目录
- 介绍
- 宝塔安装部署(推荐)
- 本地安装部署
- 开发环境安装部署
- 后台配置
-
常见问题处理
- 一、小程序隐私政策设置
- 二、开启、关闭开发者模式
- 三、数据库模式修改 sql-mode
- 四、开放平台必须要配置吗
- 五、公众号配置服务器提示token失败
- 六、登录页广告图的修改
- 七、站点名称的修改
- 八、长方形Logo的修改
- 九、小程序接口申请
- 十、升级版本失败后如何回退版本数据
- 十一、如何修改访问域名默认跳转端口
- 十二、装修时修改商品展示个数
- 十三、运行内存太小导致的报错处理
- 十四、h5上传配置完成本地仍显示无法访问此页面
- 十五、本地phpstudy部署,访问域名/admin 、域名/wap无法自动跳转对应首页问题
- 十六、自动消息回复不通问题
- 十七、云编译报错处理方式
- 十八、单商户V6升级报错问题
- 十九、升级后预览海报报错问题处理
- 二十、安装时创建积分首页标识格式错误问题处理
- 二十一、云编译报ssl证书错误的处理方案
- 二十二、升级提示mkdir()处理方案
- 二十三、配置了伪静态仍提示接口请求错误,请检查VIE_APP_BASE_URL参数配置或者伪静态配置
- 二十四、报错Allowed memory size of ** bytes exhausted (tried to allocate ** bytes)处理方法
- 二十五、升级/云编译目录读写权限状态不通过如何处理
