目录
- 介绍
- 宝塔安装部署(推荐)
- 本地安装部署
- 开发环境安装部署
- 后台配置
-
常见问题处理
- 一、小程序隐私政策设置
- 二、开启、关闭开发者模式
- 三、数据库模式修改 sql-mode
- 四、开放平台必须要配置吗
- 五、公众号配置服务器提示token失败
- 六、登录页广告图的修改
- 七、站点名称的修改
- 八、长方形Logo的修改
- 九、小程序接口申请
- 十、升级版本失败后如何回退版本数据
- 十一、如何修改访问域名默认跳转端口
- 十二、装修时修改商品展示个数
- 十三、运行内存太小导致的报错处理
- 十四、h5上传配置完成本地仍显示无法访问此页面
- 十五、本地phpstudy部署,访问域名/admin 、域名/wap无法自动跳转对应首页问题
- 十六、自动消息回复不通问题
- 十七、云编译报错处理方式
- 十八、单商户V6升级报错问题
- 十九、升级后预览海报报错问题处理
- 二十、安装时创建积分首页标识格式错误问题处理
- 二十一、云编译报ssl证书错误的处理方案
- 二十二、升级提示mkdir()处理方案
- 二十三、配置了伪静态仍提示接口请求错误,请检查VIE_APP_BASE_URL参数配置或者伪静态配置
- 二十四、报错Allowed memory size of ** bytes exhausted (tried to allocate ** bytes)处理方法
- 二十五、升级/云编译目录读写权限状态不通过如何处理
- 二十六、汇付支付提示暂未开通延时入账权限问题
- 二十七.卸载应用插件编译报错问题处理
- 二十八、安装/升级过程中提示"502 Bad Gateway"问题解决
