目录
- 介绍
- 宝塔安装部署(推荐)
- 本地安装部署
- 开发环境安装部署
- 后台配置
-
常见问题处理
- 一、小程序隐私政策设置
- 二、开启、关闭开发者模式
- 三、数据库模式修改 sql-mode
- 四、开放平台必须要配置吗
- 五、公众号配置服务器提示token失败
- 六、登录页广告图的修改
- 七、站点名称的修改
- 八、长方形Logo的修改
- 九、小程序接口申请
- 十、升级版本失败后如何回退版本数据
- 十一、如何修改访问域名默认跳转端口
- 十二、装修时修改商品展示个数
- 十三、运行内存太小导致的报错处理
- 十四、h5上传配置完成本地仍显示无法访问此页面
- 十五、本地phpstudy部署,访问域名/admin 、域名/wap无法自动跳转对应首页问题
- 十六、自动消息回复不通问题
- 十七、云编译报错处理方式
- 十八、单商户V6升级报错问题
- 十九、升级后预览海报报错问题处理
- 二十、安装时创建积分首页标识格式错误问题处理
- 二十一、云编译报ssl证书错误的处理方案
- 二十二、升级提示mkdir()处理方案
- 二十三、配置了伪静态仍提示接口请求错误,请检查VIE_APP_BASE_URL参数配置或者伪静态配置
- 二十四、报错Allowed memory size of ** bytes exhausted (tried to allocate ** bytes)处理方法
- 二十五、升级/云编译目录读写权限状态不通过如何处理
- 二十六、汇付支付提示暂未开通延时入账权限问题
- 二十七.卸载应用插件编译报错问题处理
- 二十八、安装/升级过程中提示"502 Bad Gateway"问题解决
- 二十九、小程序订单发货管理
- 三十、修改ico图标
- 三十一、安装插件提示不适配框架版本的处理
- 二开指导手册
微信小程序端编译上传
如需小程序编译运行在本地小程序开发工具二开的朋友:
小程序要用过命令运行,不能用HBuilder
一、开发
1.开发到微信小程序开发工具
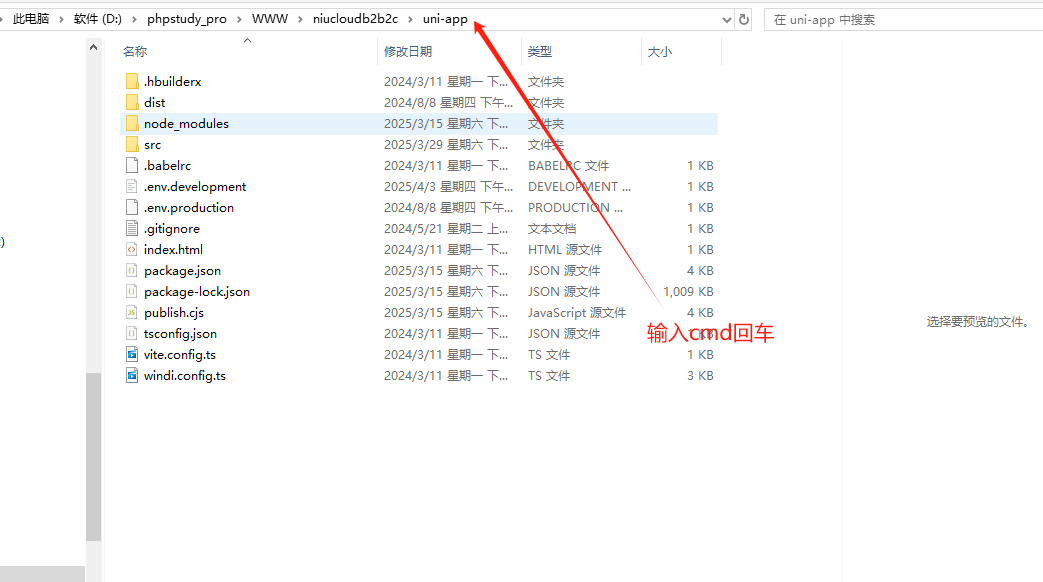
找到下载好的uniapp文件,在路径处输入cmd点击回车
注意:命令运行前需要执行npm install 安装依赖!!