- 二十六、汇付支付提示暂未开通延时入账权限问题
- 二十七.卸载应用插件编译报错问题处理
- 二十八、安装/升级过程中提示"502 Bad Gateway"问题解决
- 二十九、小程序订单发货管理
- 三十、修改ico图标
- 三十一、安装插件提示不适配框架版本的处理
- 二开指导手册
H5端编译上传
注意:在编译安装之前必须安装node.js,版本号为18~20
安装链接:https://nodejs.org/en/download/prebuilt-installer
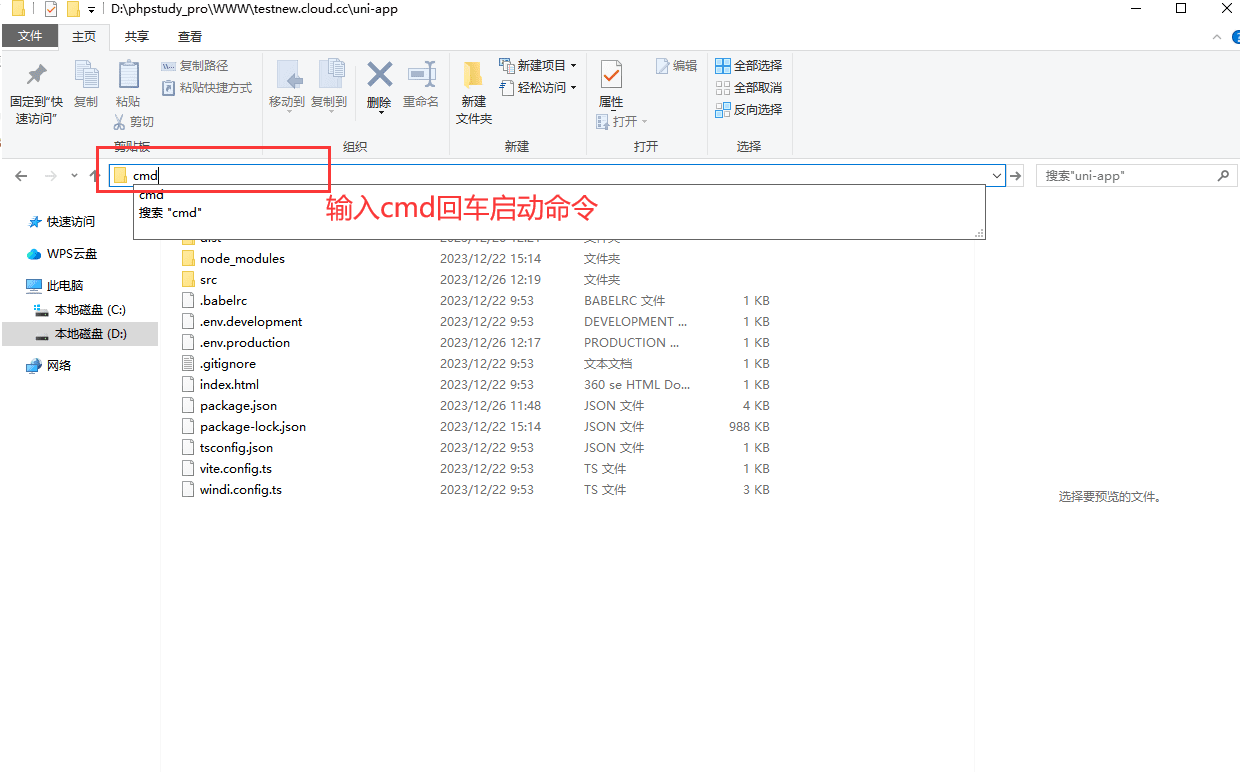
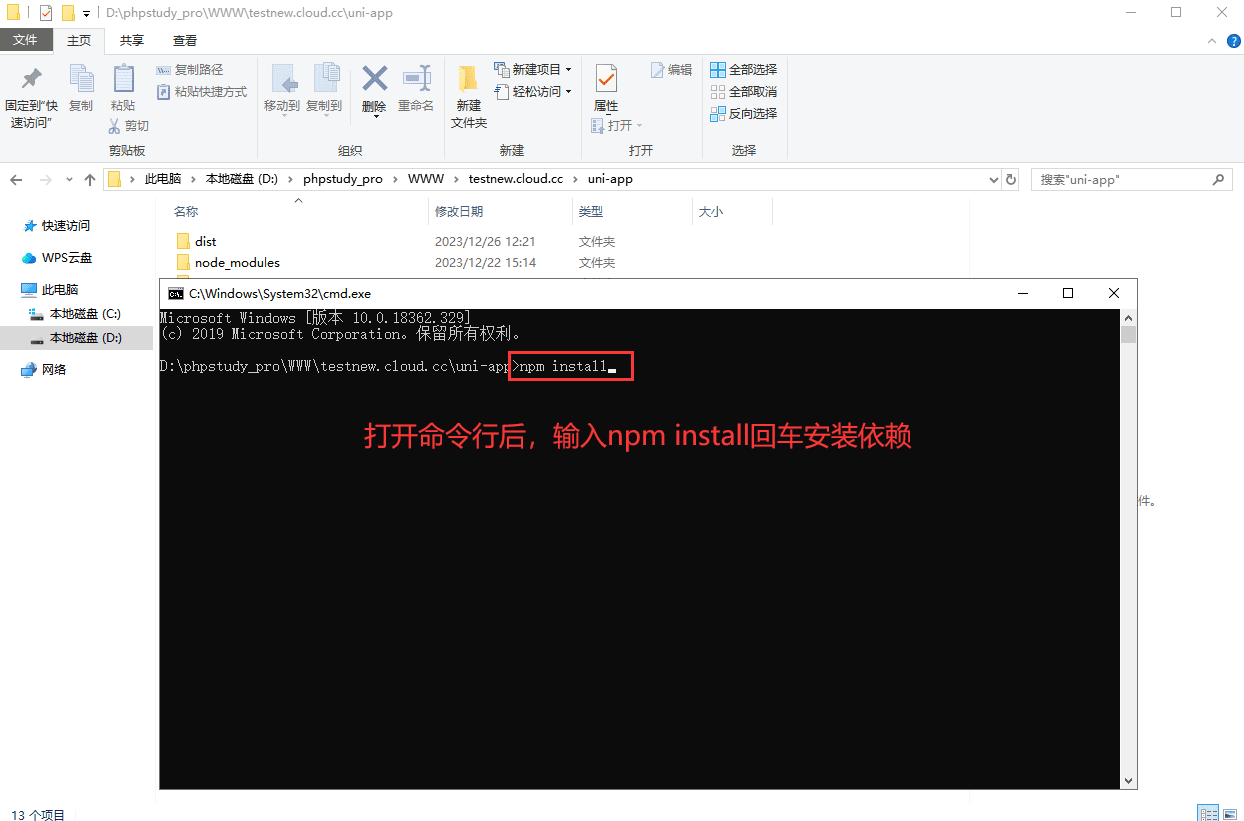