- 二十九、小程序订单发货管理
- 三十、修改ico图标
- 三十一、安装插件提示不适配框架版本的处理
- 二开指导手册
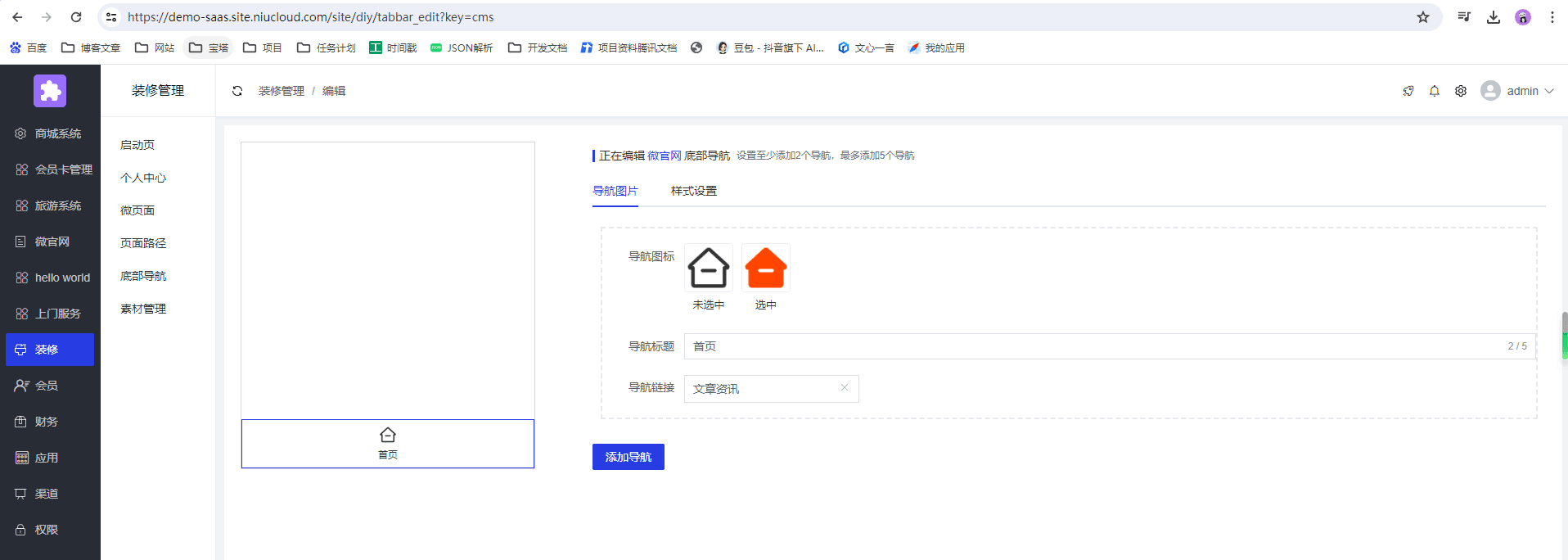
底部导航如何进行二次开发
下面以创建微官网(cms)底部导航页面为例,讲述如何进行底部导航的二次开发
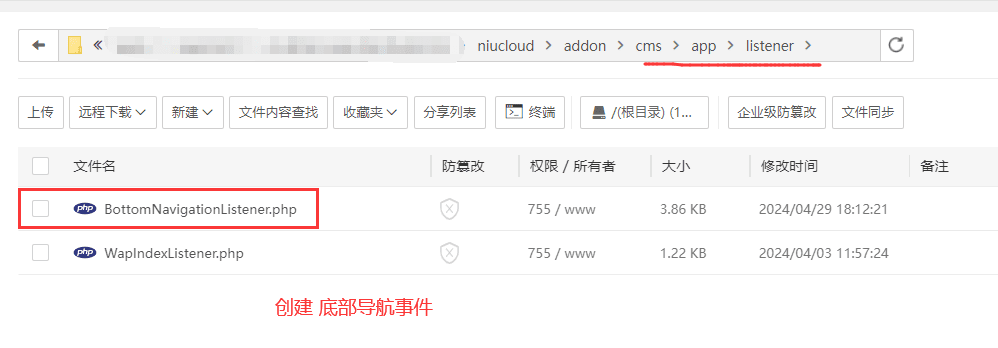
一、创建底部导航事件文件
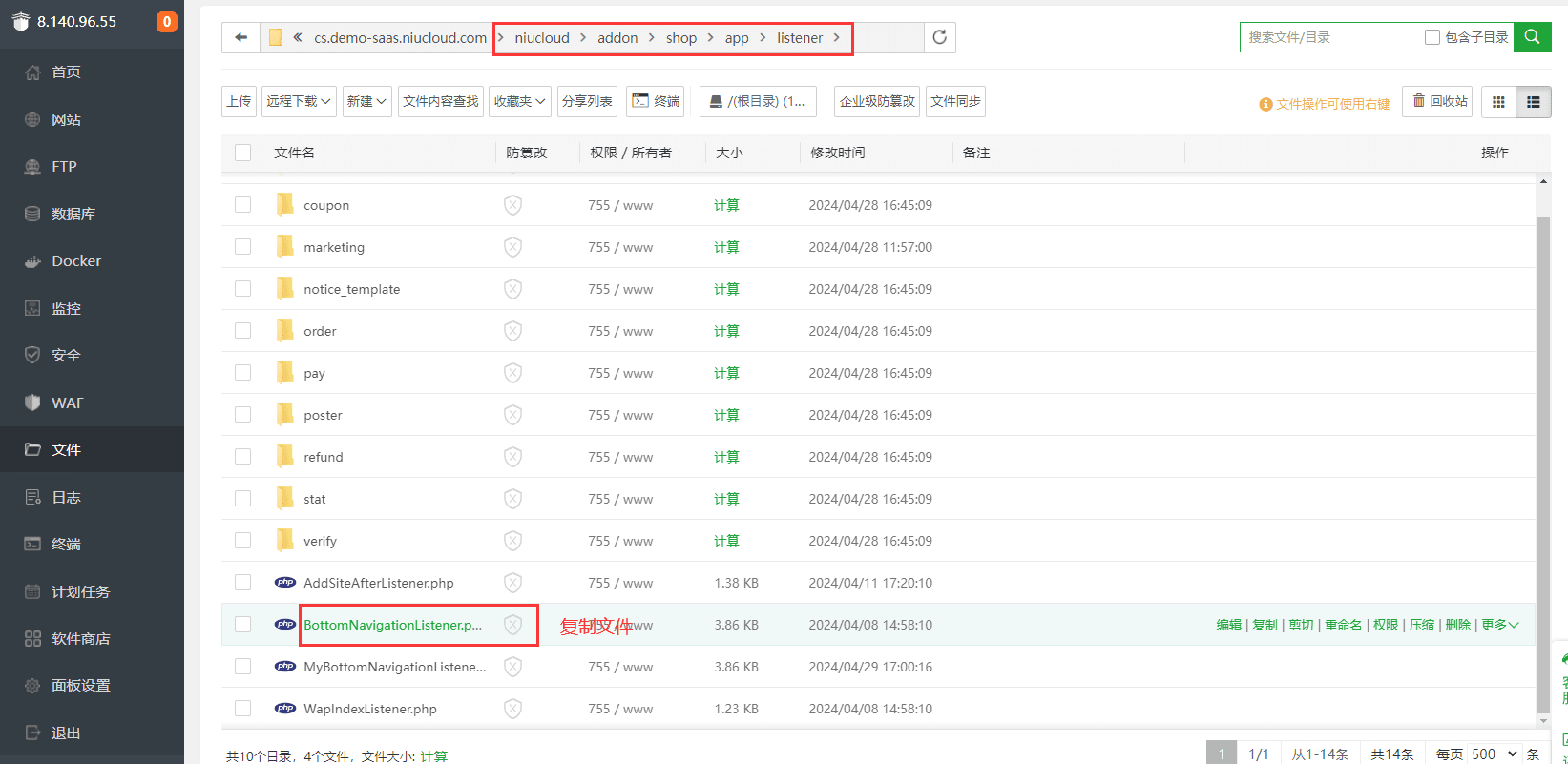
1、先复制其他应用中路径下的导航事件文件BottomNavigationListener.php( 路径:niucloud/addon/shop/app/listener/BottomNavigationListener.php)
