接口开发
- 插件升级包打包流程以及云编译功能
- 常见问题
- 怎么添加菜单,添加了菜单不出现怎么回事
- 站点site端(租户端、商家端)和saas管理端(平台端)究竟啥意思,有啥区别
- 框架中是有订单表order,假如开发一个商城插件,请问商城的订单数据是不是重新搞一个订单表shop_order
- 有些支付平台是绑定回调唯一网址或目录,如果有几个开发者开发插件都有支付那这块怎么解决?
- 站点过期,可以登录,这样对吗?
- 计划任务怎么启动啊
- Git多分支开发,切换分支
- 安装应用出现is_dir():报错处理方案
- 绑定授权时出现“请求来源产品与授权产品不一致”解决方案
- “未找到admin源码所在目录”的解决方案
- 页面装修本地开发环境配置
- 接口请求错误处理方案
- 未获取到授权信息问题处理方案
- 腾讯地图配置
- 请求超时问题处理方案
- 下载应用时提示找不到zip解决方案
- 怎么关闭开发调试模式
- 获取数据失败问题处理方案
- 框架安装后,访问域名无法进入admin端(多数发生在本地)
- 底部导航失效问题
- 开放平台小程序审核通过发布失败问题
- 先升级插件后升级框架,导致云编译报debounce的错误
- 微信公众号自动回复不通
- 如何修改访问域名默认跳转端口
- 插件与框架的版本兼容问题处理方案
- 升级提示mkdir()处理方案
- 云编译时node.js内存不足导致内存溢出处理方案
- 报错Allowed memory size of ** bytes exhausted (tried to allocate ** bytes)处理方法
- Mysql修改sql_mode模式
- 框架1.0.2之前升级最新版错误Undefined array key "content"
- 代码生成器
- niucloud (服务端)
- admin (后台管理端)
- uni-app(手机端前端)
- web端(PC前端)