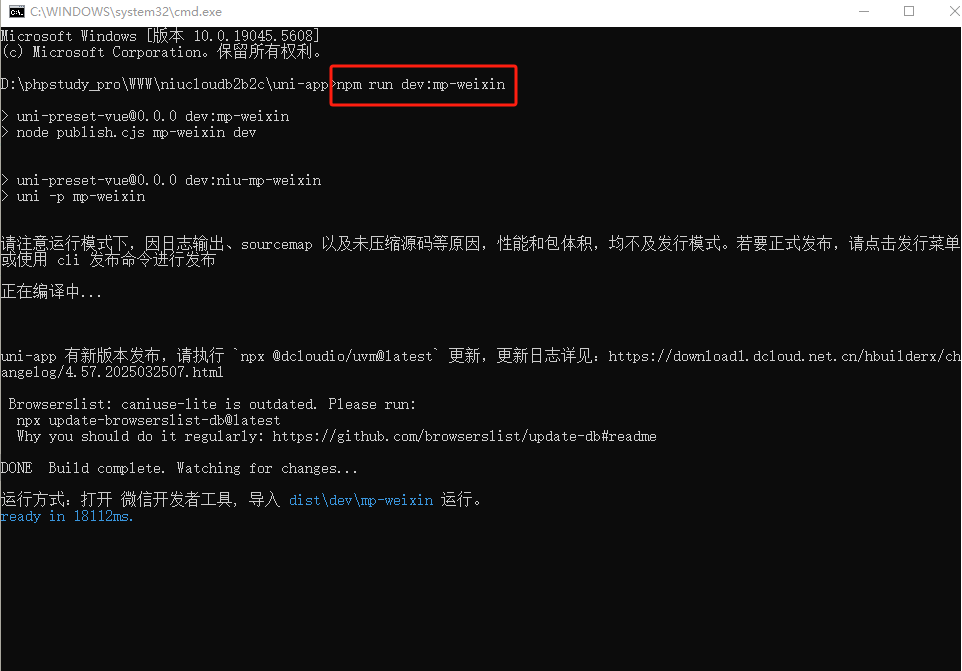
2.在弹出的命令框输入npm run dev:mp-weixin,点击回车
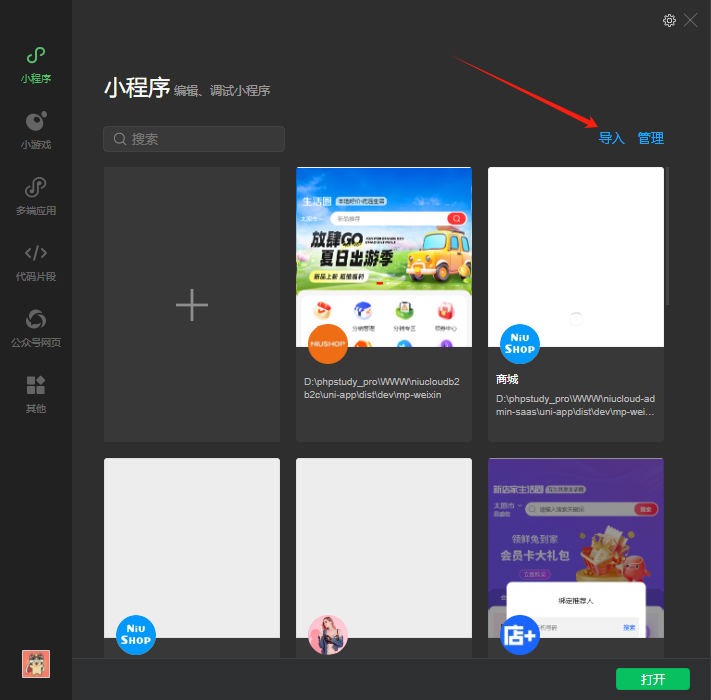
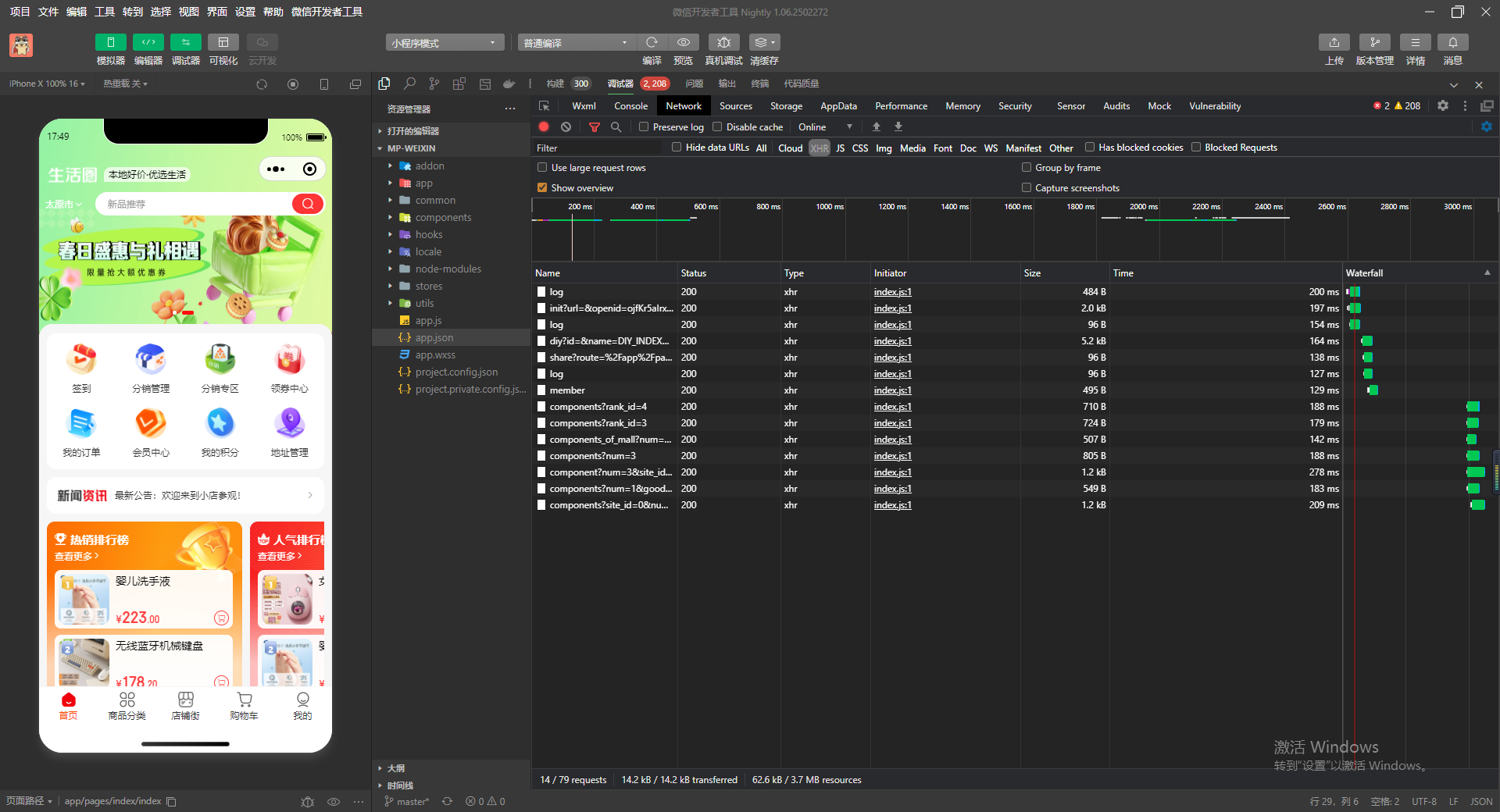
3.按照图上指引打开微信开发者工具 导入dist/dev/mp-weixin