在编译之前首先要给uniapp安装依赖(命令行执行npm install)如下图:
方法一:源码在本地的安装依赖
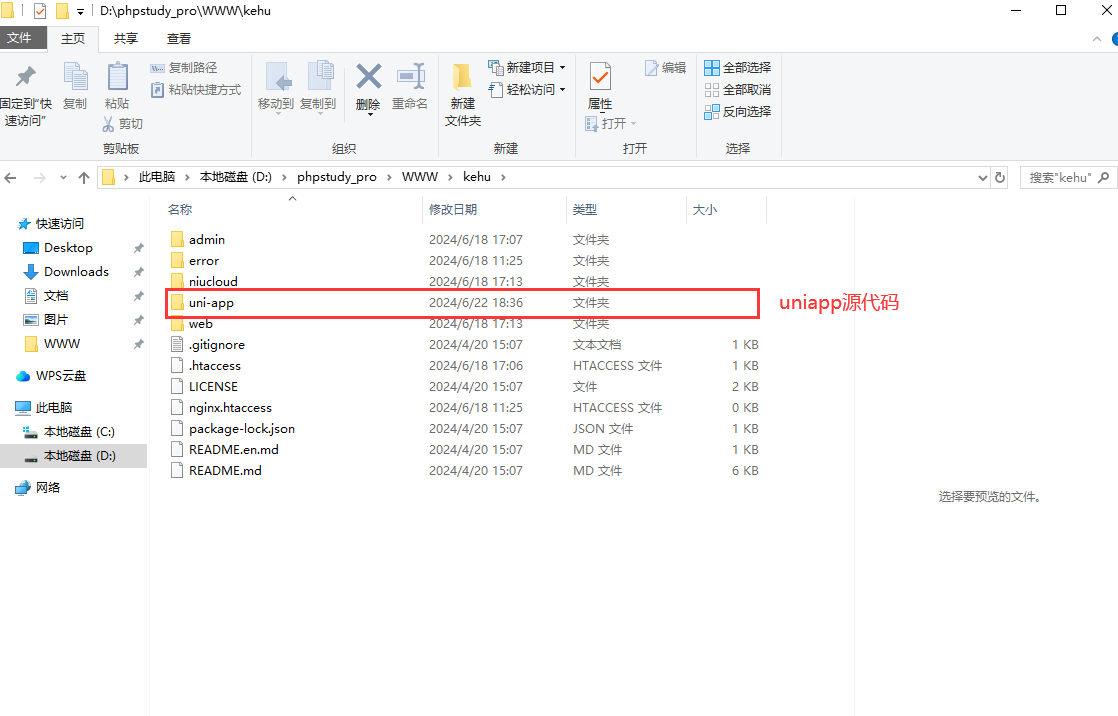
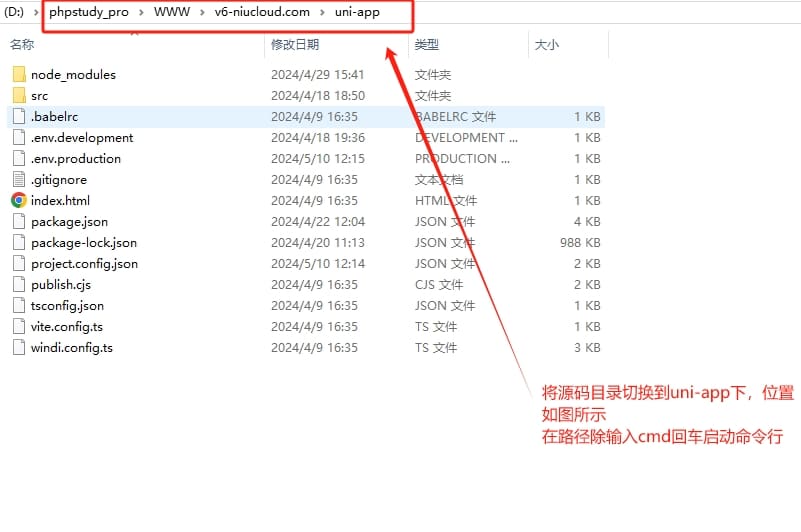
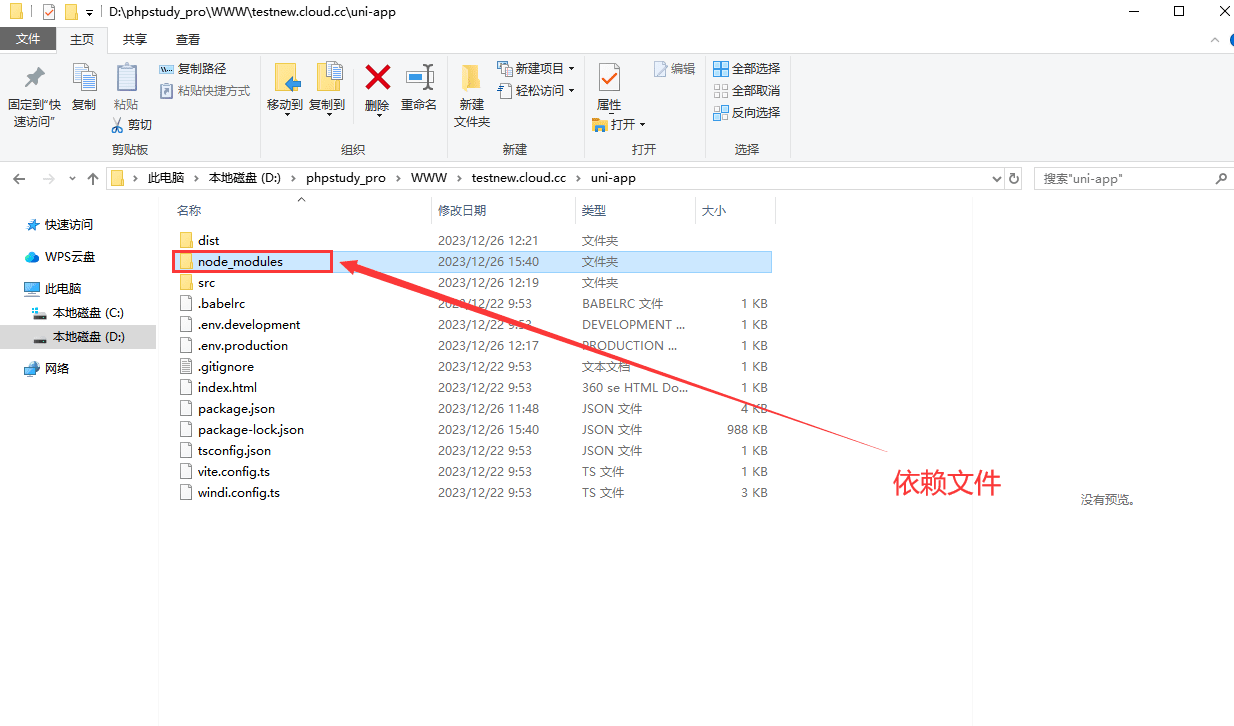
打开源码所在目录,将路径打开到uniapp下:如图:



安装完依赖之后,会看到在uni-app文件夹下会生成一个node_modules文件夹。如图:

方法二:源码在宝塔时安装依赖
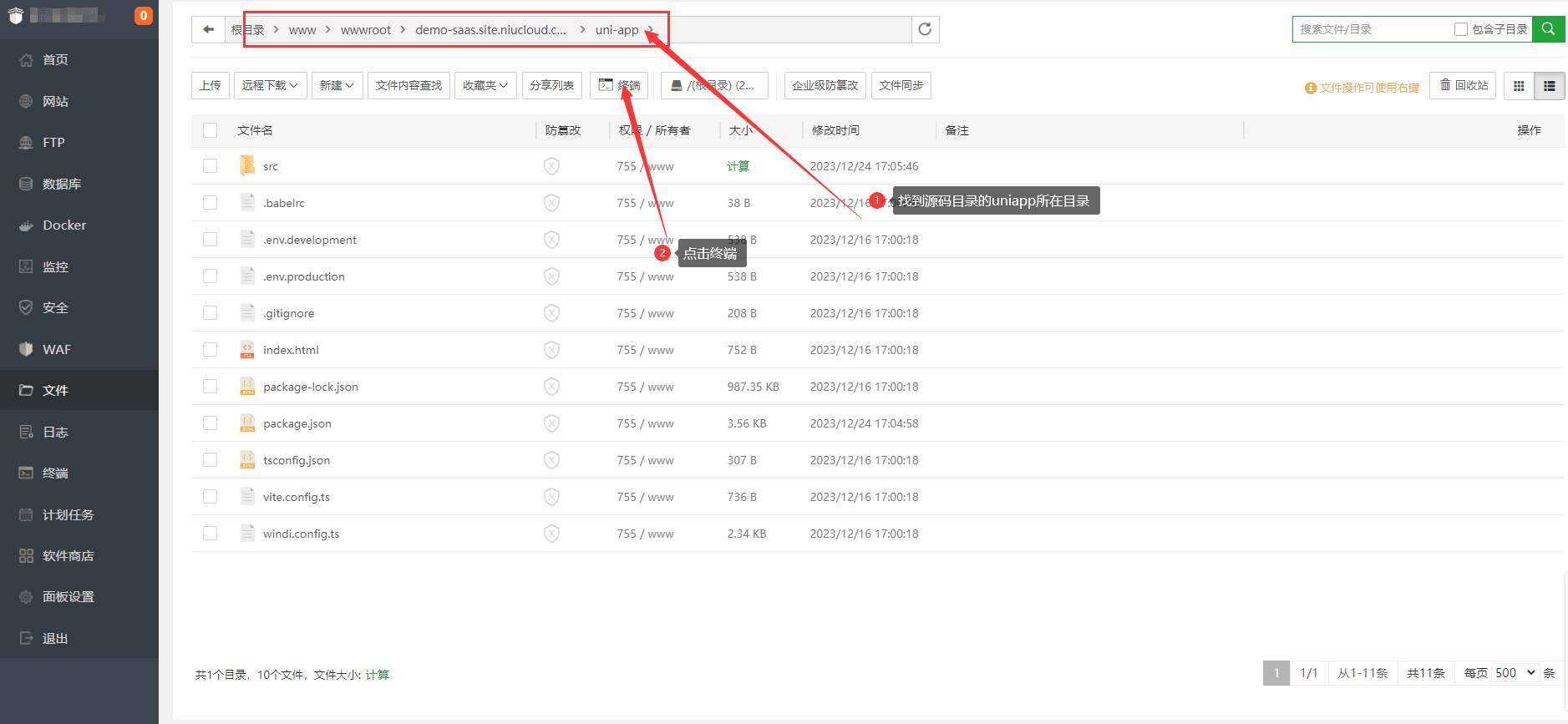