2.将导航事件文件粘贴至要开发的应用下(路径:niucloud/addon/cms/app/listener/粘贴文件)
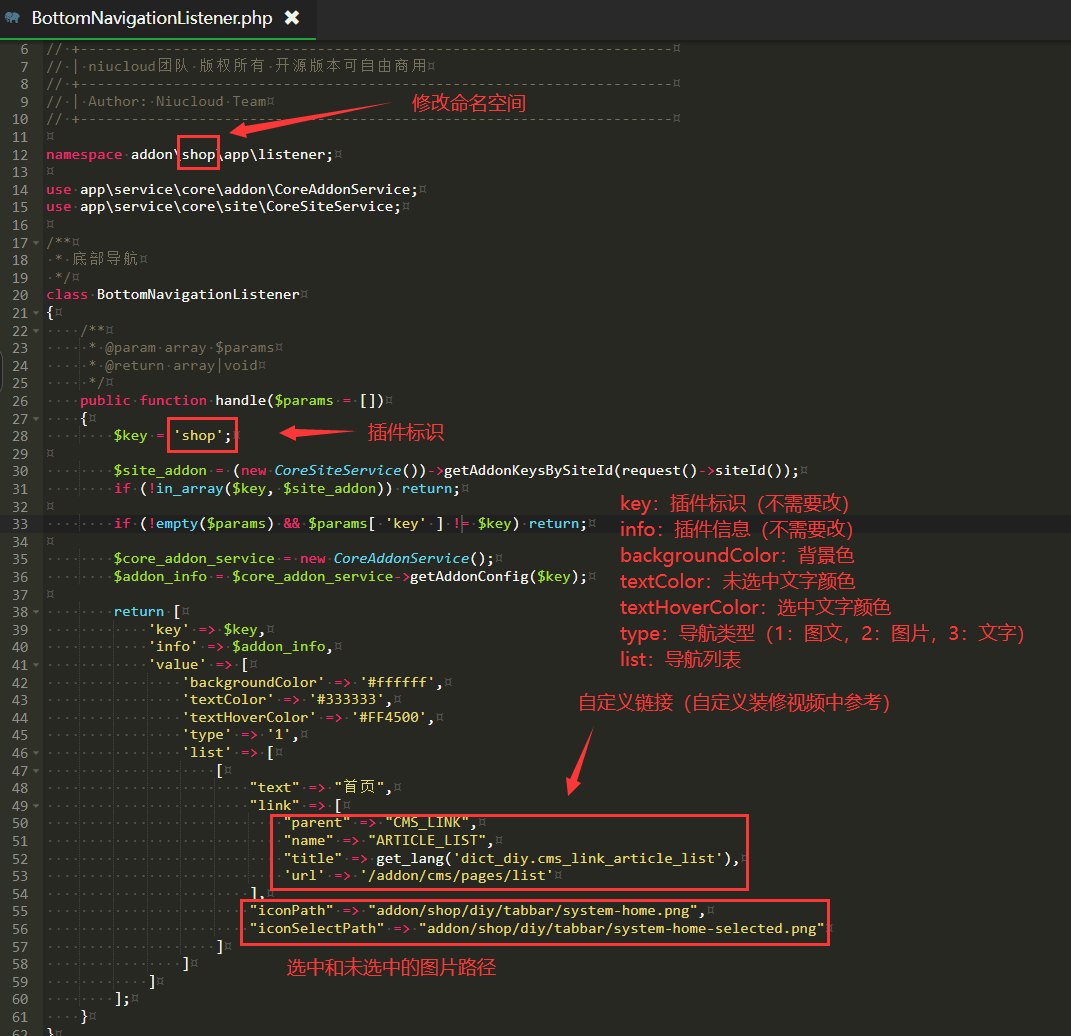
 3.修改导航事件文件
3.修改导航事件文件
命名空间:将文件中的应用名称更改为所开发的应用名(如:将shop改为cms)
key:插件标识(不需要改)
info:插件信息(不需要改)
backgroundColor:背景色
textColor:未选中文字颜色
textHoverColor:选中文字颜色
type:导航类型!(1:图文,2:图片,3:文字)
list:导航列表
自定义链接的命名和跳转规则可查看官网文档自定义装修开发视频