4.运行启动成功

二、打包发行
方式一:
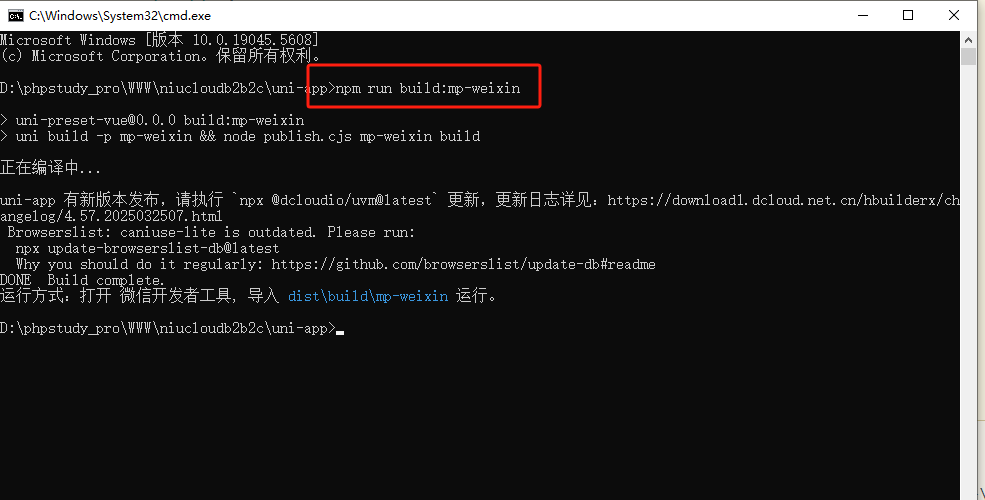
打开uniapp文件,在文件路径处输入cmd,点击回车

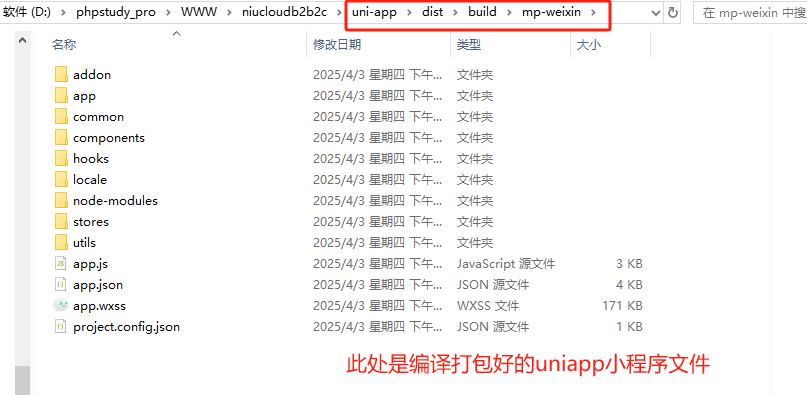
编译完成的uniapp会打包在uniapp/dist/bulid/mp-weixin目录下,可直接上传到线上,通过admin后台的小程序一键云上传上传即可

方式二:
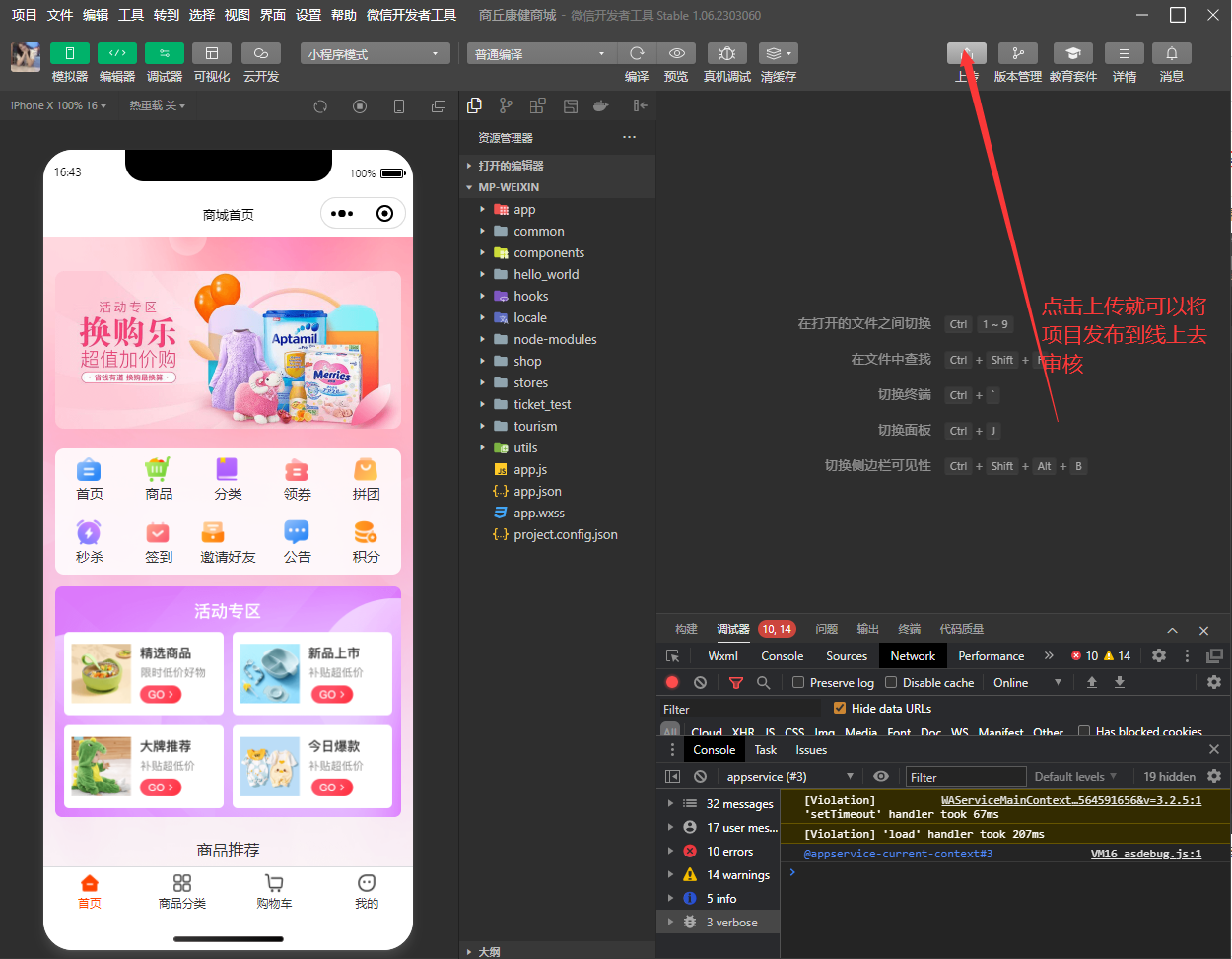
微信开发工具发行上传
点击开发者工具右上角的上传,即可将小程序发布线上审核,上传完成后,登录小程序开发者平台,将提交的项目点击审核,审核通过后,再通过小程序开发者平布点击发布,这样小程序就上线了。