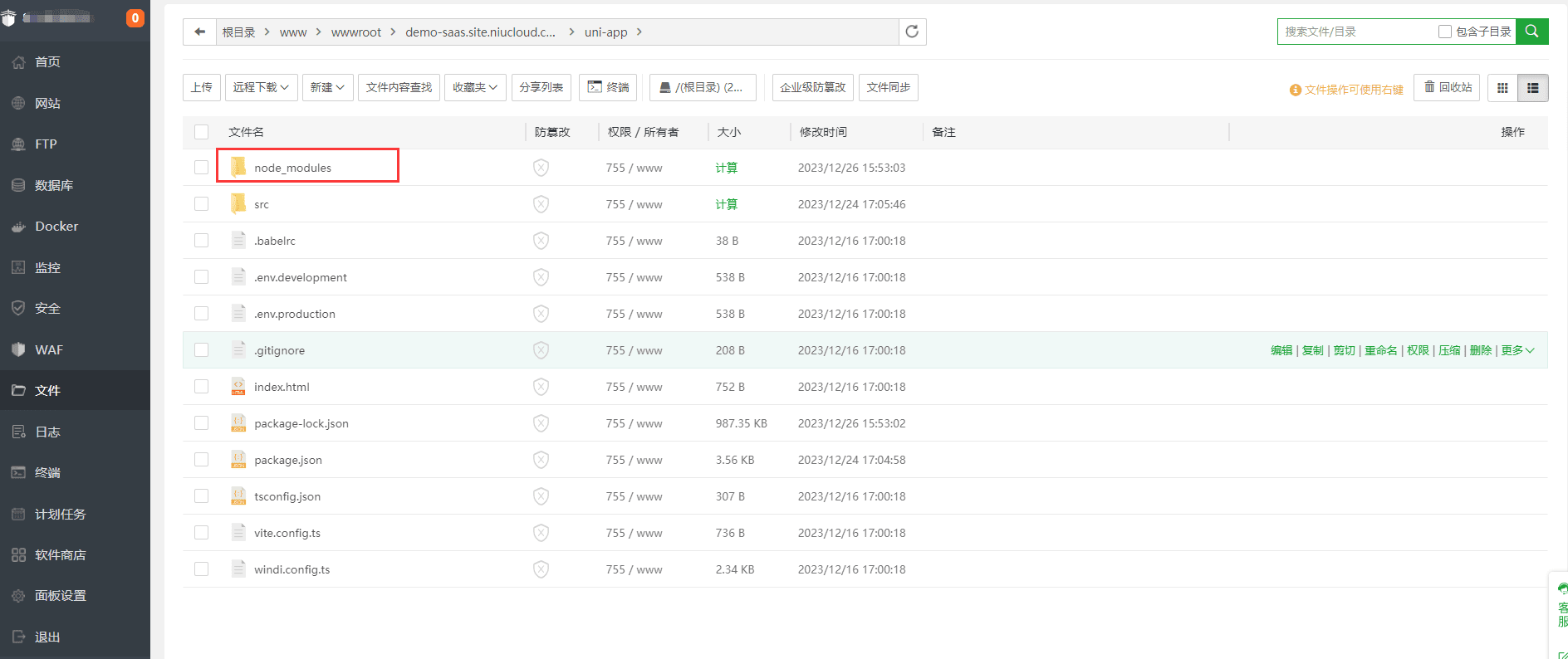
如果源码在宝塔时,和在本地一样找到源码站点的uniapp所在目录,如图:

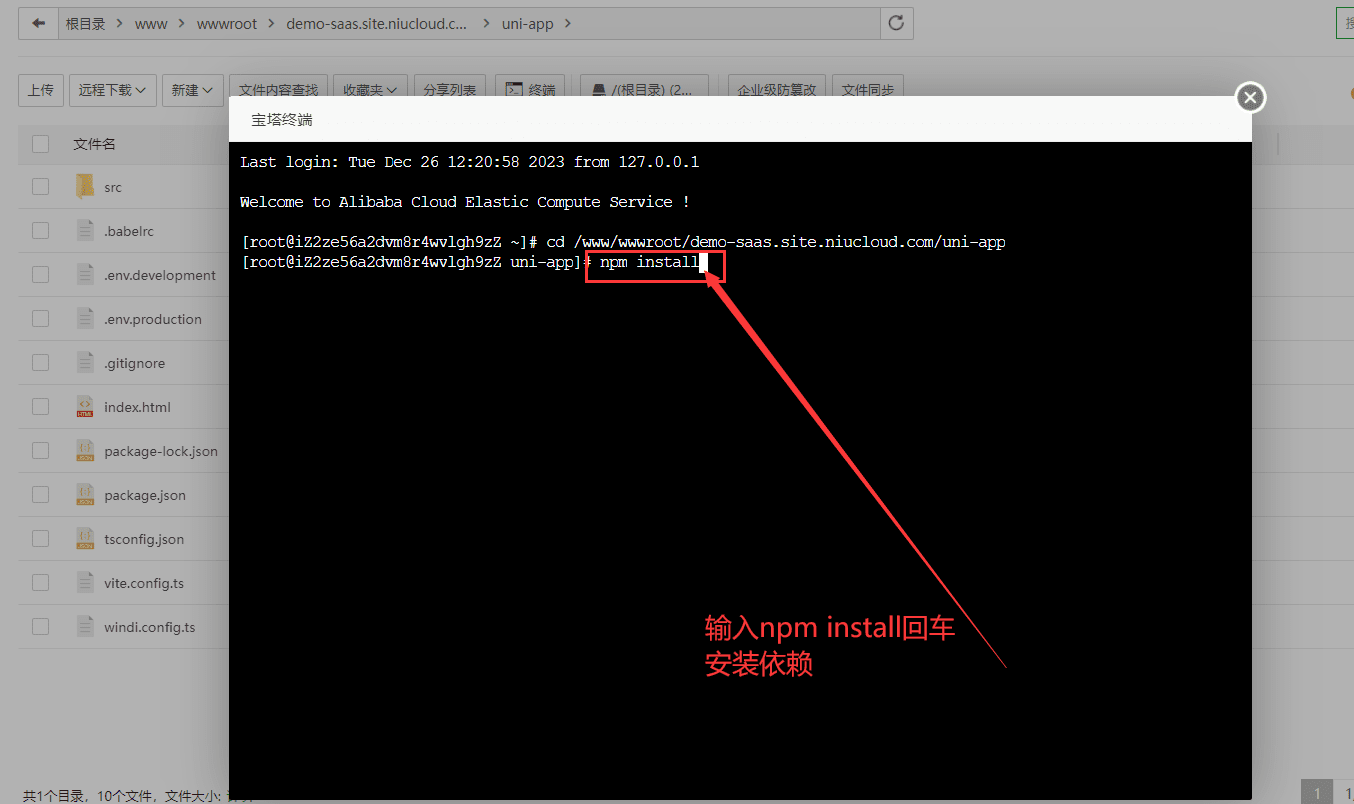
打开终端,执行 npm install 进行安装依赖,如图:


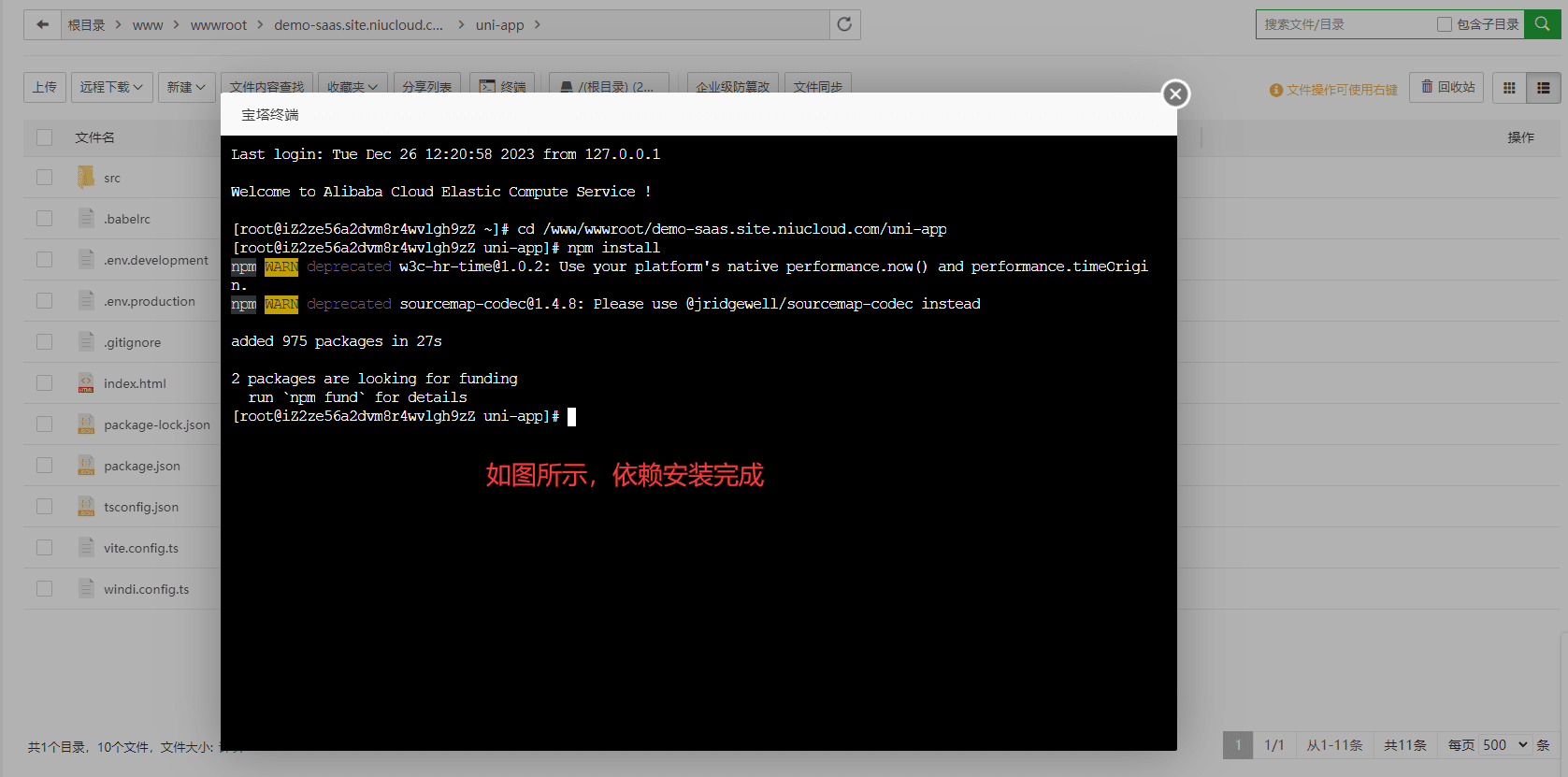
依赖完成后,同样在uniapp目录下会看到生成一个node_modules文件夹,如图:

如上操作依赖安装完成,接下来就要将uniapp源码包导入开发者工具中进行编译上传了,步骤如下:
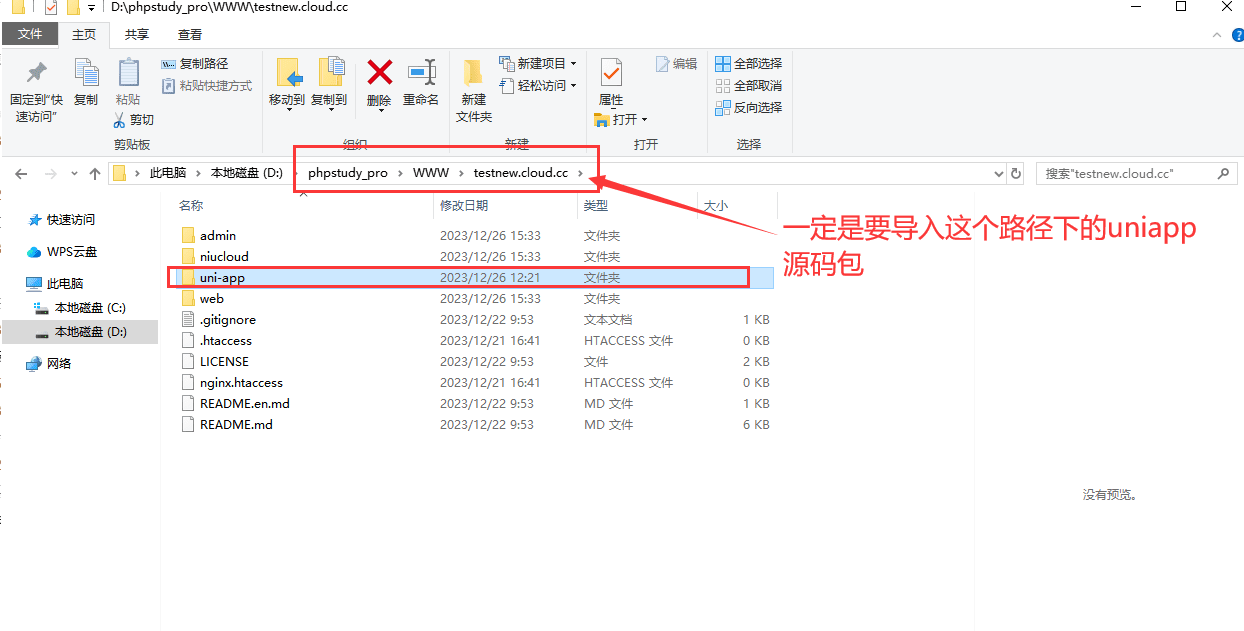