- api接口
- 配置手册
微信小程序端编译上传
如需小程序编译运行在本地小程序开发工具二开的朋友:
小程序要用过命令运行,不能用HBuilder
一、开发
1.开发到微信小程序开发工具
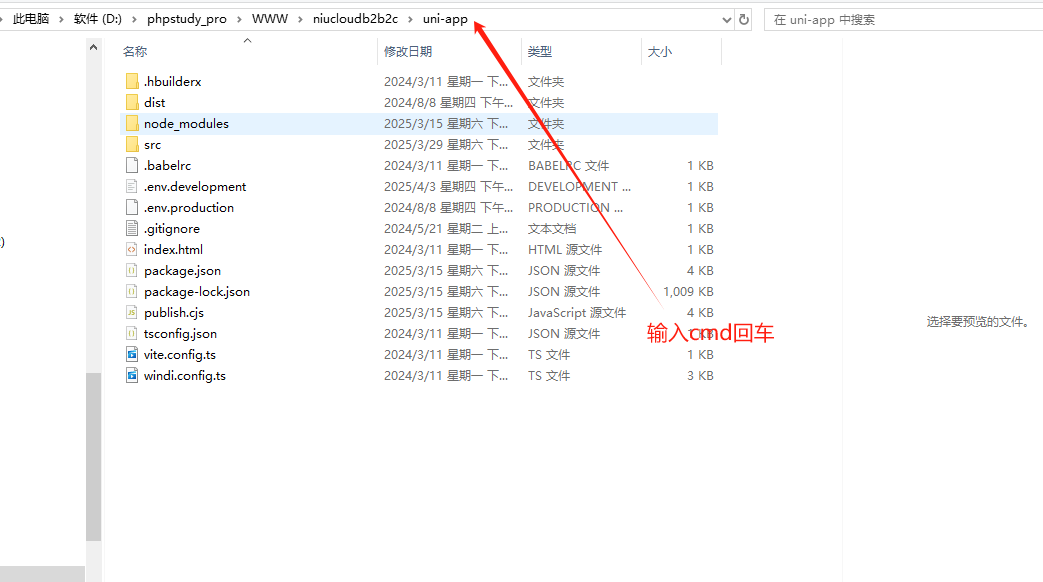
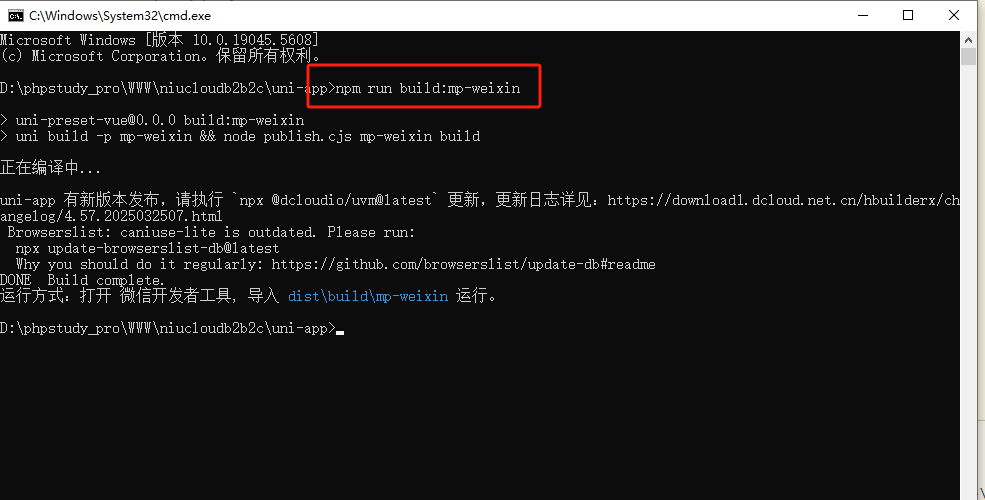
找到下载好的uniapp文件,在路径处输入cmd点击回车
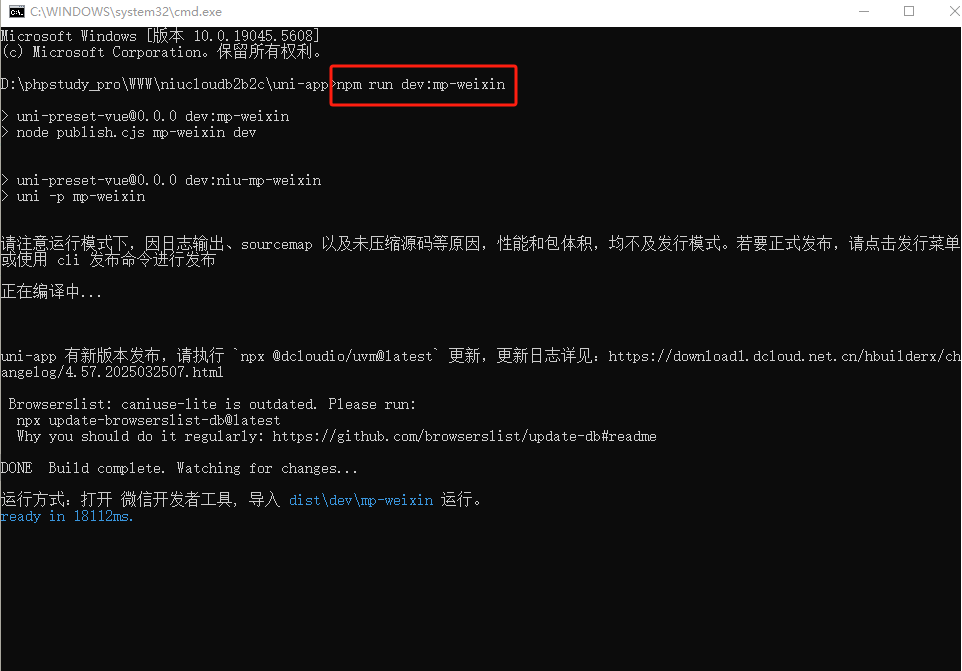
 2.在弹出的命令框输入npm run dev:mp-weixin,点击回车
2.在弹出的命令框输入npm run dev:mp-weixin,点击回车 3.按照图上指引打开微信开发者工具 导入dist/dev/mp-weixin
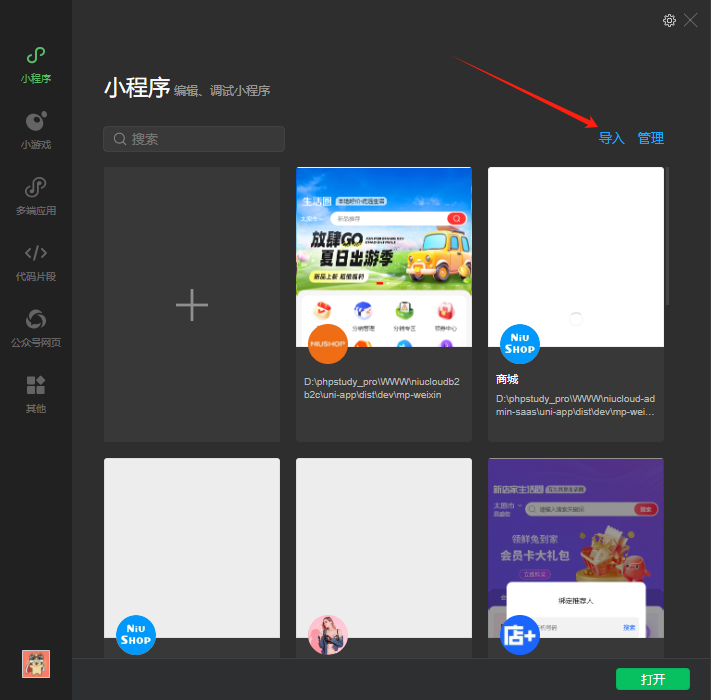