选中和未选中的图片路径,要改成自己所创建的应用的图片地址(示例中要将shop修改为cms)
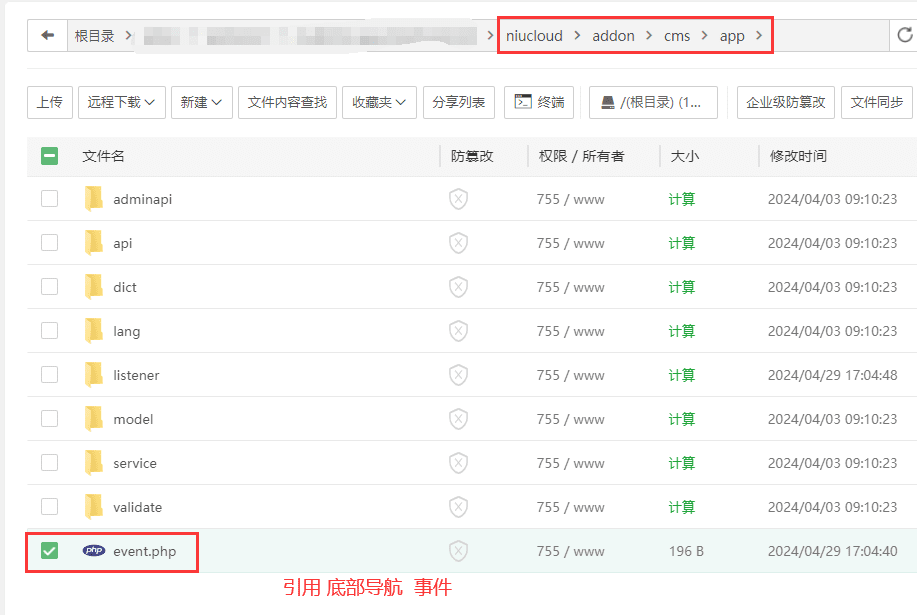
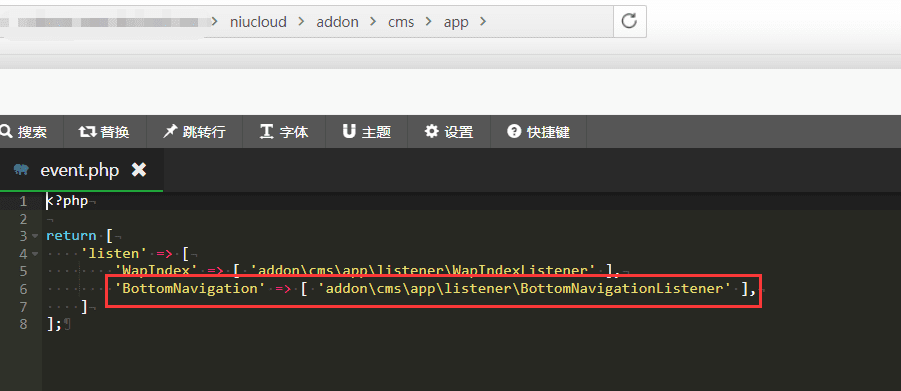
4.在创建的应用中引用底部导航事件,文件路径示例:(niuclould/addon/cms/app/event.php)
5.打开event.php将下面这句话加上,(cms为自己创建的应用名字)
'BottomNavigation' => ['addon\cms\app\listener\BottomNavigationListener'],
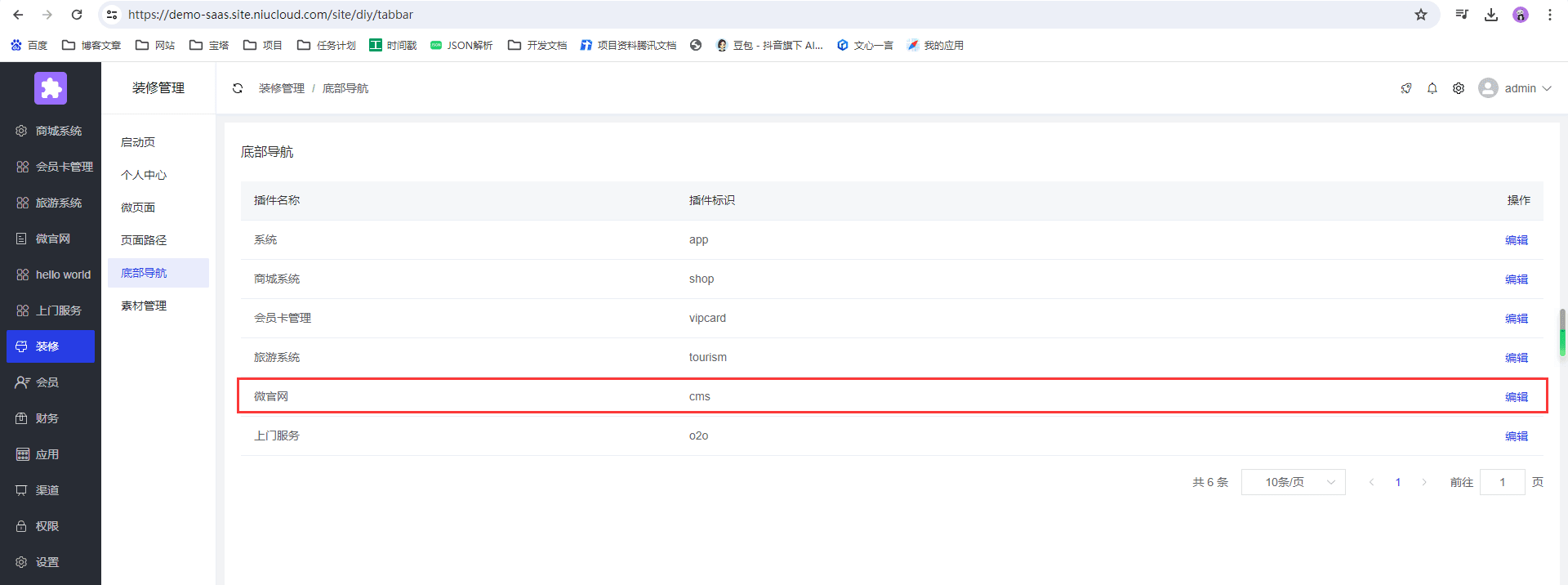
6.打开后台,选择装修,点击底部导航,新建的底部导航就会出现