一、将uniapp源码包导入到Hbuilder工具中。
这里一定要注意导入的uniapp源码包的路径,很多开发者在这里极容易出错,导入的uniapp源码包不全或者位置错误。

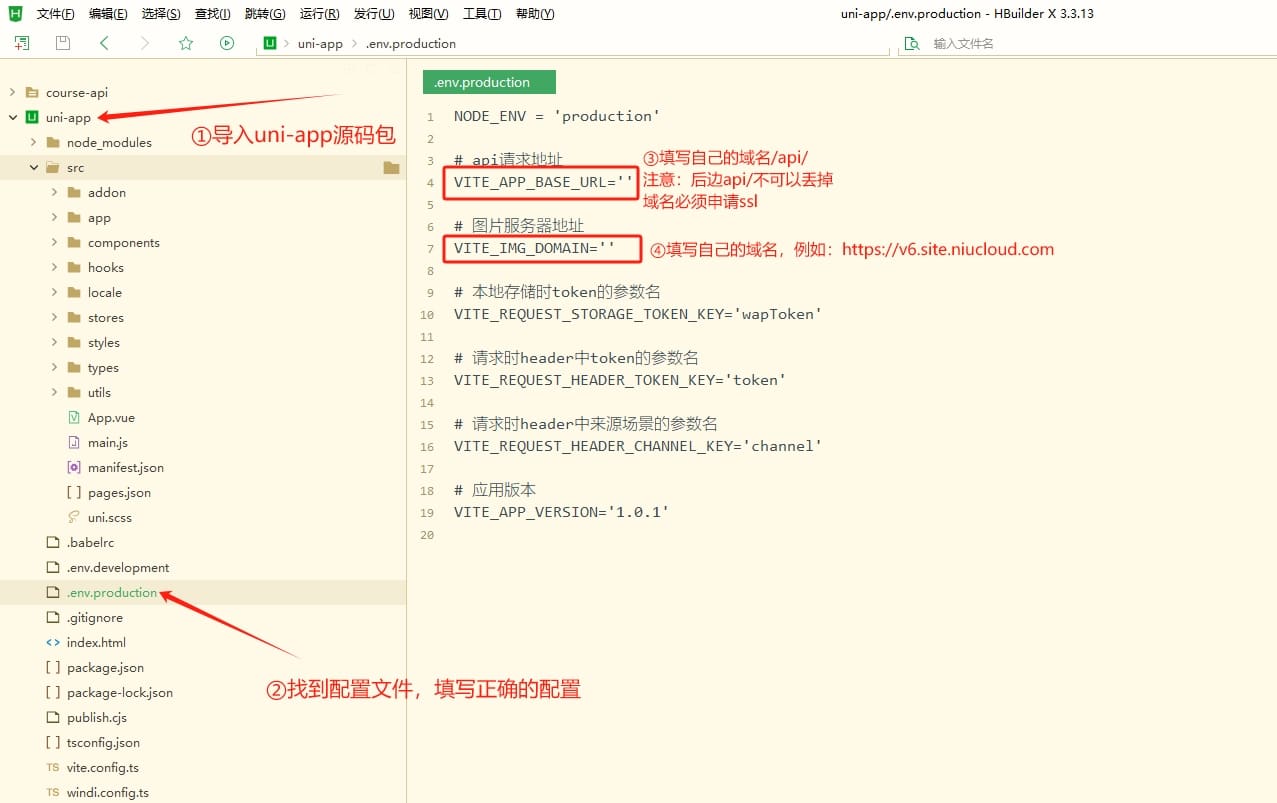
二、填写配置文件。
这里需要说明:在uniapp源码根目录有两个配置文件,.env.development 文件和.env.production文件,这里有必要讲解一下。 .env.development 配置文件是用于本地开发过程中进行实时观看效果,也就是小程序或者h5运行的时候填写; .env.production 配置文件是需要发行到线上的时候填写;

三、编译