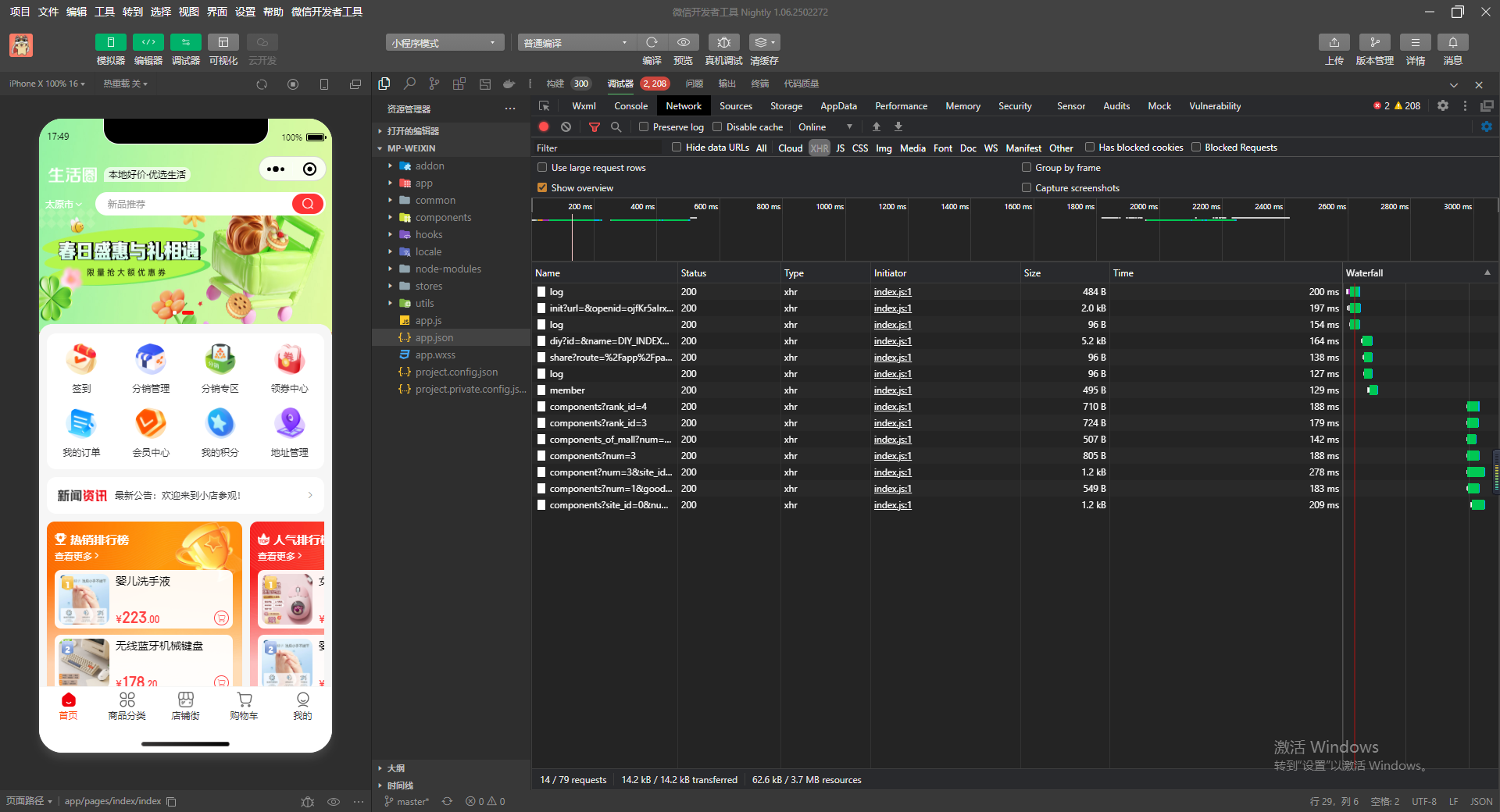
3.按照图上指引打开微信开发者工具 导入dist/dev/mp-weixin

4.运行启动成功 二、打包发行
二、打包发行
方式一:
打开uniapp文件,在文件路径处输入cmd,点击回车
 编译完成的uniapp会打包在uniapp/dist/bulid/mp-weixin目录下,可直接上传到线上,通过admin后台的小程序一键云上传上传即可
编译完成的uniapp会打包在uniapp/dist/bulid/mp-weixin目录下,可直接上传到线上,通过admin后台的小程序一键云上传上传即可

方式二:
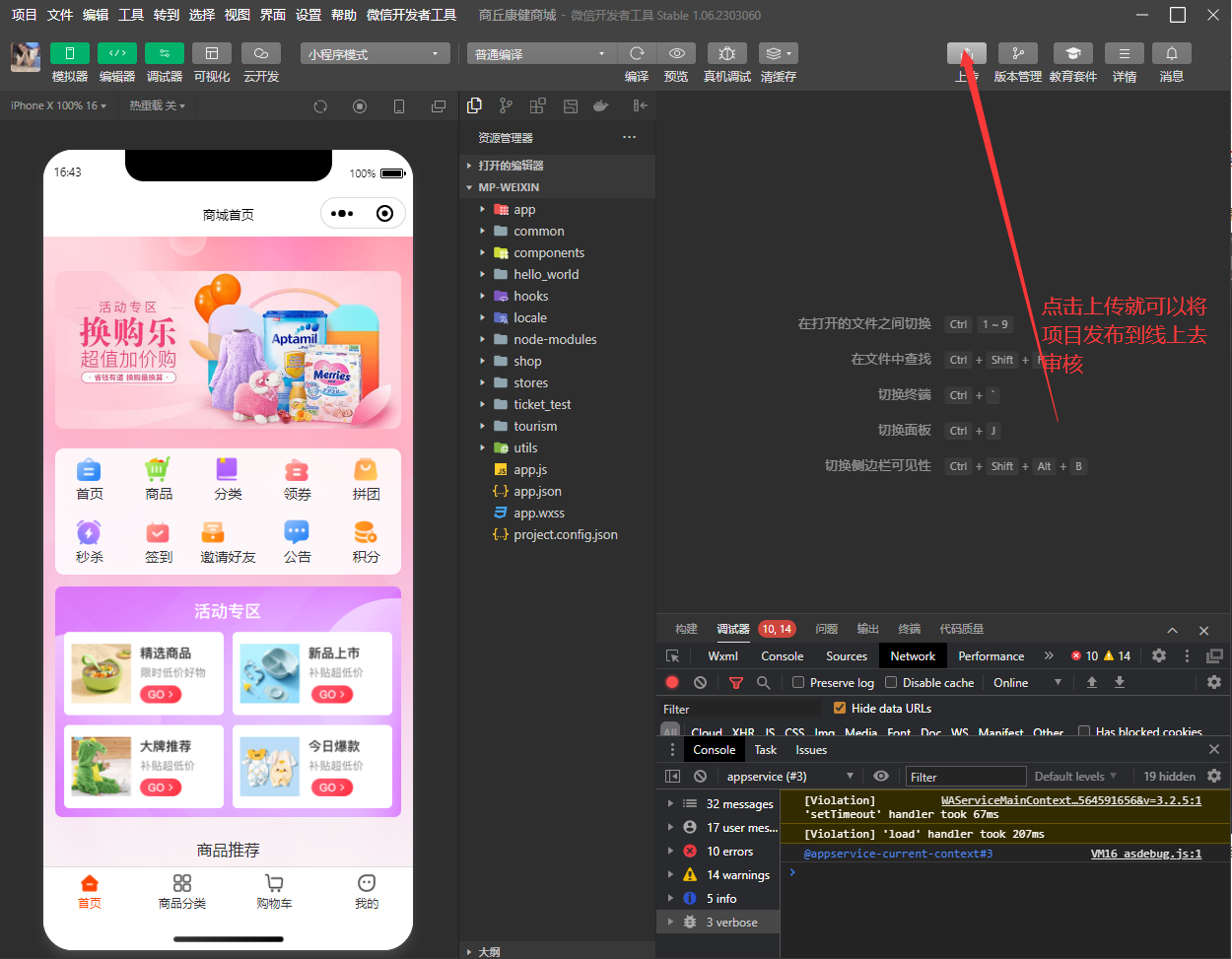
微信开发工具发行上传
点击开发者工具右上角的上传,即可将小程序发布线上审核,上传完成后,登录小程序开发者平台,将提交的项目点击审核,审核通过后,再通过小程序开发者平布点击发布,这样小程序就上线了。