接下来就进行手机端的编译了,可以有两种方式:1:利用Hbuilder工具编译。2、利用命令行编译
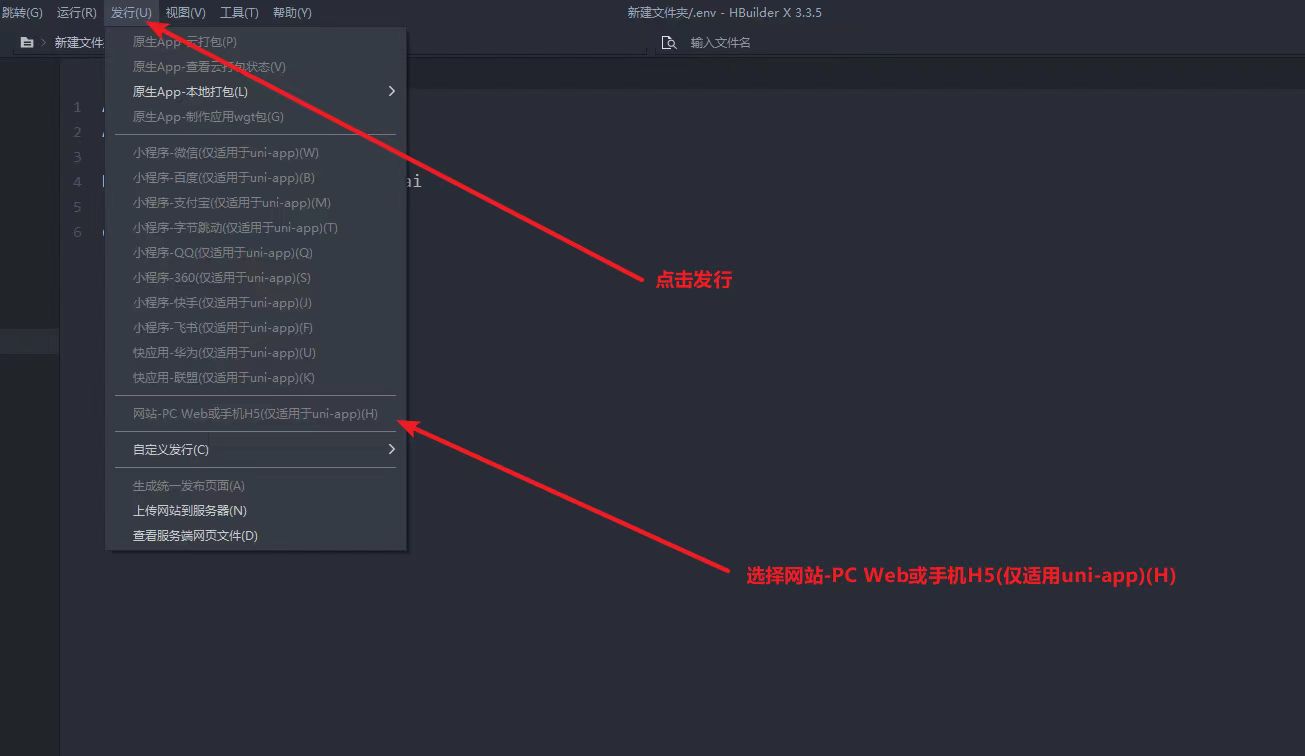
方式一、首先来看利用工具如何编译。
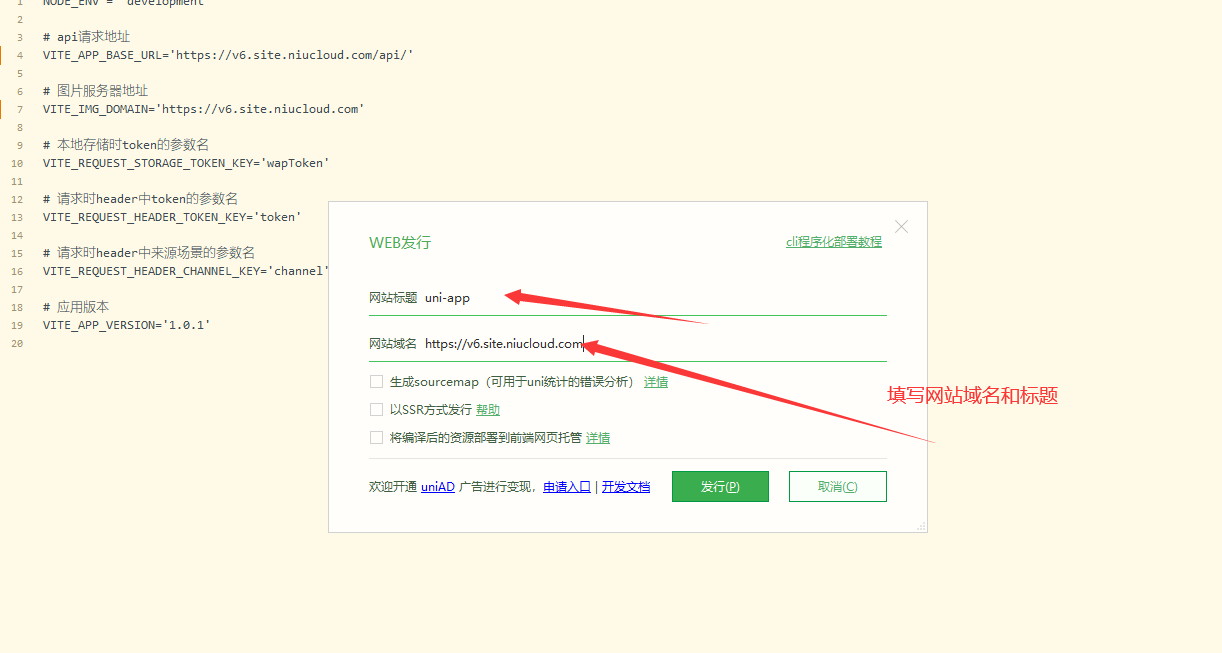
点击发行--发行至网站pc或手机H5,填写网站域名和名称


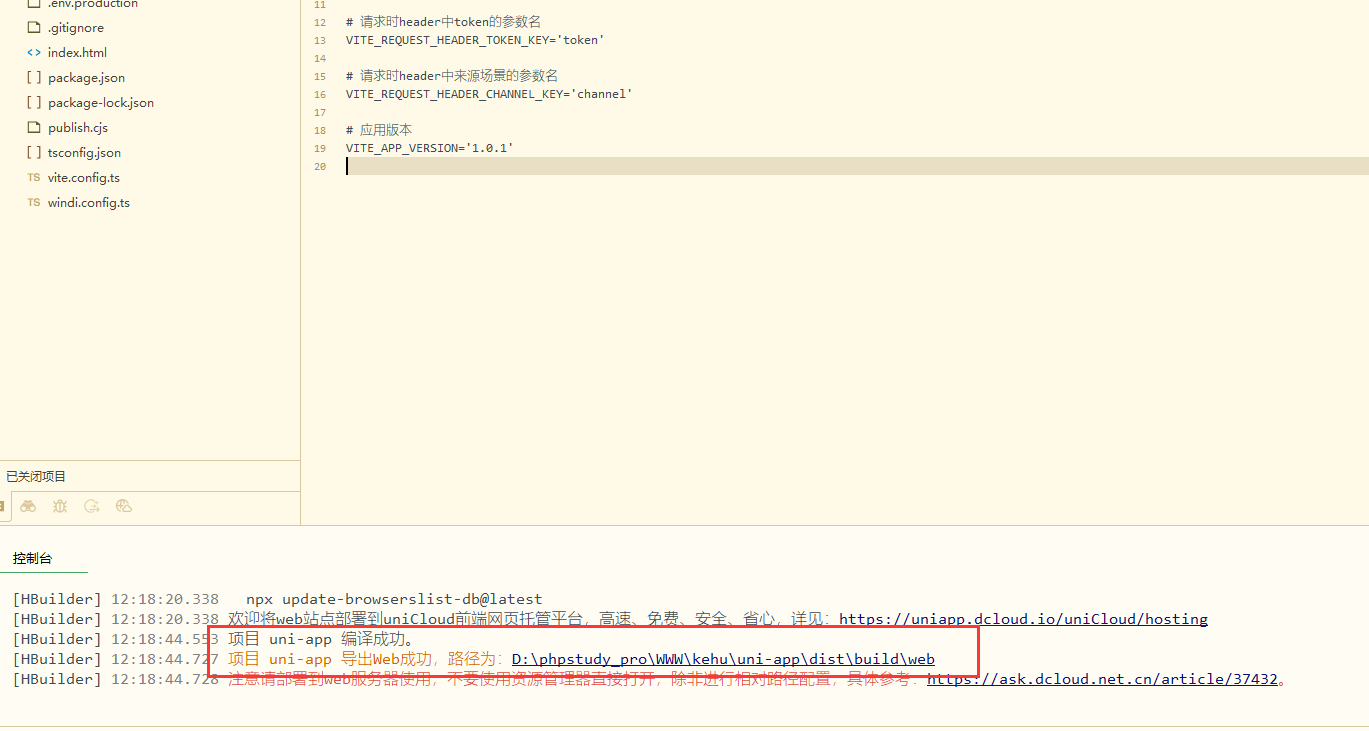
点击发行按钮,等待编译即可,编译完成会生成编译包,如下图所示:

方式二、利用命令行编译
如果是利用命令行编译,就不需要将uniapp导入工具Hbuilder了,直接接上边的安装依赖步骤,安装好依赖后,直接在终端里执行下一步的编译命令即可 npm run build:h5:如下图:

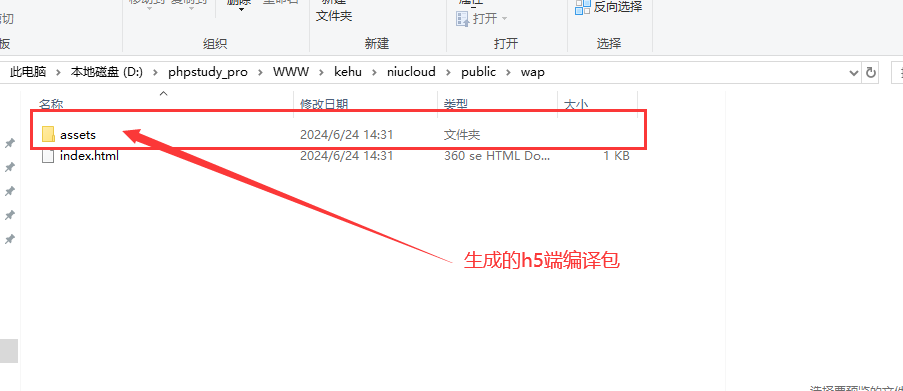
编译完成后,在h5端的文件夹wap下会生成一个编译包,如图:

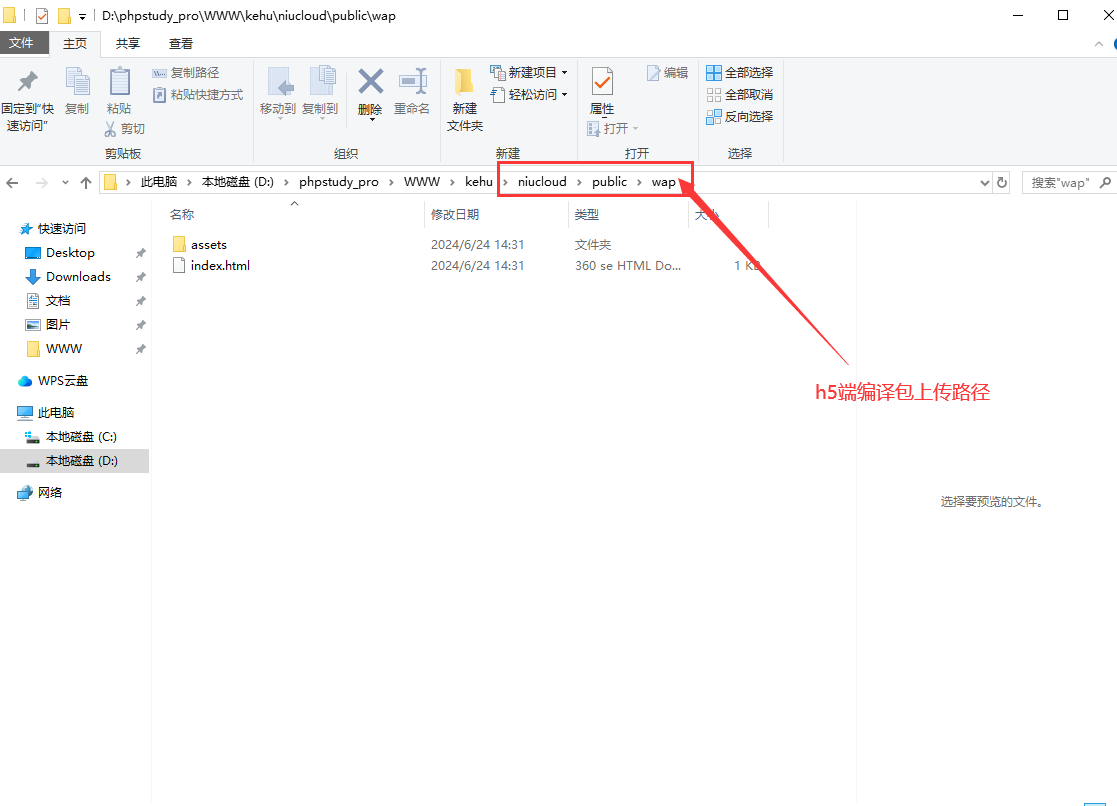
通过以上任意一种方式,都可以对手机端进行编译,编译好之后,将编译包上传至niucloud/public/wap下,然后访问前端即可。

注意:如果是要上传至线上项目中,上传的只是编译包,那么之后就不能执行云编译,因为云编译是用源码的uniapp进行编译的,所以会导致还原编译包的可能;如果想要解决这一问题,就要把源码的uniapp也上传到根目录下,路径如下: